Установил 2 модуля и редактор, но не могу разобраться как заставить их работать вместе.
Нашел такой мануал:
http://demphest.ru/ru/javascript/ckeditor-fancybox-lightbox/
Все бы хорошо но не совпали версии скриптов lightbox.js у автора и у меня, и не могу понять куда внести последнее измение...
Помогите. пожалуйста.


Комментарии
Я не сильно разбираюсь в програмировании но это осилил, подправил код с сайта:
http://demphest.ru/ru/javascript/ckeditor-fancybox-lightbox/
Напортачил я там 100% главное работает.
Под Drupal+CKEditor+Lightbox2
вот пример:



Я использовал модули:
Lightbox2 6.x-1.9
CKEditor 6.x-1.0 - (6.x-1.1 - у меня не работает)
CKEditor 3.2.1 в нём заменить в папке sites\all\modules\ckeditor\ckeditor\lang ru.js
и в папке sites\all\modules\ckeditor\ckeditor\plugins\image\dialogs image.js
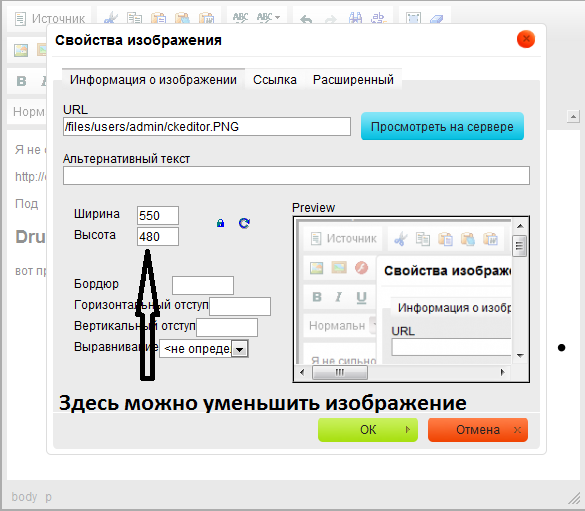
Очистить кеш. При уменьшенном изображении, сохранять в Full HTML
Правда добавляет изображение при просмотре которые находятся в данный момент на открытой страниче не из этого поста, а с другого, этого я не осилил.
спасибо)
но вчера разобрался сам. Просто закинул image.js в папку sites\all\modules\ckeditor\plugins\image\dialogs
и заработало без изменения скрипта лайтбокса. У автора скрипт не под друпал, а тут и дорабатывать не нужно.
Но всеравно спасибо за помощь. По установке данной связки не много информации, может и поможем кому)
я скрипт лайтбокса тоже неизменял только в этих двух файликах добавил и всё может специалисты по ява скриптах подправят, удобно ведь, пару счелчков и просмотр готов.
не знаю люди добрые как у вас работало, но у меня заработало только после того как заменил класс galery на класс lightbox в image.js. А классом 'gallerys' еще не разбирался... но думаю тоже можно что то дописать. Если кто подскажет буду благодарен.
Зачем мучиться ставь модуль insert и все проблемы пропадут
Ничего из описанного здесь у меня не сработало. Видимо, для этой конфигурации решение устарело.
Ничего из описанного здесь у меня не сработало. Видимо, для этой конфигурации решение устарело.
Lightbox2 6.x-1.9
модуль CKEditor 6.x-1.1
сам редактор CKEditor 3.4
Что ни делал, поле со списком галерей не появляется.
Может кто-нибудь подскажет решение?
Решение есть нужно вставить этот код
id : 'toGallery',
type : 'select',
'default' : '',
style: 'margin-top: 15px',
items :
[
[ editor.lang.gallery.notSet , ''],
[ editor.lang.gallery.single , 'gallery'],
[ editor.lang.gallery.many , 'gallerys'],
],
setup : function( type, element ) {
if ( type == LINK ) {
var a = element.getAttribute('rel');
if (null == a) {
this.setValue(element.getAttribute('class'));
} else {
this.setValue(element.getAttribute('rel'));
}
}
},
commit : function(type, element) {
if (type == LINK) {
if ( this.getValue() || this.isChanged()) {
if ('gallery' == this.getValue()) {
element.setAttribute('class', this.getValue());
element.removeAttribute('rel');
} else {
if ('' == this.getValue()) {
element.removeAttribute('class', this.getValue());
element.removeAttribute('rel', this.getValue());
} else {
element.setAttribute('class', this.getValue());
element.setAttribute('rel', this.getValue());
}
}
}
}
}
}
в images.js только в другое место. у меня стоит версия CKEditor 3.4 и вставлять надо в блок Link
вот часть кода images.js уже со вставкой
id : 'Link',
label : editor.lang.link.title,
padding : 0,
elements :
[
{
id : 'txtUrl',
type : 'text',
label : editor.lang.common.url,
style : 'width: 100%',
'default' : '',
setup : function( type, element )
{
if ( type == LINK )
{
var href = element.getAttribute( '_cke_saved_href' );
if ( !href )
href = element.getAttribute( 'href' );
this.setValue( href );
}
},
commit : function( type, element )
{
if ( type == LINK )
{
if ( this.getValue() || this.isChanged() )
{
element.setAttribute( '_cke_saved_href', decodeURI( this.getValue() ) );
element.setAttribute( 'href', 'javascript:void(0)/*' +
CKEDITOR.tools.getNextNumber() + '*/' );
if ( this.getValue() || !editor.config.image_removeLinkByEmptyURL )
this.getDialog().addLink = true;
}
}
}
},
{
type : 'button',
id : 'browse',
filebrowser :
{
action : 'Browse',
target: 'Link:txtUrl',
url: editor.config.filebrowserImageBrowseLinkUrl || editor.config.filebrowserBrowseUrl
},
style : 'float:right',
hidden : true,
label : editor.lang.common.browseServer
},
{
id : 'cmbTarget',
type : 'select',
label : editor.lang.common.target,
'default' : '',
items :
[
[ editor.lang.common.notSet , ''],
[ editor.lang.common.targetNew , '_blank'],
[ editor.lang.common.targetTop , '_top'],
[ editor.lang.common.targetSelf , '_self'],
[ editor.lang.common.targetParent , '_parent']
],
setup : function( type, element )
{
if ( type == LINK )
this.setValue( element.getAttribute( 'target' ) );
},
commit : function( type, element )
{
if ( type == LINK )
{
if ( this.getValue() || this.isChanged() )
element.setAttribute( 'target', this.getValue() );
}
}
},
{
id : 'toGallery',
type : 'select',
'default' : '',
items :
[
[ editor.lang.gallery.notSet , ''],
[ editor.lang.gallery.single , 'gallery']
//[ editor.lang.gallery.many , 'gallerys'],
],
setup : function( type, element ) {
if ( type == LINK ) {
var a = element.getAttribute('rel');
if (null == a) {
this.setValue(element.getAttribute('class'));
} else {
this.setValue(element.getAttribute('rel'));
}
}
},
commit : function(type, element) {
if (type == LINK) {
if ( this.getValue() || this.isChanged()) {
if ('gallery' == this.getValue()) {
element.setAttribute('class', this.getValue());
element.removeAttribute('rel');
} else {
if ('' == this.getValue()) {
element.removeAttribute('class', this.getValue());
element.removeAttribute('rel', this.getValue());
} else {
element.setAttribute('class', this.getValue());
element.setAttribute('rel', this.getValue());
}
}
}
}
}
}
]
},
Если будут вопросы спрашивайте..
Зачем ломать, если всё стандартно: http://drupal.org/node/252153
Сделал всё по вашему описанию, всё работает прекрасно, но вот сейчас всплыла проблема, при работе из Линукса. ICEWeasel и Debian, не работает кнопка вставки изображения, в консоли ошибок ругается на строчку
[ editor.lang.gallery.notSet , ''],пишет чтоeditor.lang.gallery is undefinedи дает ссылку на файл image.js. При работе из ФФ под Виндами подобной ошибки нет и все работает нормально. Не подскажете, в чем может быть проблема? Другие диалоги, например вставки Флеша, таблиц, при этом работают нормально и из Линукса. Т.е. не работает только измененный image.js. CKEditor 3.2.1. Кстати демка http://demphest.ru/demo/AjexFileManager/ckeditor-lightbox.html работает нормально из линукса, файл image.js я только что скачал оттуда и заменил тот что был у меня, но результат тот же. Не знаю даже, в какую сторону копать...UPD. Нашел в чем проблема. В Линуксе почему то не происходит правильное определение языка и CKEditor загружает английский языковой файл в котором нет перевода для gallery. Солюшен - добавить строку с переводом в файл lang/en.js
CKEDITOR.lang.en.gallery = {notSet: 'Don`t use LightBox', single: 'Make single in LightBox', many: 'Make gallery in LightBox'};Тоже немного помучился с настройкой. Моя последовательность действий следующая:
1) установил модули
wysiwyg (6.x-2.2)
imce (6.x-2.1)
imce_wysiwyg (6.x-1.1)
версии модулей на работу lightbox не влияют.
2) установил скрипты ckeditor (3.5) в sites/all/libraries/ckeditor
версия редактора важна, иначе связка работать не будет.
3) установил модуль Lightbox2 (6.x-1.11). Думаю версия модуля на работоспособность не повлияет, важно только то, что реагировать скрипт lightbox будет на атрибут ссылки
rel="lightbox".На этом этапе редактор позволяет вставить в документ картинку через imce и назначить для этой картинки ссылку. Ссылка должна вести на тот же файл картинки. При клике картинка загрузится в этом же окне, но без lightbox. Чтобы картинка при клике обрабатывалась скриптом lightbox, нужно перейти в исходный код документа, отыскать эту самую ссылку и добавить к ней атрибут
rel="lightbox". Но вручную это делать лень, да и обычным пользователям сложно это объяснить, поэтому выполняем следующие шаги:4)скачиваем с http://demphest.ru/ru/javascript/ckeditor-fancybox-lightbox/ измененный файлик ckeditor/plugins/image/dialogs/image.js (на страничке ссылка выделена оранжевым цветом) и помещаем его в каталог sites/all/libraries/ckeditor/plugins/image/dialogs с заменой существующего файла.
Здесь важно, чтобы этот измененный файл соответствовал версии редактора ckeditor, иначе работать не будет. Спасибо владельцу блога Demphest за оперативное обновление этого файлика! Этот измененный файл добавляет на вкладку "ссылки" диалога вставки картинок в документ дополнительный элемент select, позволяющий задать способ обработки клика по картинке:
1 вариант - обрабатывать без lightbox
2 вариант - обрабатывать в lightbox как одиночную картинку
3 вариант - обрабатывать в lightbox как серию картинок для слайдшоу.
Соответственно этому выбору скрипт добавляет (или не добавляет) нужные атрибуты к тегу ссылки.
5) Изменяем файл sites/all/libraries/ckeditor/lang/ru.js:
открываем файл в любом редакторе (который поддерживает UTF-8) и в самый конец файла добавляем строчку:
CKEDITOR.lang.ru.gallery = {notSet: 'Не использовать галерею', single: 'Сделать одиночное открытие', many: 'Сделать список галлерей'};это задает названия вариантов обработки ссылки на картинку, русский текст можно изменить по вкусу.
До сих пор всё шло по методике, описанной в http://demphest.ru/ru/javascript/ckeditor-fancybox-lightbox/
Но сейчас в ссылку на картинку вставляется не атрибут
rel="lightbox", аrel="gallery", и соответственно lightbox на него не реагирует. Demphest предлагает переделанный файл lightbox.js, но мне это не помогло. Поэтому по совету man-1982 файл image.js, переделанный Demphest`ом переделывается заменой строчки[ editor.lang.gallery.single , 'gallery'],на строку
[ editor.lang.gallery.single , 'lightbox'],В этом случае при выборе 'Сделать одиночное открытие' в ссылку на картинку будет вставлен именно
rel="lightbox"и изменять файл lightbox.js уже нет необходимости.Не забыть очистить кеш в друпале и в браузере.
Надеюсь, кому-то этот мануал поможет.
oksoft,Спасибо, помогло!
Еще одна фича для CKEDitor и lightbox - мне понадобилось вставлять просто текстовые ссылки, но которые ссылаются на картинки, и чтобы они открывались тоже в lightbox'е.
Вот, для версии CKEDitor 3.5 я изменил файл link.js , теперь в форме добавления ссылки в закладке "Дополнительно" есть поле "Rel Attribute" - прописываете просто там lightbox[grouped] или как там вам надо
Файл не очень красивый внутри, но зато все работает Пользуйтесь кому надо
Пользуйтесь кому надо
Файл нужно засунуть в sites\all\modules\ckeditor\ckeditor\plugins\link\dialogs\ если что
У меня такая проблема, если я вставляю картинку и при этом значение стоит по умолчанию, то есть открытие через лайтбокс не выбрано то получаеться вот такой код
<a _cke_saved_href="/sites/default/files/imige/rastenievodstvo/seeds-4454_640.jpg" href="javascript:void(0)/*227*/"><img alt="" src="/sites/default/files/imige/rastenievodstvo/seeds-4454_640.jpg" /></a>То есть ссылку на картинку поставил, а из за того что в коде javascript:void(0)/*227*/
ссылка не работает
Подскажите пожалуйста как исправить?
Скачал целиком редактор с вышеуказанной статьи http://demphest.ru/ru/javascript/ckeditor-fancybox-lightbox/ (огромная благодарность автору)
и сделал то что писал oksoft: заменить строчку
[ editor.lang.gallery.single , 'gallery'],
на строку
[ editor.lang.gallery.single , 'lightbox'],
И все работает прекрасно!!!
наверное лучше было бы сделать как писалось в статье, заменить файлик лайтбокс.js но не получилось, так как у меня версия лайтбокса 2.03 , в статье выложен файл для версии 2.04, а скачать сейчас можно только лайтбокс 2.51, вот такаявот дилема с версиями)))