Перевод по установке с официального сайта.
ГУРУ по FCK и интеграции модулей прошу Вас детально помогать в возникающих вопросах. Чтобы после вашего объяснения и помощи отпадали все вопросы. Соответственно задавайте вопросы по существу, четко и лаконично.
Как я Объединяю CKEditor с Drupal?
Используйте специализированный модуль CKEditor для Drupal, который доступен на его официальном сайте: http://drupal.org/project/ckeditor.
Загрузите модуль (используйте версию, которая является подходящей для Вашего выпуска Drupal — 6 или 7), и распакуйте это. Загрузите это к sites/all/modules справочник.
Загрузите последнюю версию CKEditor с официальной страницы загрузки для редактора: http://ckeditor.com/download.
Распакуйте это и закачка к sites/all/modules/ckeditor/ckeditor справочник.
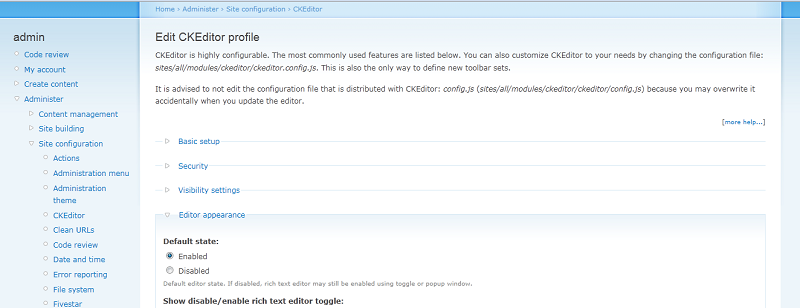
Наконец, включите модуль в группе правительства и формируйте это, чтобы настроить это к Вашим потребностям.
Вы можете проверить демонстрационное место CKEditor + Drupal, чтобы видеть модуль на работе так же как найти некоторые инсталляционные подсказки и screencasts.
CKEditor - Визуальный редактор , который может заменить области открытого текста по умолчанию хорошим визуальным HTML-редактором (режим полного соответствия).
Некоторые особенности CKEditor:
готовый использовать плагины и кнопки для и признаки (1) (примечание: не видимый на этой странице, потому что невозможно использовать перерыв задиры в комментариях),
linktocontent и linktonode плагины и кнопки (2) для легкого соединения с узлами или пунктами меню.
поддержка внешних браузеров файла, как CKFinder, IMCE, WebFM (ожидание, не доступное все же) или ImageBrowser (ожидание, не доступное все же)
у каждого пользователя может быть своя собственная конфигурация (выберите кожу, панель инструментов, язык, состояние по умолчанию CKEditor, и т.д.),
и намного больше!
Пожалуйста, отметьте, что из-за соображений безопасности, функциональность CKEditor в комментариях в этом демонстрационном месте ограничена. Фактически, Вы можете сделать с CKEditor намного больше, чем его показывают здесь - смотрят на демонстрационный пример CKEditor , чтобы иметь краткий обзор всех доступных особенностей. Если Вы задаетесь вопросом, почему панель инструментов уменьшена, и некоторые кнопки отсутствуют, смотрят на статью о формировании входных форматов. Помните, что Вы не должны использовать все функции , которые предлагает CKEditor, Вы можете повредить любую кнопку, Вы хотите и делаете интерфейс легче.
Изменения сделали на этой территории к неплатежу Drupal + установка CKEditor:
Стили применены с действующими стилями, таким образом, у нас есть инвалид неплатеж, HTML Drupal Просачивается Фильтрованный входной формат HTML и используемый фильтр Очистителя HTML вместо этого. Это защищает продукцию от поперечного места scripting (XSS) нападение, все еще разрешая пользователям использовать действующие стили. По умолчанию в Drupal возможно использовать действующие стили только с Полным входным форматом HTML. Больше о просачивается, формирование входа форматирует статью.
Добавленные новые кнопки: linktocontent и linktonode (экспериментальные плагины, проверьте README.txt на инсталляционные инструкции),
Как пример интеграции браузера файла, в диалоге Связи используется CKFinder, и в Диалоге Изображения позволен IMCE.
Чтобы видеть, как CKEditor работает, добавьте комментарий. ПРИМЕР ТУТ




Комментарии
Моя плакать от такой перевод.
Надо закрепить на главной
ээээ... а что, кто-то еще не умеет пользоваться Google Translate?
+ мильен
т.е. если не платишь - будешь инвалидом?
Это промт...
А нафига нам Промт? Чем он отличается от tranlate.ru? И вообще, если уж собрались писать статью - пишите нормальным русским языком, в том числе и перевод. От того, что вы будете тупо кидать копипаст машинного перевода, популярности вам не прибавится.
Как удалить эту статью?
Кто поколдует над модулем FCKeditor он сделан под старую версию. А уже 3я версия...
Аксель услышать нашу молитва топик закрепиль