Смотрится отлично, но:
1) форма входа читается так: логин пароль да. Что да?
2) на русском показаны одни предложения, на английском другие (точнее, всего одно).
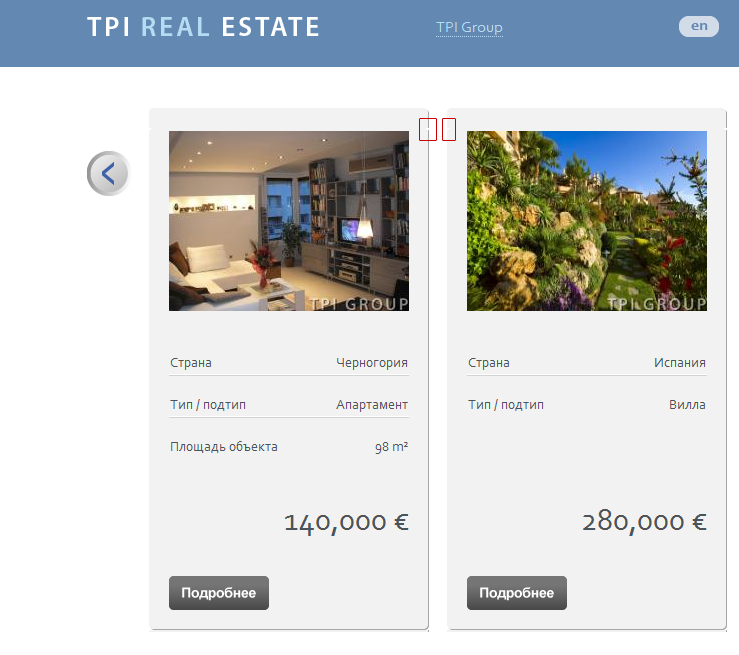
3) у серенького фона, на котором размещено предложение по продаже, снизу и справа линии потемнее. Та, что справа ближе к верху прерывается белыми пикселями.
Дальше первой страницы не ходил, общее впечатление хорошее, нет желания сразу закрыть
Это обычный java скрипт, меняющий свойство контейнера с hidden на block. Можно тоже самое сделать jquery, но при экспериментах IE никак не хотел открывать\закрывать контейнер плавно, потому оставил пока, как есть.
Смотрится отлично, но:
1) форма входа читается так: логин пароль да. Что да?
2) на русском показаны одни предложения, на английском другие (точнее, всего одно).
3) у серенького фона, на котором размещено предложение по продаже, снизу и справа линии потемнее. Та, что справа ближе к верху прерывается белыми пикселями.
Дальше первой страницы не ходил, общее впечатление хорошее, нет желания сразу закрыть :)
Забыл добавить, что дизайн делал не я.
1) Кнопка "Да" - задумка дизайнера.
2) Наполнение сайта англоязычными материалами - дело только заказчика сайта.
3) Вроде внимательно посмотрел, не могу увидеть прерывания линий. Если не трудно, можно скриншот?
Всё, увидел. Косячит в Safari и Chrome. Буду править, спасибо большое.
UPD: поправил.
По поводу en\ru, заказчик сам решает, какой ему создать материал, русский или английский, хотя естественно предполагается, что для каждого материала будет русский и английский вариант. Ну видимо не успели еще заполнить.
левая сторона правой кнопки-листалки обрезана http://prntscr.com/1zr0g + да и у левой тоже, ширину +1px
объем у круглых кнопок стращный, его бы сделать едва заметным без такой четкой внутренней границы
левая сторона правой кнопки-листалки обрезана http://prntscr.com/1zr0g + да и у левой тоже, ширину +1px
объем у круглых кнопок стращный, его бы сделать едва заметным без такой четкой внутренней границы
1) Смотрю исходники, от дизайнера кнопка пришла именно с обрезанным краем=\. Надо написать будет, чтобы прислал новую.
2) Спорно. Вроде ничего смотрится. Но за мнение спасибо.
1) Характеристики - это cck поля, у которых через например Content Templates выводим label и значение.
2) Учитывая, что блок характеристик выводится таблицей, в шаблоне прописываем <?php $color_tmp = "цвет_1"; $i_color = 0;?>
3) Далее для каждой строки со значением и заголовком поля прописываем:
2) Учитывая, что блок характеристик выводится таблицей, в шаблоне прописываем <?php $color_tmp = "цвет_1"; $i_color = 0;?>
3) Далее для каждой строки со значением и заголовком поля прописываем:
2) Учитывая, что блок характеристик выводится таблицей, в шаблоне прописываем <?php $color_tmp = "цвет_1"; $i_color = 0;?>
3) Далее для каждой строки со значением и заголовком поля прописываем:
Спасибо большое. Шаблон вывода страницы товара всё равно необходимо было переписывать, для более адекватного представления в админке, чтобы не путаться в большом коде. При переделке сменю свой вариант на ваш.
Еще галерея не понравилась, там картинки по высоте не ограничены, скачет. Плюс при нажитии на превью карусель на целый оборот каждый раз прокручивается зачем-то (chrome)
Еще галерея не понравилась, там картинки по высоте не ограничены, скачет. Плюс при нажитии на превью карусель на целый оборот каждый раз прокручивается зачем-то (chrome)
Мне не сложно выставить в пресете обрезку картинок, но заказчик закачивает такие какртинки, какие желает, в том числе и растянутые больше по вертикали. Поменять дело не сложное, сложнее придти к общему подходу к загружаемым фото.
По перескакиванию галереи. Если я правильно понял, то выбранная картинка, согласно модулю в любом браузере перескакивает на первое место. Модуль такой, какой есть. Моих знаний не хватит, чтобы переделать его.
Прошу учитывать, что это по сути мой первый подобный проект на drupal (были другие, но более мелкие. Это один сайт из шести сайтов для данной компании) и первый для меня проект, где необходимо было немного более глубокое знание html,css
А такой вопрос, при просмотре квартиры или дома, под его характеристиками есть форма "Оставить заявку", как реализован процесс и что в итоге на почту приходит? Ну естественно кроме заполняемых полей, приходит ли информация по какому объекту заявка и пр.? И если есть связь, то как реализовано? WebFrom + ?
А такой вопрос, при просмотре квартиры или дома, под его характеристиками есть форма "Оставить заявку", как реализован процесс и что в итоге на почту приходит? Ну естественно кроме заполняемых полей, приходит ли информация по какому объекту заявка и пр.? И если есть связь, то как реализовано? WebFrom + ?
На почту приходят все заполняемые поля + адрес страницы, с которой отправлена заявка. Реализация через Webform, в котором добавлено hidden field со следующим значением www.blabla.ru/%get[q]. В этом поле формируется адрес страницы вида www.blablabla.ru/node/**, чего вполне достаточно, для перехода менеджера на нужную страницу.
Комментарии
Смотрится отлично, но:
1) форма входа читается так: логин пароль да. Что да?
2) на русском показаны одни предложения, на английском другие (точнее, всего одно).
3) у серенького фона, на котором размещено предложение по продаже, снизу и справа линии потемнее. Та, что справа ближе к верху прерывается белыми пикселями.
Дальше первой страницы не ходил, общее впечатление хорошее, нет желания сразу закрыть
Колитесь чем/как делали выпадающие формы выбора)
Это обычный java скрипт, меняющий свойство контейнера с hidden на block. Можно тоже самое сделать jquery, но при экспериментах IE никак не хотел открывать\закрывать контейнер плавно, потому оставил пока, как есть.
Забыл добавить, что дизайн делал не я.
1) Кнопка "Да" - задумка дизайнера.
2) Наполнение сайта англоязычными материалами - дело только заказчика сайта.
3) Вроде внимательно посмотрел, не могу увидеть прерывания линий. Если не трудно, можно скриншот?
msidiagnos01, я думал, что en/ru это версии сайта на разных языках и удивился, когда отличалось содержание.

Конечно можно, вот скриншот
Всё, увидел. Косячит в Safari и Chrome. Буду править, спасибо большое.
UPD: поправил.
По поводу en\ru, заказчик сам решает, какой ему создать материал, русский или английский, хотя естественно предполагается, что для каждого материала будет русский и английский вариант. Ну видимо не успели еще заполнить.
msidiagnos01, а ясно. Да, смотрел в хроме. В остальном дизайн приятный, понравилось.
левая сторона правой кнопки-листалки обрезана http://prntscr.com/1zr0g + да и у левой тоже, ширину +1px
объем у круглых кнопок стращный, его бы сделать едва заметным без такой четкой внутренней границы
1) Смотрю исходники, от дизайнера кнопка пришла именно с обрезанным краем=\. Надо написать будет, чтобы прислал новую.
2) Спорно. Вроде ничего смотрится. Но за мнение спасибо.
Характеристики на странице конкретного дома?
Если речь о них, то:
1) Характеристики - это cck поля, у которых через например Content Templates выводим label и значение.
2) Учитывая, что блок характеристик выводится таблицей, в шаблоне прописываем
<?php $color_tmp = "цвет_1"; $i_color = 0;?>3) Далее для каждой строки со значением и заголовком поля прописываем:
print "<tr bgcolor=\"$color_tmp\"><td class=\"blablabla\">";тут выводим поля;print ('</td></tr>'); }?>
Хотя, возможно, это не самый лучший вариант реализации.
З.Ы. Можно записать немного по другому с endif, что позволит избавиться от неказистого вклинивания html в php
А не проще прописывать строкам even/odd класс и оформлять через css?
class="<?php print (++$counter%2) ? 'odd' : 'even'; ?>"Спасибо большое. Шаблон вывода страницы товара всё равно необходимо было переписывать, для более адекватного представления в админке, чтобы не путаться в большом коде. При переделке сменю свой вариант на ваш.
Скачет левая колонка
Спасибо большое. Косяк наблюдался в Safari, Chrome. Поправил.
До кучи нашел косяк в IE, поправил.
на заметку
Еще галерея не понравилась, там картинки по высоте не ограничены, скачет. Плюс при нажитии на превью карусель на целый оборот каждый раз прокручивается зачем-то (chrome)
Мне не сложно выставить в пресете обрезку картинок, но заказчик закачивает такие какртинки, какие желает, в том числе и растянутые больше по вертикали. Поменять дело не сложное, сложнее придти к общему подходу к загружаемым фото.
По перескакиванию галереи. Если я правильно понял, то выбранная картинка, согласно модулю в любом браузере перескакивает на первое место. Модуль такой, какой есть. Моих знаний не хватит, чтобы переделать его.
Прошу учитывать, что это по сути мой первый подобный проект на drupal (были другие, но более мелкие. Это один сайт из шести сайтов для данной компании) и первый для меня проект, где необходимо было немного более глубокое знание html,css
тогда все заебись )))
А такой вопрос, при просмотре квартиры или дома, под его характеристиками есть форма "Оставить заявку", как реализован процесс и что в итоге на почту приходит? Ну естественно кроме заполняемых полей, приходит ли информация по какому объекту заявка и пр.? И если есть связь, то как реализовано? WebFrom + ?
На почту приходят все заполняемые поля + адрес страницы, с которой отправлена заявка. Реализация через Webform, в котором добавлено hidden field со следующим значением www.blabla.ru/%get[q]. В этом поле формируется адрес страницы вида www.blablabla.ru/node/**, чего вполне достаточно, для перехода менеджера на нужную страницу.
Спасибо за ответ, именно реализация и интересовала:) Вдруг пригодиться:) www.blabla.ru/%get[q]Ж)
Не туда.