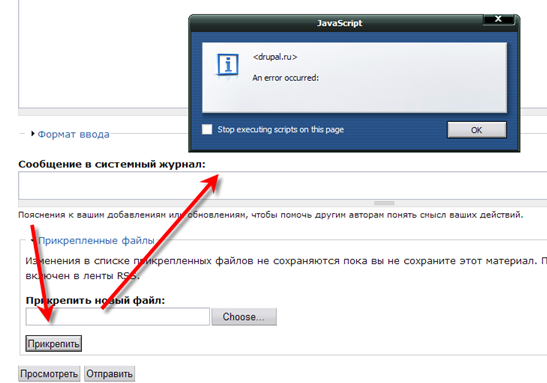
Наверняка многие пользователи бравого браузера Opera замечали неприятную особенность при отправлении ajax запросов таких как, например, загрузка файла на сервер (модуль Upload), а именно назойливая ошибка при первой отправке:

Для тех, кто хочет решить проблему, но не знает как - вот оно, решение:
1. Находим файл misc/drupal.js
2. В нем находим строку if (window.opera) { и вставляем сразу после нее вот такое:
return;
}
3. Сохраняем файл
4. [опционально] Если у вас установлен комплект jstools, следует пропатчить таким же образом файл modules/jstools/jstools.js
После этого, ошибка уходит насовсем, и все работает отлично.
(В атаче патч для патчефилов)
P.S. Этот фикс уже стар, как мир, и непонятно почему они его так и не закоммитят в следующую версию.
| Вложение | Размер |
|---|---|
| 790 байт |


Комментарии
Применил на drupal.ru к Drupal 5.7. Проверьте плиз кто под Оперой.
А если примерно то же самое на firefox?
2 axel:
заработало
2 PanDa777:
Под фаером все работает без ошибок.
Ура! Спасибо за патч.
Спасибо большое!
У меня и раньше все под оперой работало 0_о
а блин извеняюсь, я всегда через "добавить" все прикреплял
http://drupal.ru/node/9839 я уже выкладывал фиксы для 5ки....
на тот момент они работали.
Только что проверил - у меня почему-то под firefox не работает. Просто нескончаемо двигается полоска.... А если нажать "добавить" - прикреплеяются сразу два файла - один не показывается в списке...
Огласите версию, систему и подробности. Мне кажется, что ваша проблема никак не связана с данным патчем
Безусловно, с данным патчем никак не связана. Просто похожая проблема, которуя я наблюдаю уже года 2 (с выход пятой версии, наверное). Кстати, похоже, дело связано с аддоном. На чистой win firefox 2.0.0.14 проблем нет. Ни кого такой проблемы не было? Авось, и аддон скажут... Просто интересно, как вообще некоторый аддон может повлиять на работу скриптов Drupal...
Added:
Проблему, похоже, вызывает плагин Linkification. Странно, никогда его не бажило. Почему из-за него это может произойти?
Upd2
Я более-менее даже понимаю, откуда корни этой проблемы растут. В коде, которое возвращается при upload, встерчается пара текстовых ссылок. Конечно, эти ссылки Linkfication успешно преобразовывает, ибо запрашивается этот ответ с помощью iframe, который включён в DOM страницы. После чего при попытке пропарсить этот код через Drupal.parseJSON и возникают проблемы. Решения я пока, кроме как добавления drupal.ru в "чёрный" список Linkification, не знаю.
Спасибо, попробуем)
+1
в шестерке, если я не совсем слепой, такого текста как
if (window.opera) {
в нужном файле нету...
приходится дописывать самому это условие.
Наверное, разработчики друпала считают, что проблемы оперы должна решать опера софтвеар, а не они.
не. они считают что типичный юзер - это физик-шизик сидящий в голом файрфоксе без плагинов..... или в експлорере.
сам сижу на опере.
А как в Друпал6 решить эту проблему с Оперой?
Раньше вроде бы опера нормально работала, а сейчас стали возникать такие же ошибки.
там должно быть все аналогично
В новой Opera 9.5 проблема осталась.
В Друпал 6 проблема решается заменой файла jquery.form.js более свежей версией:
http://jqueryjs.googlecode.com/svn/trunk/plugins/form/jquery.form.js
После этой замены нужно очистить кеш на странице "Производительность" (admin/settings/performance)
Исправление ошибки в Опере при AJAX-загрузке файлов.
Авторы, предложившие решения, также указаны в сохранённой статье.
Файл не обнаружен.
Исправление ошибки не имеет возможности.
Только приступил к освоению Друпала и столкнулся с этой проблемой, при загрузке файла, тлько сообщение ошибки другое:
Произошла HTTP ошибка 0. \n/?q=filefield/ahah/images/field_image_image/0
Друпал последний - 6.14, Opera 10.00,
в ФФ - ощибки не возникает.
Решил проблему советом:
"VladSavitsky в пн, 30/06/2008 - 13:47.
В Друпал 6 проблема решается заменой файла jquery.form.js более свежей версией:
http://jqueryjs.googlecode.com/svn/trunk/plugins/form/jquery.form.js
После этой замены нужно очистить кеш на странице "Производительность" (admin/settings/performance)"
по указанной ссылке нужный файл не загружается, но в там в коментариях есть живая ссылка
Для 6ого Друпала
Заменить в папке misc файл jquery.form.js
Брать файл отсюда
http://storage.xost.ru/files/jquery.form.js
вот тут самая свежая версия, с современным фиксом проблемы, 2.18 не всегда работает. 2.28:
http://camp09.drupal.ua/misc/jquery.form.js
neochief напомни issue по jquery.forms.js в 7ке....
А ее не было, есть только issue для модуля одноименного. Можешь создать новую (был бы рад ссылке на нее).
neochief баг уже давно пылится http://drupal.org/node/240777
Перевел его в 7ю ветку ибо там такая же беда с image, думаю стоит пропиарить сие, чтобы больше людей потестировало, ведь от этой либы может зависеть масса в контрибе и вероятно, что в 6й ветке это не исправят уже.
Ничего не помогает от ошибки HTTP 0.
Ставил jquery.form.js версий 2.16, 2.18, 2.28, 2.35
Goodboy какую версию DRUPAL используешь?
andypost@drupal.org, использую Drupal 6.14
Кеширование в Друпале везде отключено.
Upload progress не включен.
FileField 6.x-3.2
Upload не включен.
Настройки PHP:
post_max_size 16M
realpath_cache_size 16M
upload_max_filesize 16M
max_execution_time 30
max_input_time 60
memory_limit 128M
Пробовал руками подкладывать jquery.form.js
Затем установил модуль jQuery Form Update 6.x-1.0, использую jquery.form.js 2.16
Картинки (Widget type: Image )успешно закачиваются до определенного размера, установленного экспериментально (~800К). При загрузке выполняется автоматический ресайз. Ограничение размера на загрузку картинки: 750K. Естественно, пробовали на разных браузерах - везде были ошибки. В настоящее время у меня нигде нет ошибок. Несколько сотен пользователей успешно закачали картинки, несколько десятков - не успешно. Последняя проблемная загрузка решилась закачкой на MSIE...
Это очень похоже на нехватку памяти при изменении размера, решается увеличением памяти для php процесса, также будет решаться работой через ImageAPI после принятия патча (imageapi позволяет заменить вызовы GD на imagemagick если таковой установлен на хостинге)
PS: большая просьба ко всем протестировать http://drupal.org/node/618024 - добавляет поддержку imageapi для генерации превьюх и позволит полноценно использовать всю мощь этого модуля
Андрей, спасибо за участие! Теперь загружаются файлы размером 1.1M, при бОльших размерах возникает окно с ошибкой.
В то же время, установлены лимиты в 500K, однако сообщение о превышении лимита возникает только при успешной попытки закачки.
Размер памяти для php процесса 128M
Патч накатил (пропатченный файл во вложении).
Модуль ImageAPI GD2 включен
admin/settings/image-toolkit установлено Качество JPEG: 90%
ImageAPI ImageMagick не установлен
Используется ImageCache
Что предпринять? Уменьшить качество? Установить ImageMagick? Подменить jquery.form.js ?
UPD: Все перепробовал (качество 75%, установил ImageMagick 6.5.5-10 2009-11-18 Q16 , http://malsup.com/jquery/form/jquery.form.js?2.36 ). Отличие ImageMagick от GD2 увидел только в том, что "колесико" при закачке крутится рывками.
Включать после накатывания патча нужно imageapi imagemagick, проблема похоже именно в GD
Я включал imagemagick - проблема не решилась, а "колесико" загрузки начало крутиться с рывками.
Было бы здорово, если бы можно было брать размер файла из заголовка, не закачивая весь файл. И, если размер превышает установленный лимит - сразу выдавать сообщение об ошибке.
У меня проблема решилась, но частично. Раньше загрузка в Opera вообще не работала, теперь же загружается несколько файлов ~15 шт (не зависит от их размера, грузил и совсем маленькие текстовые файлы 24 байта). и после выскакивает ошибка: "Произошла HTTP ошибка 0. \n/upload/js"
При этом при загрузке через Internet Eplorer и Firefox проблем не возникает, все файлы спокойно загружаются.
Версии компонетов Drupal:
- Drupal 6.14
- jquery.form.js версий 2.28, 2.35
- jquery.js (тоже обновлял)
- браузер Opera 9.63
- модуль загрузки из стандартной поставки Upload.
Настройки php.ini:
max_execution_time 30
max_input_time 60
realpath_cache_size 16K
upload_max_filesize 16M
post_max_size 100M
memory_limit 32M
Опера, с момента массового использования всегда славилась своим особым отношением к JS.
Из-за этого у меня дальше наладонника ни где не прижилась, несмотря на многие удобства - предсказуемость поведения важнее.
Все проверки происходят исключительно после полной загрузки файла, возможно сие можно перекрыть, но вероятно только flash загрузчиком с ссответствующим кодом на стороне сервера.
Итак, что у кого в логах?
Логи выдадим чуть позже, а вот Хром при загрузке 2M файла выдал ошибку:
"413 Request Entity Too Large
nginx/0.8.21"
Может, это что-то объяснит...
Я всё понимаю, но дело в том что многие пользуются Оперой, должен быть способ лечения и этого глюка.
Печально, но в моём случае дело не в нехватке памяти и не в обработке изображений, так что ImageAPI мне увы не поможет (
Судя по issues которые я приводил в предыдущих коментах - грабли в самой опере и делать для неё костыли врят ли кто будет. Имхо проще закинуть баг в оперу - пусть правят у себя.
Хотя судя по 21му коменту в http://drupal.org/node/92640 опера считает что это баг в jq.form
Ну вот,снова, обновил Drupal до 6.15 и полезло, как правильно пофиксить? Просто боюсь что фиксеные файлы которые здесь выкладывали, немного уже устарели.
Тоже была подобная проблема. У меня при слишком большом количестве тэгов для ноды (более 50), начала вылезать эта ошибка.
Решение:
модуль batax. В нем ставим нужное количество прикрепляемых терминов к одной ноде.
кусок конфига для nginx (если проблема не исчезнет):
proxy_pass http://127.0.0.1:8082/taxonomy/autocomplete/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_buffers 8 64k;
proxy_intercept_errors on;
proxy_connect_timeout 900s;
proxy_read_timeout 900s;
proxy_send_timeout 900s;
proxy_buffering on;
}
http://drupal.org/node/609622 в 7ку пошла 2.36
Спасибо за jquery.form, помогло
Вот здесь выкладывают патчи для решения подобной проблемы
http://drupal.org/node/646694
в виде файла
drupal.improve_http_0_status_reporting_646694_18.patch
а как его применять?
В поиске все есть.
Я не нашел
Скажите по каким словам искали, я хоть посмеюсь. Но и скажу потом, что надо было в поиск вводить
Я здесь в поиске ввел слово "патч" и одна из ссылок вела на правильный ответ. Руководство по созданию и применению патчей есть здесь http://drupalcookbook.ru/
Спасибо, нашел здесь
http://drupalcookbook.ru/recept/primenenie-zaplat-patch
1. взял файл фикс (http://camp09.drupal.ua/misc/jquery.form.js) и заменил.
2. очистил кэш.
использую друпал 6.15.
проблема с загрузкой файла через оперу не исчезла...
Ошибка:
Сталася помилка HTTP із статусом 0.
/filefield/ahah/libbook/field_book/0
Файл в результате попадает в папку \sites\default\files\
но с такой ошибкой...
как быть?
всё ОК! разобрался
drupal 6.16
замена jquery.form не помогла
патчи с не применить .. там написано строки для замены указаны 330, а у меня drupal.js 298 строк.
какие еще варианты есть для борьбы с error 0.
(в адресе ошибки пишет node_gallery/upload/js)
--------------------------------
решилось путем скачивания jquery.form с сайта jquery
drupal 6.16
замена jquery.form не помогла.
Патчи толку не дали. При отправки файла при помощи анан вылазит окно с ошибкой
/handler/add_foto_js
весь форум перерыл, в общем все сводится к одной этой теме.
где я не нашел решения((
Самое главное, если я просто возвращаю какое то значение, без файла, то все нормально. Только при загрузки файла вылазит ошибка.
в общем теряюсь в догадках.
папки имеют все доступ 0777 и тмп тоже. выбирал публичный и не публичный метод загрузки. эффект один. на всех браузерах, кроме ИЕ. так как в линухах глючит сволочь он.
UPD: Заработало. После удаление лишних пробелов и комментариев в коде. или что то не заметил... другого нечего не менял.
а если во всех браузерах эта тупая ошибка?
а где именно пробелы удалял?
прогресс или хз 230 прицепилось 270 уже не катит=\
Данная ошибка у меня снова появилась. И решить уже ее не смог.
Хотя в ИЕ работает все отлично.
у меня и в осле неработает - может из-за медленного инета быть? где мож таймаут прописать можно? может в этом проблема
Кстати, подобные проблемы иногда вызывает devel.
загадка века блин))) без изменения кода, то глюк есть, то нету.)) мистификация какаято))
заменил
jquery и jquery.form
не помогло
что делаем?
В последних версиях оперы и друпала проблема не актуальна. Так что обновляйтесь и будет вам счастье.
neochief
опера 10.61
друпал 6.19
проблема есть
причем то была а то вот часа 3 назад как пробило.
нынче ситуация такая.
опера не приаттачивает файл и висит все время и кажет анимацию прогресс бара
гуглХром и IE нормально приаттачивают
предполагаю что после очистки кэша друпала так стало
После какого-то из апдейтов 6-й версии Друпала тоже стала выскакивать эта ошибка на всех браузерах. Замена jquery.form.js не помогла. Углубился в поиск, и что получилось:
1. Заходим на http://sysoev.ru/nginx/docs/http/ngx_http_core_module.html
2. Ищем client_max_body_size
3. Ещё читаем http://sysoev.ru/web/upload.html
4. Добавляем в конфиг nginx'a (в Debian'e это /etc/nginx/nginx.conf) между 'http {' и 'server {' строку
client_max_body_size 8M;По умолчанию в nginx этот параметр равен 1M. Установить надо такое значение, чтобы оно было больше максимального размера загружаемых файлов.
5. Перезагружаем nginx ( # /etc/init.d/nginx restart ).
6. Сбрасываем кэш в Друпале.
У меня всё заработало.
PS: Собственно, тут Nickolyan уже писал об этом, но настолько лаконично, что было не очень понятно, что делать.
Помогло. Спасибо!
спасибо!
изменил client_max_body_size на 32M и все заработало!
Drupal 7 содержит:
- jQuery Form 2.52 http://drupal.org/node/969456
- jQuery UI 1.8.7 http://drupal.org/node/1009862
- jQuery 1.4.4
- jQuery Once Plugin v1.2
Opera 11.11
Drupal 6.22
При добавлении файла, постоянно прокручивает прогрессбар и не загружает картинку. Короче опять эта лажа!
для шестой версии - нужно заменить jquery.form.js (я брал с официального сайта jquery) и очистить кэш браузера.