"Стройный" или "SEF-" алиас должен: легко читаться, быть коротким, содержать только английские символы и быть понятным пользователям из других стран - иными словами, быть на английском.
То есть, чем он точно не должен быть - так это простым транслитом, а именно он получается при автоматической генерации модулем Pathauto. Например, стандартный алиас для статьи "Как сделать красивую тему для друпала?" выглядит так: www.domain.com/kak_sdelat_krasivuyu_temu_dlya_drupala , а SEF-алиас - www.domain.com/nice_theme.
И самое главное - SEF-алиас обязан отражать истинное положение открытой страницы в иерархии, а не лежать со всеми остальными в "подпапке" nodes/.
Для кого-то это может быть лишней заботой о пользователях, для меня же это было сушественно важным условием проекта.
Данное решение подсказал PanDa777, за что ему огромное человеческое (и не только  ) спасибо. Я только оформил это в виде инструкции.
) спасибо. Я только оформил это в виде инструкции.
На момент написания этой инструкции переводы с drupaler.ru почти ко всем описываемым модулям были ещё жутко сырыми, так что постараюсь писать названия на 2-х языках: инглиш, русский.
Итак,
Проблемы:
Задачи:
- Создать дерево иерархии. Ноды должны иметь возможность располагаться в иерархии, даже если им не назначен пункт меню.
- Авторы без доступа к админке должны иметь возможность просматривать и редактрировать иерархию.
- Авторы без доступа к админке должны иметь возможность создавать/удалять пункты меню для своих нод.
- При создании ноды Друпал должен предлагать в качестве предка только те ноды, к которым эта может стать дочерней. Чтобы не пришлось листать весь километровый список меню для подчинения, например, детали фирме-изготовителю.
- SEF-ссылки (т.е. алиасы) должны генерироваться автоматически на основе алиаса предка. Т.е., путь в адресной строке должен соответствовать текущему положению ноды в иерархии. При этом, если алиас предка был создан отличным от дефолтного (aka по умолчанию), то и в URL потомка он должен быть в изменённом виде.
- Авторы должны иметь возможность указывать SEF-название только для текущей ноды, не вписывая вручную весь алиас со всеми предками.
- На самом деле, ещё много чего сопутствующего - но хватит пока. По ходу увидите.

Дано:
- Drupal 6 (для этой инструкции я использовал v6.14)
- Pathauto (6.x v1.2) - "Стандартный" модуль автоматической генерации SEF-ссылок по указанным параметрам.
- CCK (6.x v2.5) - "Стандартный" модуль, позволяющий создавать дополнительные типы полей в содержимом.
- Node Hierarchy (6.x v1.3) - ключевой модуль в данной инструкции. Он не настолько известен, но именно с его помощью мы будем создавать саму иерархию.
- Rules (6.x v1.1) - Очень мощный модуль, позволяющий создавать автоматические действия, происходящие при определённых событиях.
- Token (6.x v1.12) - используется многими модулями, в данном случае - Pathauto. Позволяет вставлять блоки текста, которые при обработке будут заменены на какие-то значения из текущей ноды.
Анализ:
- Сперва мы создадим с помощью CCK дополнительное поле, в котором авторы смогут указывать SEF-вариант названия ноды.
- Настроим все модули соответствующим образом, чтобы нужные пользователи имели нужные права.
- Настроим автоматическую генерацию ссылок, чтобы они брали название из созданного нами поля, а не из названия ноды, и приписывали вначале полный путь к этой ноде в иерархии. Т.е., генерировались по формуле: www.domen.ru/[полный_алиас_предка]/[SEF_название_ноды].
- Создадим правила автоматической генерации на случай, если автор ничего не указал в поле для SEF-названия.
Наконец-то...
Решение:
- Скачайте и установите/подключите все описанные выше модули. Рекомендую перед началом установки также скачать переводы к ним с drupaler.ru и распаковать в нужные папки. В этом случае перевод установится автоматически.
-
Создаём поле для SEF-названия ноды.
Если Вы умеете пользоваться CCK - переходите к п.3. Вкратце: здесь мы создадим текстовое(строчка) поле [field_sef_title], которое обзовём Машинное название. Длина - 15 символов, неотображаемое. Назначение: чтобы авторы при создании материала могли указать аналог его названия для URL.
- Идём в Админку(Управление)/Содержание/Типы материалов (admin/content/types). Тыкаем Управление полями (manage fields) напротив нужного типа.
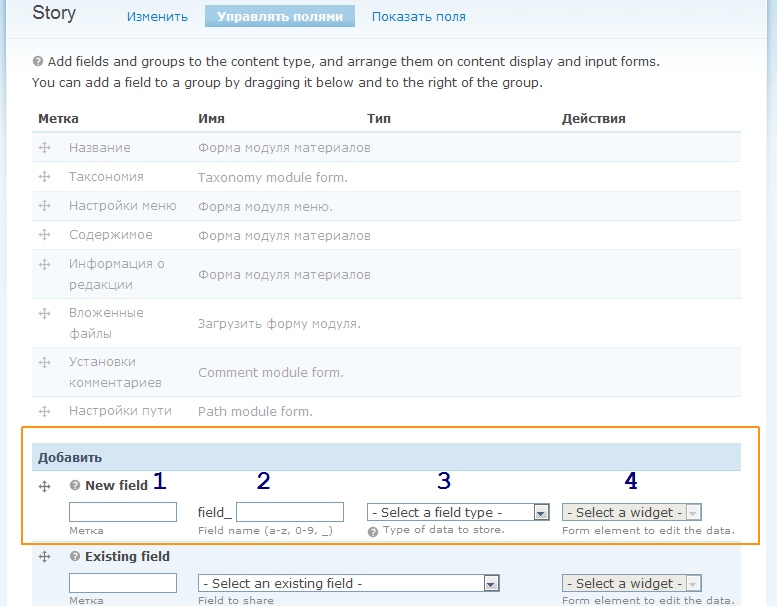
- Внизу, в разделе Добавить (add) в строке Новое поле (New Field) вводим в 1 блоке название нашего будущего поля. Я назвал его Машинное Название.

Во 2 блоке - название формы, как его будет обрабатывать Drupal. Я ввёл sef_title.
Далее выбираем тип поля - Текст (Text).
Наконец, в последнем блоке - обычное в 1 строку Текстовое поле (Text field) - многострочный блок нам ни к чему. Жмём внизу кнопку Сохранить. - На следующей странице укажем настройки поля:
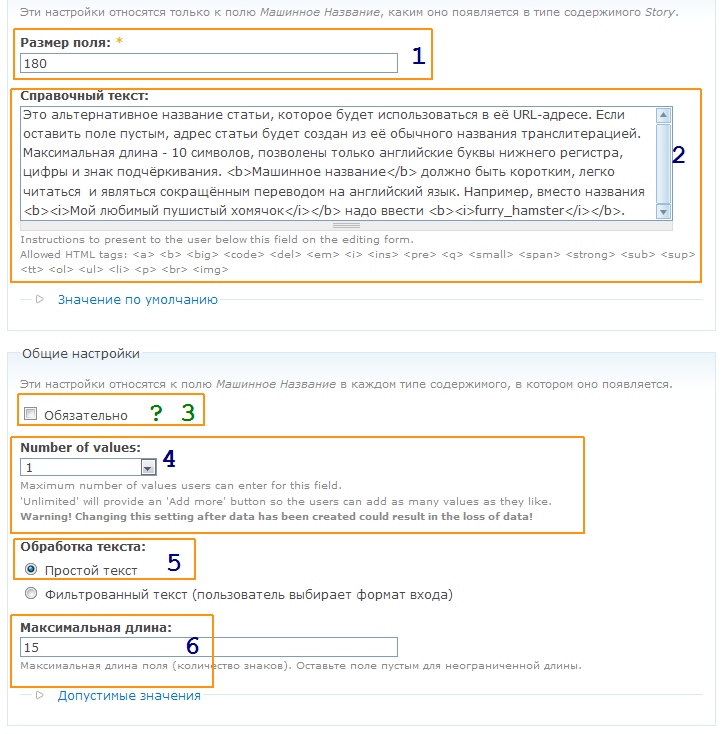
Размер поля - это его отображаемая ширина в символах. Чтобы было видно весь текст целиком, поставьте столько же, сколько и в графе длины (см. ниже).
В Справочном тексте вводим пояснение для авторов материала. Поскольку в 2-х словах объяснить им суть этого поля не удастся, объяснение скорее всего получится длинным.
Значение по умолчанию нам не надо.
Если хотите гарантировать себе красивые ссылки - можете отметить галочку Обязательно. Я отношусь к своим авторам либеральнее, поэтому оставил её снятой.
Количество значений (Number of values) - 1.
В Обработке текста - ставим Простой текст (Plain text).
Поскольку мы собираемся создавать лаконичные ссылки, в Максимальной длине (Maximum length) поставьте 12-18.
Допустимые значения оставьте пустыми, чтобы авторы могли вписать любой текст.
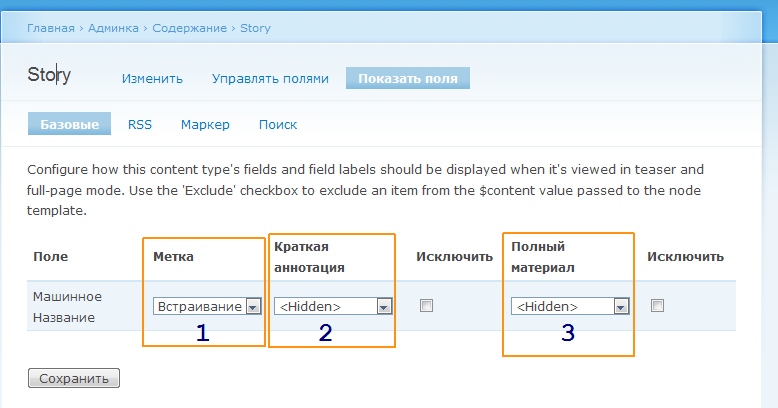
Нажмите внизу красивую кнопку с говорящим названием. - Теперь перейдите на вкладку Отображение полей (Display fields). Тут в моём переводе вообще чушь несусветная, поэтому не ругайте.
В блоке Метка (Label) мы выбираем, как будет отображаться подпись к полю - над самим полем, слева или вообще не отображаться.
В Аннотации (Teaser) и Полном материале (Full Node) мы выбираем соответственно, будет ли на месте значения отображаться весь текст целиком, только его часть или поле вообще не предназначено для просмотра.
Нам лучше настроить так: В строке(2) - нет(4) - пусто - нет(4) - пусто. - Можете сразу добавить копии этого поля для всех остальных типов материалов.
Для этого вернитесь в Админку(Управление)/Содержание/Типы материалов (admin/content/types) и выберите другой тип. Опять, нажмите Управление полями (manage fields).
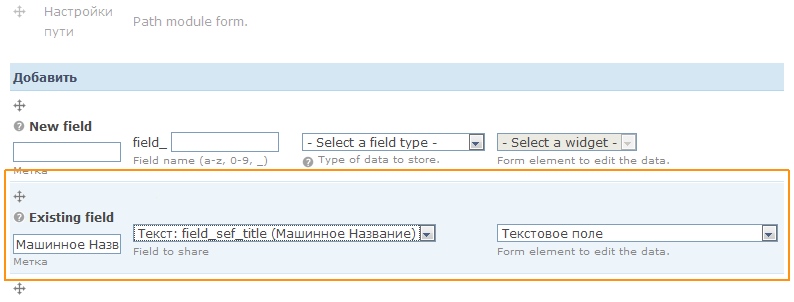
На этот раз в разделе Добавить (add) указываем название в строке Существующее поле (Existing Field). А в выпадающем списке напротив выбираем только что созданное field_sef_title, и нажимаем заветную кнопку внизу.

Друпал заботливо покажет нам все имеющиеся настройки. Но поскольку мы в прошлый раз указали всё как надо, просто жмём Сохранить изменения. Если же Вы увидели где-то ошибку - смело исправляйте её, изменения отобразятся и в одноимённом поле из первого типа материала. Потому что мы не просто скопировали имеющееся поле, а использовали одно и то же поле для 2-х типов материалов.
Можно поменять для каждого типа материала отображение этого поля, но в данном случае нам оно не надо.
Повторите процедуру для всех типов материалов. - Для того, чтобы расположить наше поле в форме создания материала прямо под полем для ввода заголовка, отправляйтесь в управление полями в любом типе материалов, и ухватившись за значок перекрещеных стрелочек, переместите поле в нужное место (сделайте его 2-ым по порядку).
Не забудьте нажать внизу заветную кнопку.
Повторите это с остальными типами материалов. - Поле мы создали!

-
Настроим модуль Node Hierarchy.
Если Вы и это уже сделали сами - переходите к п.4. Здесь мы включим нужные права для юзеров и бегло осмотрим принцип действия этого модуля.
- В принципе, от Node Hierarchy нам нужен только 1 модуль. 2-ой можете не включать.
Данный модуль создаёт собственно иерархию сайта. Он добавляет блок базовых полей Иерархия материалов, в котором можно выбрать через выпадающис список, чьим потомком сделать эту ноду.
Сразу извиняюсь: как только я поставил модуль, я тут же переименовал все созданные им пункты меню на русские. Как было в оригинале - не помню, но там ясно по аналогии. - Первым делом лезем в Настройку сайта/Иерархию Материалов. Это и есть настройки данного модуля.
Здесь можно указать для каждого типа материалов, может ли он быть потомком/родителем, какой родитель назначается по умолчанию, и много чего ещё.
Для каждого типа материалов мы должны включить первые 2 галки (Родитель/Потомок). На Вашем сайте наверняка есть типы материалов, которые могут быть только предком, потомком или вообще могут лежать лишь в корне. Пользуясь этими 2-мя галками, можно существенно облегчить себе жизнь, т.к. от них зависит, какие ноды будут отображаться в списке потенциальных предков, и будет ли этот список виден вообще.
Родителя по умолчанию оставляем на своё усмотрение, в Автоматически создавать пункты меню ставим по умолчанию да (выборочное).
2 последние галки тоже надо включить, тем самым позволив авторам без админ-прав создавать меню.
Далее, в Разрешениях, в соответствующем разделе (модуль nodehierarchy) выставляете права юзер-группам как надо. Тут, думаю, без меня разберётесь. - Теперь идём в Админку/Содержание/Site outline (admin/content/nodehierarchy). Видим красивый интерфейс иерархии.
Если нажать на название ноды или треугольничек слева - она "развернётся", и будут показаны её потомки. Да здравствует AJAX!
Но пока что у нас все созданные ноды являются объектами 1-го уровня, поэтому мы видим обычный "линейный" список. Справа от каждой ноды мы видим несколько кнопок очевидного назначения. Тут же можно создать новые ноды, что очень удобно. - Теперь наша задача - открыть эту страницу для авторов. Мы уже дали им все необходимые права, осталось сделать доступный для них пункт меню. Для этого сначала создайте ей новый алиас, чтоб не смущать юзеров надписью admin в адресе. Я сделал просто structure. Если кто не знает - алиасы делаются тут: Админка/Конструкция сайта/Синонимы/Добавить синоним (admin/build/path/add).

Теперь можно просто переместить имеющийся пункт меню из админки вверх. Но лично мне удобнее сделать дополнительный пункт меню для этого элемента в корне, оставив его оригинал в админке нетронутым. И то, и другое делается здесь: Админка/Конструкция сайта/Меню/Navigation (admin/build/menu-customize/navigation).
Всё. Теперь, если права настроены как надо, нужные группы пользователей будут иметь доступ к иерархии сайта.
- В принципе, от Node Hierarchy нам нужен только 1 модуль. 2-ой можете не включать.
-
Настроим автоматическую генерацию ссылок.
Здесь создадим правила для Pathauto, по которым будут генерироваться алиасы, отражающие иерархическое положение ноды.
- Идём сюда: Админка/Конструкция сайта/Синонимы (admin/build/path) и удаляем все уже сгенерированные для нод.
Затем переходим на вкладку Авто-генерация (pathauto).
Тут мы сейчас создадим правило, по которому будут генерироваться алиасы для наших нод. Основные пункты и так понятны, пояснять буду только некоторые из них. - Раскрываем блок Основные настройки. Первая галка определяет, будет ли при создании/изменении материала вверху страницы выводиться ещё одно сообщение, указывающее изменения в алиасе. Я её включаю.
Действие при обновлении - лучше поставить Создавать новый синоним. Оставлять существующий синоним функционирующим. Это позволит работать старым алиасам одновременно с обновлёнными.

Включаем транслитерацию. Чтобы она работала, перед сохранением настроек надо в папке с модулем Pathauto создать файл i18n-ascii.txt, в котором указать правила замены символов. Вот мой вариант этого файла. - Блок Настройки пунктуации можете сконфигурировать по своему вкусу. Меня устроил вариант по умолчанию.
-
Настройки адреса материала. Здесь-то мы и укажем правила, по которым создаются ссылки для нод. Их можно сделать индивидуальными для каждого типа материала. Но, поскольку мы добавили наше поле ко всем типам, создадим единое правило в строке Шаблон адреса по умолчанию.
Разверните подраздел Шаблоны для замены. Тут перечислены маркеры (токены), которые предоставляет модуль Token. Благодаря ему мы можем вписать в настройках Pathauto и многих других модулей токены, которые при обработке будут заменены на подставляемые вместо них значения. На первый раз выглядит довольно пугающе и запутанно. Но уделите 5 минут и почитайте, что делает каждый токен.
Благодаря созданному нами CCK-полю в списке имеется токен [field_sef_title-raw]. А замечательному модулю Node Hierarchy мы обязаны наличием токена [hierarchypath]. По сути, именно на 2-х этих токенах и строится вся наша затея.
Сразу отмечу, что для парных -raw токенов лучше использовать именно их, а не "обычные", т.к. Pathauto сам обрабатывает текстовые строки.
Наша формула для алиасов нод выглядит так: [hierarchypath]/[field_sef_title-raw]. Впишите её в строку Шаблон адреса по умолчанию.
Блок Шаблоны для замены можно свернуть. Находящуюся под ним галку Массовое формирование синонимов пока что мы оставляем пустой, т.к. ни одна наша нода ещё не имеет значения в поле field_sef_title, поэтому сгенерированные сейчас алиасы будут некорректными. Позже мы впишем значения для нескольких нод и создадим событие, которое будет включаться, если поле оставлено пустым. Тогда можно будет вернуться к этой странице настроек и сгенерировать алиасы массово. - Остальные блоки нас не интересуют, поэтому торжественно нажимаем заветную кнопку Сохранить конфигурацию.
Мы только что сделали самую важную часть нашей затеи!
- Идём сюда: Админка/Конструкция сайта/Синонимы (admin/build/path) и удаляем все уже сгенерированные для нод.
-
Добавим автоматическое событие на случай, если автор не заполнил поле для SEF-алиаса.
Здесь мы рассмотрим модуль Rules - пожалуй, самый интересный из всех в этой инструкции. Он позволяет создавать автоматические события, происходящие при определённых условиях. Если Вы и с ним уже знакомы, зачем вы вообще читали этот материал?
- Идём в Админку/Правила/Запланированные события (admin/rules/trigger). Другие пункты меню Rules можете посмотреть сами. А здесь создаются те самые события.
- Создадим правило, автоматически вносящее в наше поле текст из заголовка, если оно оставлено пустым.
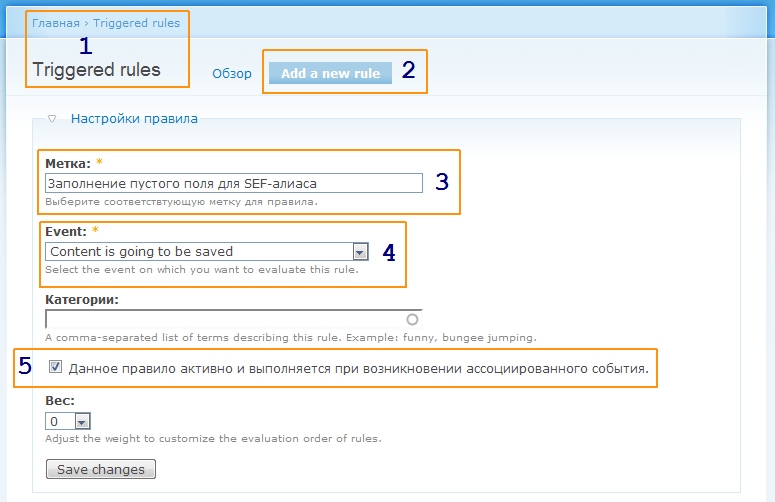
Жмём Добавить правило (Add a new rule).
В поле Метка вводим осмысленное название для будущего события.
Теперь разворачиваем выпадающий список Событие (Event) и... да, немного теряемся. Сейчас мы выберем Материал готовится к сохранению (Content is going to be saved). А вот понять, почему мы выбрали именно его + назначение остальных пунктов будет Вашим домашним заданием.
Категории - аналог таксономии для Правил, чтобы последние можно было группировать. Это очень полезно, когда их количество увеличивается по мере раскрутки сайта. Поэтому можете что-нибудь вписать.
Естественно, включаем правило следующей галкой и жмём Сохранить изменения (Save Changes).

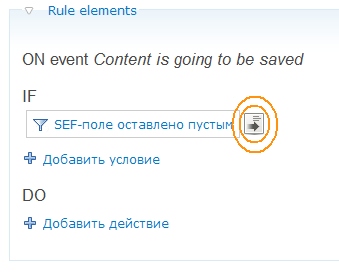
- Теперь мы попали на страницу редактирования самого события. Она состоит из 2-х частей: условия, при которых происходит события и производимые действия. В списке условий неизвенно первым отображается выбранный нами вариант из предыдущего пункта.
Как условия, так и события создаются без навыков php-программирования исключительно посредством графического интерфейса: достаточно нажать на кнопку с плюсиком и на открывшейся странице указать параметры.

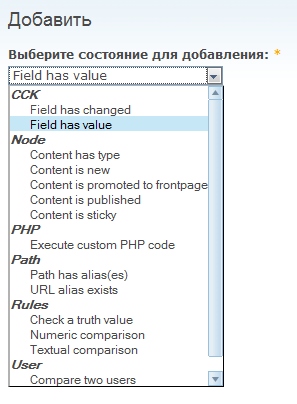
- Добавим новое условие. Жмём одноимённую ссылку и на открывшейся странице разворачиваем выпадающий список... Вы правильно подумали, разобраться со всеми этими пунктами - тоже задание на дом.
А сейчас выбираем Поле имеет значение (Field has value) в группе CCK и переходим на следующую страницу.

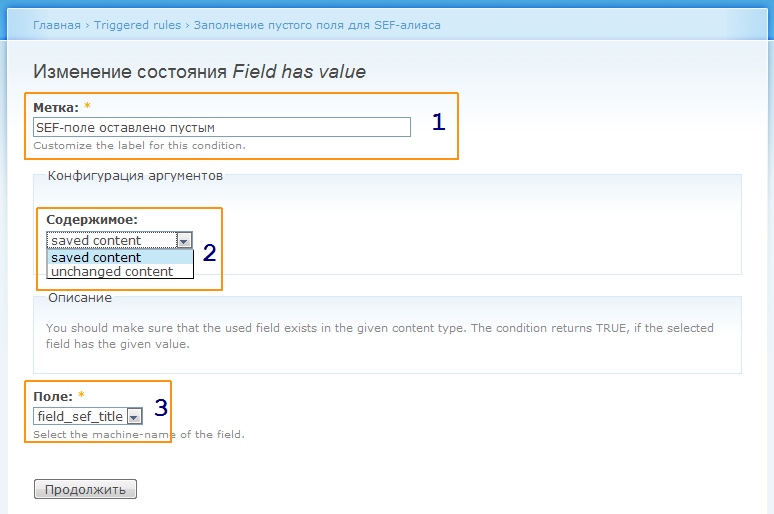
- Вновь, указываем говорящее название.
Проверяем, чтобы в графе Cодержимое был выбран вариант Сохраняемый материал (Saved Content), а в Поле - созданное нами SEF-название. Идём далее.

- Убеждаемся, что в строке нашего поля пусто, и снята галка Обратить - иначе наше правило будет выполняться всякий раз, как в поле есть хоть что-нибудь. Сохраняем.
Теперь, когда мы вернулись на страницу правила, отображается созданное нами условие, а справа от него своеобразная стрелочка. Она позволяет создать группу условий, которая аналогична выражению в скобках.

- Подобным образом создадим действие. Жмём на плюсик.
Оставляем выбранным Populate a Field - оно позволяет принудительно изменить значение. Остальные варианты из списка - на дом.

На следующей странице попробуйте сами указать всё как надо. На всякий случай прилагаю скриншот.

- А вот теперь давайте развернём блок Шаблоны маркеров замещения и немного пооблизываемся на такое раздолье в токенах, уже потирая ладони и прикидывая, подо что можно приспособить модуль Rules. Да, он действительно очень мощный - с его помощью можно сделать невообразимо многое. Сейчас же смотрим в раздел ...для saved content и находим интересующий нас токен [node:title].
Вписываем его в строку для значения Машинного Названия и сохраняем. - Поясню, что у нас происходит.
Перед сохранением модуль Rules проверяет, не оставлено ли поле SEF-заголовка пустым. И если оставлено - копирует в него название материала. Потом сохраняет материал, и дальше уже вступает в дело pathauto, который транслитерирует значение этого поля, автоматом создавая алиас.
К сожалению, созданное нами "автозаполнение" копирует название ноды в обход ограничений на длину поля, что может плодить бесконечно длинные алиасы. Можно заставить Rules обрезать текст - тут без php никак.
Итак, что мы имеем:
- Теперь ноды могут не только отображаться иерархически, но и реально занимать конкретное место в иерархии.
- Алиасы у нас генерируются автоматом и отражают позицию ноды в иерархии.
- Мы предусмотрели специальное поле, в котором можно указать название ноды для URL. Это несомненно делает навигацию более удобной.
- На случай, если автор забыл про/забил на SEF-название, оно будет сгенерировано. Не супер, но лучше, чем никак.
Ещё раз спасибо Panda777 за наводку на это решение.
Всем успехов в построении иерархической структуры своего сайта!
| Вложение | Размер |
|---|---|
| 650 байт |






Комментарии
никогда не пробовал, но в токенах есть такой:
[termpath]
Как и [term], но включая категории верхнего уровня, разделённые /.
насколько я вас понял,вам нужно логическая вложённость,то есть что то типа www.domain.com/каталог/подкаталог/под-подкаталог/страница
Это легко делается в pathauto
1)Для начала определитесь с основной структурой сайта,то есть основное дерево меню (другими словами словарь).Например,в Уберкарте это по умолчанию "Каталог товаров".Ставим этому каталогу вес -10,то есть он самый первый (высший) по порядку.Делаем это на странице таксономии.
2)Идём на страницу pathauto.Ставим для типа (или типов) контента такие пути: [termalias]/[title-raw].[termalias]-алиас термина самого высшего словаря ( в нашем случае "Каталог товаров",выше него ничего нет).Для "Каталог товаров" можно на этой же странице указать шаблон атоматической генерации или же править вручную.[title-raw]-у вас будет транслитерированный заголовок,можно заменить на [nid]-будет циферка.
Всё.
Благодарю за ответы. Однако:
Однако:
Наверное, я не очень понятно объяснил.
По дефолту pathauto генерирует ссылки, просто транслитерируя адрес в меню, если использовать [menupath-raw]. В итоге ссылка выглядит убого до невозможности.
Задача состоит в том, чтобы через CCK добавить ко всем типам материалов обязательное текстовое поле, в котором авторы статей будут указывать машинный вариант названия статьи для урл. А итоговый урл будет сформирован из значения этого поля и уже имеющегося алиаса предка. Т.е., [алиас_предка]/[это_поле].
Обычно, если предок называется "Раздел 1" и имеет алиас www.domain.com/chapt1 , и мы создаём новую статью, которая евляется его потомком + вписываем для неё в это доп. поле "cat1", то мы всё равно получим www.domain.com/razdel_1/cat1. А нужно, чтобы было www.domain.com/chapt1/cat1.
[termpath] и [termalias]/[title-raw] попробовал - но они делают то же самое, что [menupath-raw], только через таксономию.
Заодно, может подскажете, чем raw-токены от обычных отличается.
Ну, я что-то похожее сделал через Rules. Правда, имеется отдельное поле Node Reference.
Также можно посмотреть на Node Hierarchy. Я, видимо, буду на него переходить, ибо пока не могу заставить Rules устанавливать правильное parent menu item.
рав токены не преобразуют знаки в html-валидные знаки:
строка ">sdf:
raw - ">sdf
formatted - ">sdf
я бы советовал использовать -raw, особенно с pathauto, т.к. он автоматически убирает знаки пунктуации и в урле ничего лишнего не будет...
по теме: а вручную слабо прописать для типа матераили алиас /chapt1/[title-raw]
и объясните на вашем примере смысл замены транслитерированного раздела на другой алиас? зачем это делать-то? банальный интерес...
Я не знаю,что вы там задумали,но звучит это не очень хорошо.Упрощать нужно,автоматизировать. Чем не устраивает вручную задать алиас в поле алиаса ноды? Вы слегка идеализируете ценность красивого урла.Я вообще пришёл к выводу,что следует положить на все сео каноны и давать цифровые адреса типа /1/2/3.Дело в том,что если у вас адрес берётся из титлов скажем и вы поменяете чего-то в заголовке (и адрес измениться),то эта страница выпадет из индекса.
мдаа... а настроить основные настройки пазауто вы не пробовали?
Ничего не делать. Оставлять старый синоним нетронутым.
Создавать новый синоним. Оставлять существующий синоним функционирующим.
Создавать новый синоним. Удалять старый синоним.
Создавать новый синоним. Переадресовать со старого синонима.
- для кого это все?
PanDa777, спасибо огромное! Это именно то, что нужно.
Проблема решается после установки Node Hierarchy, т.к. в токенах появляется вариант [hierarchypath]. Итоговое решение выглядит так: [hierarchypath]/[поле_с_машинным_названием].
Кроме того, я строил иерархию непосредственно с помощью меню, а теперь можно её делать независимо от него, в т.ч. и вовсе не создавать ссылок для потомков.
Rules, в принципе, не совсем по теме, но может очень сильно помочь, т.к.:
Благодарю.
По теме: вручную если создавать, то получаются ссылки только 2-го уровня вложенности (/chapt1/[title-raw]). Данный проект - нечто вроде классификатора (точнее сказать не могу), на котором уровней вложенности может быть по 20, а то и 30. И генерация стройных урл, указывающих на текущую позицию в иерархии - в данном случае не SEO-задача, а техническая необходимость. Т.к. названия для каждого уровня создаются по стандарту, а авторы должны иметь возможность попасть на нужную ноду, просто введя адрес. Я планирую использовать данную систему совместно с модулем Teleport для упрощения.
volocuga, так указанная пара Node Hierarchy + Rules - и есть автоматизация. Но с возможностью, при желании, указать что-то более удачное, чем генерируемый автомат.
Всем ещё раз спасибо и нижайший поклон. Решение проблемы сейчас добавлю в шапку.
Честно говоря, не за что
Спасибо вам за подробную инструкцию как-и-что.
Вообще, надо бы посмотреть, что можно сделать в плане интеграции Node Reference и Node Hierarchy. Или хотя бы в плане заполнения Node Hierarchy с помощью autocomplete.
Вообще-то, я ещё не дописал последнюю часть (про Rules), т.к. меня вчера забанили по недоразумению. Теперь вот надо ждать, пока освобожусь, чтобы дописать. Видимо, я тогда недопонял правила. Учтём-с.
Видимо, я тогда недопонял правила. Учтём-с.
Кста, за сегодня нашёл элегантное решение набившей оскомину проблемы со связями "Многие ко многим". Наверное, и по ней инструкцию накатаю - но опять же, зависит от того, когда освобожусь.
P.S.: спасибо что разбанил.
Жаль-жаль, что нет времени...
Инструкцию закончил. Правда, так и не разобрался, как с помощью Rules принудительно генерировать алиасы к предку перед генерацией для текушей ноды - на случай, если по каким-то причинам у предка вообще нет алиаса. Но для одной инструкции имхо и так уже хватит.
Модераторам: может, этот топик целесообразно из форума в основную документацию сайта перекинуть?
Спасибо, хорошее решение! Я Rules пока не использую, обошелся принудиловкой в поле "машинное имя".
Я тут подумал: а если вместо Node Hierarchy использовать модуль Category, который делает категории и словари отдельными типами материалов с созданием иерархии любой вложенности?
Я это к тому, чтобы потом было больше гибкости в выводе материалов иерархий в Views.
C Category это я погорячился)
Решение, данное автором плюс включение подмодуля "Node Hierarchy Views Embed" - всё, что надо для того, чтобы иметь не только хорошую генерацию иерархии и соответствующую ей генерацию url, но и автоматический вывод тизеров, или списков, нод подчиненных материалов при нахождении на странице родителя.
При настройках используемого для иерархии типа материала в пункте админки "Настройка сайта > Иерархия материалов" http://exemple.com/admin/settings/nodehierarchy выставляем в выпадающем списке "Default Children View:" один из созданных по умолчанию модулем Node Hierarchy вьювсов (views). Один выводит тизеры детей, другой только списки заголовков детей родительской ноды. Эти вьювсы уже настроены как надо.
Конечно можно выбирать вьюсу каждый раз при создании новой ноды, но зачем. Удобно, когда автоматом, а если вьювса вдруг не нужна при создании определенной ноды, то можно и убрать вьювс детей конкретно для этой ноды при ее создании.
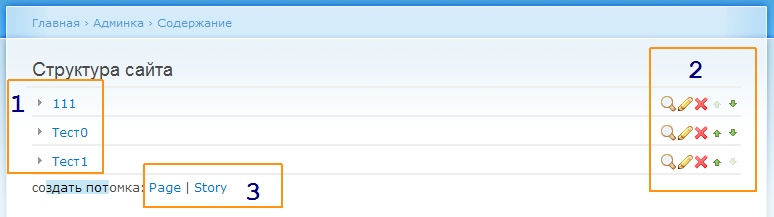
А чтобы создавать иерархию заполняя всего три поля: "Заголовок", "Машинное имя" и "Содержание", имея автоматом все вышеописанные прелести, надо создавать детей, находясь на странице родителя, где для админа будет вкладка "Потомки", при переходе на которую видна ссылка "Создать потомков" со списком назначенных типов материалов.
Так что можно называть эту тему так: "Генерация стройных URL, отображающих иерархию материала с тизерами потомков (Pathauto + Token + Node Hierarchy + CCK + Rules + Views)"
UPD:
Замечено, что когда, перед сохранением создаваемого материала вышеописанным способом, нажимаешь "Предпросмотр материала", а затем материал сохраняешь, то теряется иерархия, которая стояла там автоматом, но сохраняется автоматически заданный URL. Проблема решается при повторном редактировании материала с выставлением родителя в ручную и галочки "Создать меню заново". Вот такой глюк.
Сорри за запоздалый ответ.
С момента опубликования этого тутора я перепробовал тьму различных способов создания иерархии.
Пришёл к выводу, что - как ни крути - самый оптимальный способ - это через таксономию. Единственное, чего мне не хватает - это того, чтоб каждый термин обладал "нодовыми" атрибутами - полем "body" с описанием, возможностью добавить CCK-поля и т.п.
При таких условиях наиболее подходящим является модуль NAT (Node Auto Term).
Тему, посвящённую ему, я открыл [#38319]тут[/#].
Тема еще жива?
Вот мне интересно - а как не давая пользователям с правами создания материала доступа к модулю Node Hierarchy сделать пути автоматически?
Ну то есть пользователь просто указывает стандартно где в меню располагается материал и в зависимости от родительских пунктов материалу присваивается url...
У меня потребности ограничивать права на размещение не возникало.
Но если вы прочитали до конца топик, на который я перенаправил в предыдущем посте, то в курсе, что лично я остановился на строительстве иерархии через таксономию. Просто я присваиваю каждому термину свою ноду специального типа, и связкой Panels + Views вывожу её на странице термина.
А раз у нас всё на таксономии держится - есть замечательный модуль Taxonomy Access Control. Может, он подойдёт.
Меня больше интересует решение для D7
Пока сделал так - в pathauto прописал - [node:menu-link:parent:parent:parent]/[node:menu-link:parent:parent]/[node:menu-link:parent]/[node:title]
какое-то время подойдет, потом если нет - поищу другие решения...
Большое спасибо за такое подробное описание. Делал на d7, различия небольшие, но все-таки есть, поэтому отпишусь.
В pathauto вместо не найденного [hierarchypath]/[field_sef_title-raw]
указал [node:nodehierarchy:parent:url:path]/[node:field-sef-title]
но поскольку у записей, которые были созданы до этого поле field-sef-title будет пустым, то лучше создать свой токен.
В rules:
Они теперь находятся в разделе "Конфигурация" (http://infopark/admin/config/workflow/rules)
События (Events)
1. Before saving content
Условия (Conditions)
1. Entity has field
Parameter: Сущность: [node], Поле: field_sef_title
2. Data value is empty
Parameter: Data to check: [node:field-sef-title]
Действия (Actions)
1. Set a data value
Parameter: Данные: [node:field-sef-title], Значение: [node:title]
Данный материал уже не актуален.
Есть Custom Breadcrumbs, более-менее стабильно рабочий под 6-кой и активно развиваемый под 7-кой.
Есть - Аллилуйя!!! - новая система таксономии под 7-кой, позволяющая делать всякие-разные иерархии из коробки (в т.ч. типа категорий).
Приятно осознавать, что в новых версиях Друпал действительно претерпевает существенные изменения. Благодаря им напильники вроде тех, что описаны в этой статье, становятся не нужны.
Автор ли темы это говорит?) А как с помощью новых изменений вместо www.domain.com/kak_sdelat_krasivuyu_temu_dlya_drupal сделать www.domain.com/nice_theme ?)
Или речь идет о том, что вместо nodehierarchy лучше использовать Custom Breadcrumbs или таксономию. Но тогда то же не очень понятно. Вот есть например сайт с такой иерархией
Машина
--История
--Характеристики
--Цена
Люди
--друзья
----друг1
-----друг друга1
-----друг друга2
----друг2
----друг3
--партнеры
----партнер1
----Партнер2
Об мне
--Фотки
--Текст
--Еще кое-что
----секретные данные
все это обычные страницы. Как их объединить в иерархию? Я не сильный фанат nodehierarchy, но просто не знаю, как это сделать иначе. Подскажите?
Всё верно. И говорит автор темы, и сделать это можно на таксономии. В 7-ке термины обладают почти всеми свойствами нод.
Сейчас у меня длительный "загул" (не пользуюсь друпалом). Но если не изменяет память, там есть какой-то токен (termpath, вроде), который выводит полный путь к родительскому термину. Остальное сохраняется: поле с sef-алиасом, генерация через pathauto и (при необходимости) Rules. Но от Node Hierarchy избавляемся.
Красота Custom Breadcrumbs в том, что они выводят именно что только бредкрамбы, никак не влияя на иерархию. А саму иерархию мы создаём штатными средствами: sef-url'ы - Pathauto+Token, собственно иерархия - на таксономии.
В приведённом примере многое зависит от того, что именно на самих страницах. Например, что в разделе "фотки"? Это одна нода, к которой прицеплено несколько изображений, или это некий каталог, в котором фотографии группируются по альбомам?
В общем случае я бы сделал так: завёл словарь "Категории", в нём - термины:
И ноды прицепил бы к соответствующему термину.
С людьми я бы сделал вообще иначе. Во-первых, напрашивается своя нода "человек". Во-вторых, сделал бы для людей отдельный словарь тоже с 2-мя терминами:
И в типе ноды "человек" добавил бы поле с терминами этого словаря. Теперь задача только в том, как выводить собственно содержимое категорий: в меню или на странице категории. Её нужно решать по-своему в каждом конкретном случае.
В том моём проекте на д6, в котором нужно было сделать правильные со всех сторон иерархии, я решил, что выводить все ноды в меню не нужно, а список категорий с подкатегориями выводил через Advanced Taxonomy Blocks. Вывод самой страницы термина вообще заменил через Panels+Views. Это позволило добавить всякие фильтры и сортировки в категориях.
Прицепление к иерархии сделал через Content Taxonomy - он позволяет линковать ноду к термину через специальное поле (так же, как это сделано в Д7).
С Node Hierarchy довольно удобно. Заходишь на страницу первого уровня иерархии и видишь вкладку "Дочерние", нажимаешь и видишь ссылки на создание ноды, которая автоматически будет подчинена ноде верхнего уровня.
Да, в Семерке есть куча замены. Но удобный интерфейс тоже нужен. Например, если потом сайт отдать на управление пользователю.
Но порт под семерку пока еще в dev. версии. Хотя его можно попробовать.
Сделал эту возможность и в D7. Настройки естественно другие, но разобраться можно. Все работает.