Всем привет.
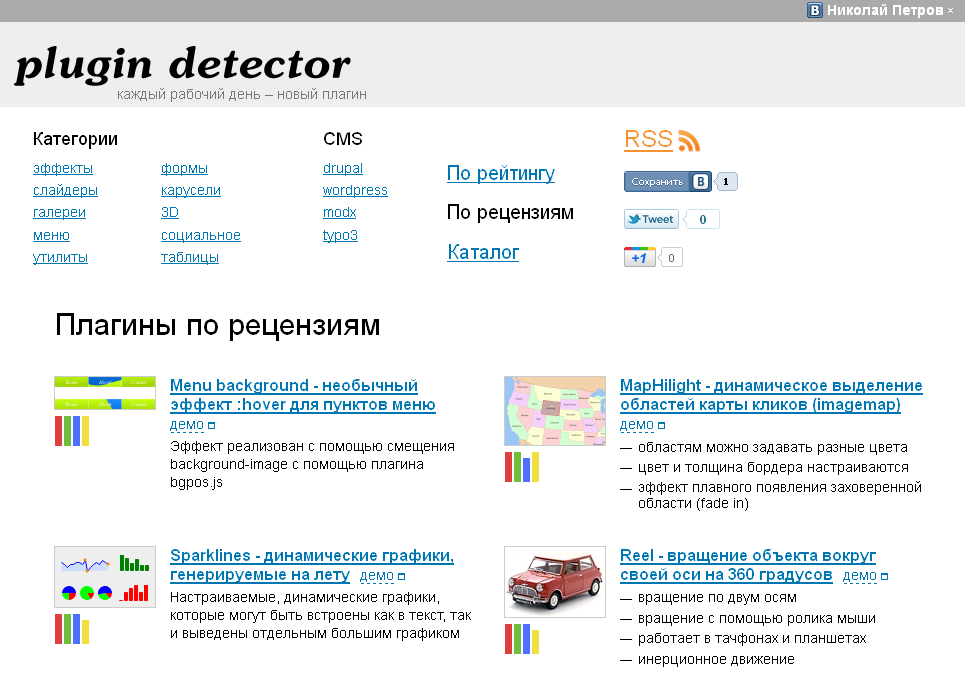
Последние полтора месяца в основном занимался разработкой нового проекта - Plugin Detector.
скриншот:
Идея проекта - помочь разработчику (менеджеру, заказчику) определиться с выбором плагина для сайта. Вторая задача - показать новые и интересные плагины jQuery, которых возможно многие еще не видели и не знают о их существовании. На сайте есть как новые креативные плагины, так и заезжаные «ветераны» плагиностроения, типа Tablesorter, Lava lamp menu, попапы и д.р.
Сайт задумывался как очень узкоспециализированный, но с качественными материалами и продуманными выборками.
Идеи реализованные на сайте не новы. Решения, показавшиеся мне уместными, взяты и адаптированы под конкретную задачу.
Технические детали:
Версия друпала - 7
Рецензии
Вместо модуля nodereview были использованы обычные комментарии d7, расширенные дополнительными полями CCK, благо теперь на семерке это сделать не проблема.
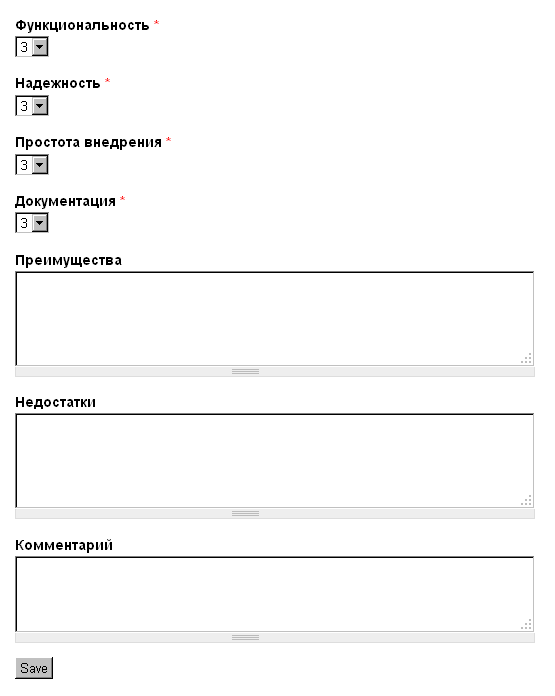
Скриншот формы добавления рецензии:
примечание. форма выглядит брутально, но это временно 
Модуль nodereview наверное, хороший, но первичная установка сразу показала, что работает он совсем не так как того требует изначально задуманный дизайн приложения. Его настройки не позволяли задать другую логику работы отзыва, а хакать модуль не хотелось.
Особенность рецензии в том, что пользователь может оставить только одну рецензию для плагина. Поэтому нужно было сделать ограничение кол-ва комментариев к ноде. Для того чтобы ограничить количество отзывов, пробовал использовать модуль Comment Limit, но он работал с ошибкой, запрещая редактировать отзыв (коммент). Модуль почему-то думал что нажимая кнопку сабмит (при редактировании коммента), пользователь пытается засабмитить второй коммент, и блокировал это действие. Его пришлось отключить и реализовать ограничение ручками.
Пока что комментариев на сайте нет. В будущем возможно сделаю (пока не уверен что они нужны). Т.к. обычные комменты уже заняты, нашел модуль commentfield, реализующий очень простые комменты (без древовидного обсуждения, без прикрепления полей и файлов к ним).
Голосования
Rate - голосование за ноду (up/down)
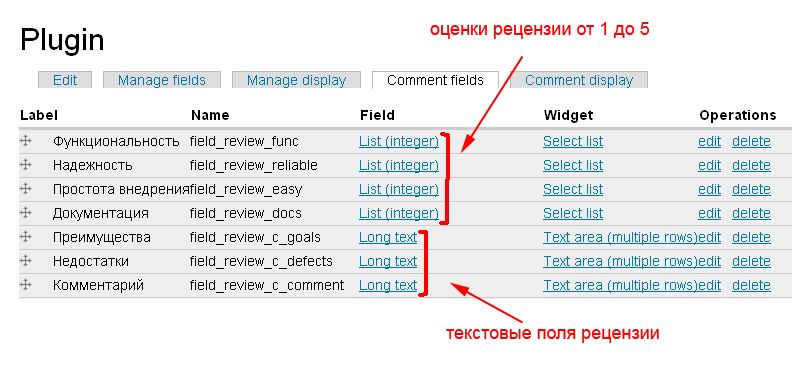
Поля в рецензиях с помощью CCK (Content Construction Kit), который в семерке в ядре (4 селекта для оценок и 3 текстовых поля)
скриншот CCK полей коммента (рецензии):

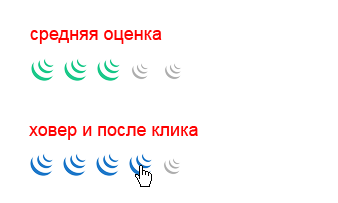
Сначала, голосование за ноду сделал на Fivestar. Звездочки меня уже утомили, их пихают везде с поводом, и без повода. Поэтому решил сделать что-то креативное, а-ля логотипы jquery вместо звездочек:
Однако в процессе последующей разработки было решено отказаться от логотипов jquery вместо звездочек, т.к. многие люди (дизайнеры, менеджеры и заказчики) просто не знают что это лого jquery и не способны не только оценить фишки, но что хуже - вообще теряются и не знают что делать с этим элементом. Звездочки я исключил, поэтому остался up/down, реализовал который я с помощью модуля rate.
С оценками в рецензиях все просто. При сохранении, удалении или редактировании комментария, вызываются соответствующие хуки (например hook_comment_insert), которые перехватывают системные действия, и привязывают к таким событиям мой произвольный код. Я сделал при вставлении и редактировании рецензии - вычисление общей оценки плагина. Сначала с помощью функции avg() в SQL запросе я узнаю среднее арифметическое для каждого критерия оценки (для всех рецензий, относящихся к одной ноде). Запрос выглядит примерно так:
FROM field_table INNER JOIN comment...
потом таким выражением узнаю общую оценку плагина: ( a + b + c + d ) / 4
Вот хуки, которые вызываются при добавлении рецензии (или изменении ее оценок)
<?php
function mymodule_comment_insert($comment) {
}
function
mymodule_comment_delete($comment) {
}
function
mymodule_comment_update($comment) {
}
?>Похожие плагины
SQL запрос от xandeadx: http://xandeadx.ru/blog/drupal/234
Пользовательский ввод
Для оформления контента плагинов:
СKeditor (из wysiwyg) + One click upload + Image resize filter
Не используются (выключенные модули):
menu
block
locale
views
Так как я не использую модуль menu, чтобы выделять текущий пункт меню, сделал примитивную функцию:
<?php
function lcustom($alias, $link_title ) {
if($alias == arg(0)) {
if($_GET['q'] == 'best' && isset($_GET['page'])){
echo '<a href="/'.$alias.'">'.$link_title.'</a>';
} else {
echo $link_title;
}
} else {
echo '<a href="/'.$alias.'">'.$link_title.'</a>';
}
}
?>Подобной функцией пользуюсь уже не на первом проекте. Вызов функции выглядит так:
<?php
<div class="fooerMenu">
<span><?php lcustom('submit', 'Предложить плагин'); ?></span>
<span><?php lcustom('flagged', 'Помеченные ссылки'); ?></span>
<span><?php lcustom('reviews', 'Рецензии'); ?></span>
</div>
?>Хостинг
IT-patrol - просто летает. Отклик в 50 мс - это вещь. Сервак отрабатывает очень быстро. Особенно заметно внутри админки - на служебных страницах, предыдущий хост тупил.
jQuery
Чтобы воспользоваться файлом jQuery, который использует ядро друпала, удалось найти такое решение. Все скрипты jquery, написанные для сайта, нужно завернуть в такую конструкцию:
...
})(jQuery);
Иначе эти скрипты не видят друпаловский jquery, а подключать еще один jquery показалось кощунственно. Интересно, что решение трудно было нагуглить, и в конечном итоге нашел его в исходниках друпаловских модулей.
jQuery, используемое в демках, в основном грузится с Google CDN
Дизайн
Делал сам. Готовые темы не использовались. Не всё в дизайне мне нравится. Есть вещи, которые сделаны грубо (например форма добавления рецензии или некоторые попапы), и они будут со временем исправлены. Есть вещи (дизайн, функционал), над которыми я много думал, несколько раз переделывал, но так и не достиг ощущения что они работают как надо. Постепенно буду подтачивать.
Кроссбраузерность
А нет ее. Плотно смотрю в хроме и фоксе, время от времени проверяю в опере. В ИЕ не смотрел, да в общем-то и не собираюсь. Данный сайт для разработчиков, а они не пользуются ИЕ (я надеюсь!). Во всяком случае, чтобы посмотреть работоспособность демки, можно скопировать ее адрес в ИЕ, и я считаю этого достаточным минимумом.
Флаги
Я не стал использовать модуль flag, хотя давно о нем знаю. Было проще написать один аякс-запрос, добавляющий ссылку в БД, чем связываться с многофункциональным модулем, который из коробки скорее всего не подойдет под мои задачи.
Авторизация
uLogin - рульная штучка, заработало сразу все как и хотел. Был сильно удивлен фактом работы из коробки, думал что минимум день придется потратить на вкуривание манов, и еще день на то чтобы настроить его под себя. А оказалось что установка заняла минут ну отсилы 10, а подкручивание под себя еще час-два.
Конечно, я фанат аватарок, но в данном случае аватарки мне кажутся лишними, т.к. будут отвлекать от самих рецензий и оценок. Поэтому я их не настраивал, не знаю насколько сложно.
При первой авторизации создается пользователь. Это мой первый сайт с авторизацией через соц. сети, поэтому ощущения необычные.
Друпаловскую регистрацию решил отключить вообще, чтобы не было путаницы в типах аккаунтов.
Для того чтобы показывать иконку социальной сети, через которую авторизован пользователь, я делаю так:
<?php if(strpos($user->init, '_google')){ ?>
<span class="Google" title="Вы вошли через Google аккаунт"></span>
<?php } else if (strpos($user->init, '_vkontakte')){ ?>
<span class="Vk" title="Вы вошли через аккаунт Вконтакте"></span>
...
?>У меня есть далеко не все аккаунты, через которые можно авторизоваться в uLogin, поэтому я протестировал только некоторые способы авторизации. Если кто-то найдет баги в тех способах авторизации, которые я не тестировал, пожалуйста сообщите.
Да, еще пара моментов. Стандартный модуль для д7, который выложен на официальном сайте ulogin вставляет виджет авторизации только на странице авторизации (user/login, и наверное регистрации), однако совсем не сложно вставить этот виджет (по факту это iframe ) в любое место страницы. В модуле я строку с iframe (который выводит виджет авторизации на странице /user/register) закомментил.
Второй момент - редирект после авторизации. Из коробки, модуль ulogin после авторизации редиректит на главную, а если ты находишься на странице и уже хочешь что-то туда написать - это просто убивает. Поэтому чтобы сделать редирект на текущую страницу, (на которой пользователь нажал кнопку авторизации), пришлось немного подправить модуль. Если интересно что и как могу написать в комментах.
Кажись это все, что вспомнилось.
| Вложение | Размер |
|---|---|
| 69.67 КБ | |
| 7.72 КБ | |
| 17.71 КБ | |
| 5.95 КБ | |
| 34.31 КБ |






Комментарии
Огромное "жирное" спасибо за столь нужный (мне) сайт - помошник! Успехов желаю в этом деле.
Анонимам похоже запрещен просмотр профилей в "разрешениях". Сам модуль создает полноценных пользователей.
Все верно. Действительно, галкой в правах можно управлять доступом к просмотру профиля. Но то что модуль создает полноценных пользователей... ну может и полноценных, но из коробки он не заполняет никаких полей:
У такого профиля нет пароля и нет адреса электронной почты. В таком виде мы не можем допускать юзеров к этому профилю, т.к. не можем изменить там ни почты, ни пароля.
Ulogin добавляет емаил, если поле емаил стоит как обязательное (по умолчанию). А после входа можно изменить и пароль и почту. Профиль полноценный
Как я могу изменить пароль, если для его изменения нужно ввести текущий? А ведь у тех кто залогинился через соц сеть пароля нет. Ну и правда, если подумать, зачем мне пароль, если я уже авторизовался вконтакте, например. В этом вся идея подобной аутентификации. Насчет емейла не знаю, наверное его можно поменять теоретически, но в семерке чтобы сделать какие-либо изменения в профиле, нужно ввести текущий пароль... которого нет.
В шестерке ведь небыло обязательного ввода пароля при редактировании профиля, наверное вы на шестерке ulogin используете?
Да. Пароль в случае авторизации по openid лишнее, а вот емаил пригодится, как минимум для возможности подписаться на комментарии в какой то теме.
Хороший сайт, добавил в закладки. Для полноты картины не хватает информации, какие версии jquery поддерживает плагин.
в закладки
маленькая просьба - сделайте отдачу более 10 записей в rss, если будет время и не затруднит
В закладки. Проделана огромная работа.
Круто.
В хорошем западном стиле.
Если бы был ещё и на английском, цены бы не было.
Название домена тоже классное
Симпатичный и довольно любопытный сайт. Спасибо!
Спасибо всем за слова поддержки!
Отвечу по порядку
Поясните пожалуйста в каких случаях эта информация необходима. Желательно с реальными примерами из жизни.
Да, спасибо! Домен как раз намекает на скрытое намерение потягаться с буржуями в этой сфере, но... это отдельная работа и не только техническая, но и переводческая и маркетинговая (нужно пиариться на ихних сайтах).
Название придумал в питерском метро пока ехал с работы с блокнотом
Последние обновления:
Поставил голосование в шапку по типу профессии, пока лидируют верстальщики я, ну и еще какой-то аноним:
я, ну и еще какой-то аноним:
http://plugindetector.com/node/52/results
Апгрейдил страницу статистики, добавив круговые диаграммы, которые подсмотрел на хабре:
http://plugindetector.com/stats
Круг показывает соотношение голосов за и против. Это JS, который рисует диаграмму динамически в canvas.
Запустил раздел «сравнения»: http://plugindetector.com/compare
Таблица сравнения появляется не только в списке сравнений и на странице категории, но и на странице плагина, который учавствует в этом сравнении.
Работа по выявлению различий в характеристиках плагинов ну, скажем, не маленькая. Ведь я хочу не просто сравнить списки фич на официальных сайтах, но по возможности протестировать и сделать сравнение именно тех параметров, которые важны для разработчика (ну или менеджера который этим занимается).
Написал про то, что должно называться каруселями: http://plugindetector.com/category/carousel
Хотя последние комментаторы наверное многое уже видели.
Социальные кнопки - убрал JS, поставил ссылки (кроме г+), а то надоели эти бесконечные запросы к сторонним серверам (протрезветь помог сайт http://www.webpagetest.org/ )
Форму «предложить плагин» вместо отдельной страницы перенес в подвал.
Добавил раздел TO-DO http://plugindetector.com/todo
В общем, это практически вся функциональность, которую я хотел сделать. Дальше уже буду более плотно заниматься поиском плагинов и их публикацией.
Написал на джумло-форуме (прости Господи!) о сайте, потихоньку пишу письма начальникам разных питерских веб-студий. Скоро будет статья на хабре.
А кто дизайнил? Если отдельный человек, можете скинуть в личку контакты?
Дизайнил сам, упоминал об этом в посте
Очень понравился сайт, буду пользоваться.
Почему именно Rate">http://drupal.org/project/rate]Rate[/module], а не старый добрый http://drupal.org/project/vote_up_down]Vote Up/Down">Vote">http://drupal.org/project/vote_up_down]Vote Up/Down?
уже в закладках (спамил им тут недавно
спасибо за сервис!
Спасибо. Подпишусь и в закладочки положу. Мало того, что сам сайт полезный и интересный - еще и реализацию не поленились описать.
Вопрос по ulogin. Как именно хакнули его, что-бы он редиректил на ту же страницу где и был пользователь?
И как выводили в любом месте страницы?
Прикрепляю файл хакнутого модуля. Основная суть моих изменений:
1. закомментил вывод У-логина на странице регистрации,
2. если после логина, пользователь возвращается на сайт с параметром redirect, то редиректим его на УРЛ, точнее наверное URI, на котором пользователь был до логина
Чтобы вставить виджет в шаблон page.tpl.php (или node.tpl.php), я немного изменил строку, которая была в этом модуле изначально. Эту строку нужно вставить к примеру в page.tpl.php - самый простой вариант.
гы-гы, а я уже начал волноваться что БД друпал-ру капец.
Хорошо что нет!
Возможно многие уже видели,но на всякий случай запощу:
http://habrahabr.ru/blogs/jquery/132828/
Народ с хабры воспринял проект очень хорошо, я даже не ожидал.
В твиттере тоже все зашевелились
petrovnn рад возвращению дрюпал.ру
И возвращаясь к вопросу о ulogin. Файл ulogin.module выдаёт 403 ошибку, но я ж залогинен. Может сможете передать через паблик папку dropbox или ещё какими путями
Вижу, что на Хабре ваш пост приняли очень хорошо. Поздравляю.
Спасибо!
Несмотря на то, что в прошлом проекте (на д6) я использовал именно Vote Up/Down, и к нему привык; на детекторе использовал все-таки Rate потому что VUD даже в суровой бете нет на странице модуля (для семерки). Вообще она есть (если покопаться), какая-то очень DEV-версия, которая выдает фатальные ошибки, не совместимые с нормальной работой сайта.
Содержимое файла ulogin.module, с оф. сайта ulogin, но моими корректировками:
<?php
function ulogin_button() {
//return '<div><a href="#" id="uLogin"><img src="http://ulogin.ru/img/button.png" width=187 height=30 alt="МультиВход"/></a></div><script src="http://ulogin.ru/js/widget.js?display=window&fields=first_name,last_name,photo,email&optional=photo_big&redirect_uri=' . urlencode(url('ulogin/token', array('absolute' => true))) . '"></script>';
//return '<div id="uLogin"></div><script src="http://ulogin.ru/js/widget.js?display=small&fields=first_name,last_name,photo&providers=google,yandex,twitter,vkontakte,facebook,odnoklassniki,mailru&hidden=livejournal,openid&redirect_uri=' . urlencode(url('ulogin/token', array('absolute' => true))) . '"></script>';
}
function ulogin_form_user_login_block_alter(&$form) {
$form['ulogin'] = array('#value' => ulogin_button(), '#markup' => ulogin_button());
}
function ulogin_form_user_register_alter(&$form) {
$form['ulogin'] = array('#value' => ulogin_button(), '#markup' => ulogin_button());
}
function ulogin_form_user_login_alter(&$form) {
$form['ulogin'] = array('#value' => ulogin_button(), '#markup' => ulogin_button());
}
function ulogin_menu() {
return array('ulogin/token' => array('access callback' => true, 'page callback' => 'ulogin_token', 'type' => MENU_CALLBACK));
}
function ulogin_token() {
error_reporting(0);
global $user;
$data = drupal_http_request('http://ulogin.ru/token.php?token=' . $_POST['token'] . '&host=' . $_SERVER['HTTP_HOST']);
$data = json_decode($data->data, true);
if (isset($data['uid'])) {
if (function_exists('file_save')) {
$photo = drupal_http_request($data['photo_big'] ? $data['photo_big'] : $data['photo']);
$file = file_save_data($photo->data, 'public://' . 'ulogin_' . $data['network'] . '_' . $data['uid'] . '.jpg');
}
$account = user_external_load('ulogin_' . $data['network'] . '_' . $data['uid']);
if (!$account || $account->uid == 0) {
try {
$account = user_save(drupal_anonymous_user(), array('authname_ulogin' => 'ulogin_' . $data['network'] . '_' . $data['uid'], 'init' => 'ulogin_' . $data['network'] . '_' . $data['uid'], 'status' => 1, 'mail' => $data['email'], 'name' => $data['first_name'] . ' ' . $data['last_name'], 'pass' => user_password(), 'picture' => $file->fid));
if (!$account) throw new Exception('');
} catch (Exception $e) {
$next = true;
$i = 0;
while ($next) {
$i++;
try {
$account = user_save(drupal_anonymous_user(), array('authname_ulogin' => 'ulogin_' . $data['network'] . '_' . $data['uid'], 'init' => 'ulogin_' . $data['network'] . '_' . $data['uid'], 'status' => 1, 'mail' => $data['email'], 'name' => $data['first_name'] . ' ' . $data['last_name'] . ' ' . $i, 'pass' => user_password(), 'picture' => $file->fid));
if (!$account) throw new Exception('');
$next = false;
} catch (Exception $e) {}
}
}
user_set_authmaps($account, array("authname_ulogin" => 'ulogin_' . $data['network'] . '_' . $data['uid']));
}
$user = $account;
$form_state['uid'] = $account->uid;
user_login_submit(array(), $form_state);
}
$redir_path = (string)$_GET['redirect'];
//drupal_goto($redir_path);
header( 'Location: http://plugindetector.com/'. $redir_path );
}
?>
Спасибо большое за такой прекрасный ресурс!) Очень кстати и весьма полезно!) Особенно радует тег Drupal :D)
Вот только залогиниться через эту систему uLogin так и не смог! Клацаю на иконку вконтака, гугла, оно покрутиться(якобы грузиться) и дальше дела нет....пробовал в Chrome 15 и FireFox 8
Да, действительно, сейчас попробовал войти под несколькими аккаунтами - тоже не заходит. Скорее всего это неполадки на сервере ulogin - это обратная сторона использования сторонних сервисов. Наверное завтра починят.
Как переопределить Title в Head? Подскажите плз. http://www.drupal.ru/node/71674
Спасибо, просто отличный сайт!
А логинза не нравится?
Логинзу пробовал давно как-то, что-то не получилось с ней, тогда опыта мало было. Перед запуском англоязычной версии попробую логинзу прикрутить, т.к. мне нужна максимальная надежность.
Ребята из ulogin не отвечают на мои вопросы, что в общем-то напрягает.
Кроме того, в твиттере логинзы было сообщение что улогин не безопасная авторизация, ну и частично это подтверждается как минимум сообщениями xandeadx, где он писал что вошел на чьем-то сайте под чужим ulogin аккаунтом. В общем ulogin это не окончательное решение, просто мне понравилось что он так легко интегрируется в сайт.
Люто, бешено плюсую, сайт очень хороший, и ОЧЕНЬ в тему
Спасибо! Красота!
Невероятно клёво. В favorites!
На сайте сейчас заморозил функционал и занимаюсь ловлей багов, переводом и приведением в приличный вид уже существующего функционала. Считаю что лучше функционала будет мало, но он будет сделан достойно. Нового функционала не будет довольно долгое время.
Знаю что многие запрашивали поиск (или фильтр по параметрам), но пока я не представляю как это должно выглядеть и по моему мнению еще не решены более важные задачи.
Кстати русская версия под вопросом. Имеется ввиду прежде всего контент. Интерфейс я переведу конечно на русский, но контент... еще буду думать. Английский все знают?
Насчет твиттера и гуглоплюса тот-же вопрос. Обязательно будет английский твиттер и английский гугло-плюс. Но вот насчет их русских аналогов я сильно сомневаюсь.
Пока что вариант №1 это не создавать отдельных английских каналов T, G+ а внезапно начать писать по английски в имеющихся русских. И RSS текущий основной тоже думаю сделать по-английски (сейчас на него 290 подписчиков - все русские).
Да, это будет жестоко и хардкорно, но других путей пока не вижу.
Однако в зависимости от комментариев буду рассматривать и другие варианты.
Причина закручивания гаек с русским языком очень проста. Я делаю этот проект один и пока (сайт не приносит прибыли) никто мне не помогает. А ресурсы мои сильно ограничены, и в первую очередь они должны быть брошены на создание новых демок.
Обещаю поначалу писать односложными короткими предложениями, так что должно быть понятно даже не очень знающим буржуйскую мову. Кстати я и сам английский знаю не очень хорошо (в школе и после нее учил немецкий), а сейчас вынужден подтягивать английский в срочном порядке. Гуглотранслейт моя правая рука
С логинкой по всей видимости беда? раз ссылка на кнопке Login = http://plugindetector.com/# ?
с логинкой история такая. Разработчики сайта Навального поставили на свой новый сайт "Белый круг" (может слышали) ulogin http://feb26.ru/
Путиноиды в свою очередь решили атаковать ulogin чтобы препятствовать регистрации на сайте и участию таким образом в акции. Возможно сервер ulogin тупо слабее или на сайте белого круга по дефолту стояла защита от ддос, поэтому выбрали логин-провайдера в качестве мишени.
Ну и досталось всем сайтам которые сидят на ulogin. Разрабы ulogin видимо гордые, и не хотят платить за защиту от касперыча, как я понял хотят справиться своими силами.
https://twitter.com/#!/petrovnn
Офигеть, в закладки!
Сайт неплохой, но лично мне не понравилась реализация урлов (как раз этим заморачиваюсь и зашел посмотреть как люди делают)
http://plugindetector.com/category/effects
и с него переходим на
http://plugindetector.com/ball-pool
вместо
http://plugindetector.com/category/effects/ball-pool
+
Если не секрет, поделитесь реализацией таких урлов? Это ж на семерке последний сайт сделан?
P.S. По-поводу того что пользователь может по названию плагина набрать его вручную согласен, не подумал
И не только поэтому. По некоторым сведениям чем короче урл, тем больше он нравится поисковикам. Но возможно эта инфа уже устарела.
BestMaps - drupal 6
завиток - drupal 7
чтобы сделать красивые урлы, нужно зайти на страницу
/admin/config/search/path/patterns (drupal 7)
конечно, для этого должен быть включен модуль pathauto.
Спасибо, судя по всему я хотел больше чем можно было реализовать стандартным функционалом. Ситуация поправилась при помощи хаков и хуков.
P.S. Дизайн сайтов ваших с претензией на западные получается
Что-то сайт не пополняется
это правда, подзабил я на сайт. Отчасти это связано с низкой рентабельностью ресурса. Затрат чтобы создать новый плагин надо сделать дофига, а денег с него крайне мало по сравнению с другими проектами.
НО. После того как я переделаю bestmaps на Drupal 7 + новые фичи (тобишь сделаю новую версию с нуля), а потом реализую еще один пока секретный проект на семерке,
после этого обещаю заняться детектором. Но будет это боюсь ближе к концу лета, ибо семейство кормить надоUPD
С точки зрения денег, еще в самом начале я допустил ошибку и мне показалось что монетизировать сайт такого типа реально. Оно может и реально, но на это нужно очень много ресурсов, вкладывать много ресурсов в этот проект я пока не готов.
Смотря какой плагин. Если все по плану делать -- да, не выгодно. Проще писать маленькие примочки по потребностям( не совсем сниппеты, но далеко не плагины ). На объеме можно выехать, на качестве -- сложно.
Всем привет!
Есть хорошая новость - я вернулся к работе над проектом.
Многое собираюсь в проекте поменять. Кое-что уже успел сделать.
Например
- удалил рейтинг плагинов (было две стрелки модуля Rate, вверх/вниз)
- сделал раздел засабмиченных плагинов: http://plugindetector.com/ru/suggested
Раньше форма сабмита плагина была в подвале (для анонимов), и результаты сабмитов никому не были видны (кроме меня). Теперь сабмит плагина - это добавление ноды, и все юзеры смогут видеть список засабмиченных ссылок (раньше нельзя было смотреть предложенные плагины). Кроме того, теперь есть возможность добавить плагины в избранное (звездочка), потом добавлю звездочку для всех плагинов, а не только для предложенных.
Удаление рейтинга пока не окончательное - в базе данных все голоса остались, пока просто убрал виджет голосования. Если возражений не будет - удалю и данные голосований.
Вместо рейтинга будет количество добавлений "в избранное", ну и сами рецензии.
Посещаемость ресурса сейчас - немного меньше 200 чел/сутки.
Примерно такая посещаемость была на протяжении всех этих двух лет.
Единственное что менялось - география посетителей.
Если сначала подавляющее количество было - СНГ (Россия, Украина, Беларусь и др.), то сейчас в статистику ворвались такие страны как: США, Индия, Германия, Франция, Великобритания. Таким образом, около половины юзеров не-русскоговорящие
По языкам (из гугл аналитика):

Ну и конечно-же планирую возобновить публикацию плагинов
Какие будут идеи-предложения?
English version (short)
After two years of inactivity, I went back to work on the project.
@petrovnn, отличные новости! Успехов с развитием проекта!
Спасибо и на добром слове!
был-бы я в питере пришел-бы на встречу сообщества поболтать... а то получилось, только уехал из питера - сразу там образовалось друпал сообщество