Как-то в голову пришла мысль, что стандартные друпаловские уведомления о проведении тех или иных процедур недостаточно удобны: выводятся блоком в области контента и часто отжирают полезное пространство тогда, когда особой необходимости в этом нет. Например, вы создали топик на форуме и вместе с показом вновь созданной ветки экран обезображивает прямоугольная плашка, сообщающая о том, что и так видно. Надо было сделать так, чтобы уведомления вели себя как и положено — тихо и ненавязчиво.
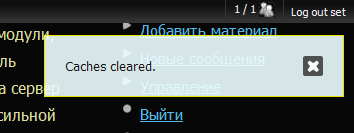
Как это обычно водится, мир оказался не без добрых людей и такие мысли приходили в голову не только мне. Накануне попал на сайт Open Atrium, а там это уже сделано, причем весьма симпатично. Оставалось только выдрать нужный код и крутые плавающие уведомления у нас в руках:
Как сделать такое? Смотрим под катом.
В phptemplate.php темизируем вывод уведомлений (оборачиваем в дополнительный div и выводим кнопку закрытия):
<?php
function phptemplate_status_messages($display = NULL) {
$output = '';
foreach (drupal_get_messages($display) as $type => $messages) {
$output .= "<div id=\"growl\"><div class=\"messages $type\"><span class=\"close\">X</span><div class=\"message-content\">\n";
if (count($messages) > 1) {
$output .= " <ul>\n";
foreach ($messages as $message) {
$output .= ' <li>'. $message ."</li>\n";
}
$output .= " </ul>\n";
}
else {
$output .= $messages[0];
}
$output .= "</div></div></div>\n";
}
return $output;
}
?>Добавляем любым удобным способом CSS-код:
* Крутые плавающие уведомления
*/
#growl {
font-size:13px;
line-height:20px;
position:fixed;
right:10px;
top:30px;
width:300px;
z-index:100;
}
#growl div.messages span.close {
float:right;
width:20px;
height:20px;
display:block;
overflow:hidden;
text-indent:-999px;
/* Тут надо указать верный путь к close.png */
background:url(../images/close.png) no-repeat;
}
#growl div.messages {
-moz-border-radius:10px;
margin:5px 0px;
background:#eff;
opacity:.9;
padding:20px;
cursor:pointer;
}
#growl div.error { background:#fee; }
Добавляем любым удобным способом изюмительный JavaScript-код, который и претворяет в жизнь задуманное:
$('#growl > div:not(.processed)').each(function() {
$(this).addClass('processed');
$('span.close', this).click(function() {
$(this).parent().hide('fast');
});
if ($(this).is('.autoclose')) {
// Если сообщение содержит ссылку, автозакрытие - не самая лучшая идея.
if ($('a', this).size() > 0) {
$(this).removeClass('autoclose');
}
else {
// Добавляем 5-секундную паузу перед скрытием сообщения.
$(this).animate({opacity:.95}, 5000, 'linear', function() {
$(this).hide('fast');
});
}
}
});
}
Все! Сохраняйте изменения, сбрасывайте кеш и любуйтесь. При нажатии на кнопку закрытия окошко круто улетает в небытие, не нарушая оптической привлекательности страницы.
Владельцы сайтов на Drupal 5 могут попробовать готовый модуль Popup Message Box, который, кажется, делает подобное без необходимости лезть в код.
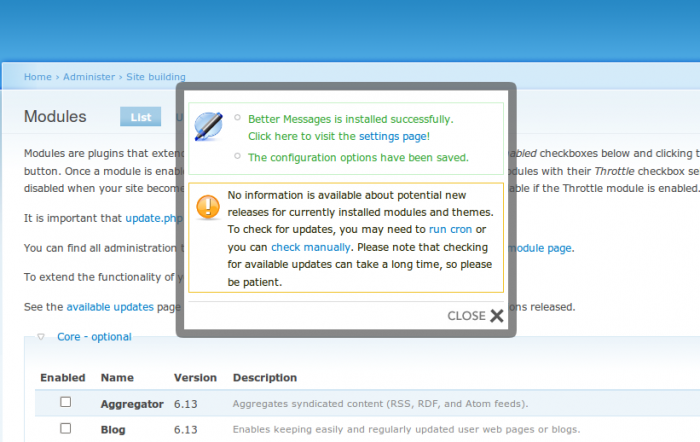
Обновление 1. Соучастник ole-studio подсказывает вариант для версии 6 — мощный модуль Better Messages.
Обновление 2. Оформил в модуль, качайте. Прогнал в Opera 10, Firefox 3.5 и IE 7.
Файл close.png можете скачать отсюда:
| Вложение | Размер |
|---|---|
| 504 байта | |
| 2.44 КБ |



Комментарии
http://drupal.org/project/better_messages для 6
В нем, при выводе в центре экрана, за основу расчета центра берется вся страница, а не границы окна.
И получается если страница большая или очень... большая, то найти это окошко будет мягко говоря затрудительно.
Пойду повешусь.
Для проектов на 5-ке пригодится. спасибо!
Али, (с грустью) ручной труд щас как то из моды выходит, чуть что - модуль. До заморозки 7 уже 4000 будет...
Это круто...и просто
Поправь phptemplate.php
а нафиг эта всплывающая фигня нужна?

обычный вывод таки места меньше занимает
Химический Али, а от меня огромные плюс и спасибо. Ручной труд - это ручной труд. По крайней м ере всё видно и знамо как сделано. Почёт и уважение!-)
все равно в избранное.
Али, спасибо. еще один альтернативный вариант не помешает)
Спасибо!
Из- за этих модулей, любой крупный проект так тормозит, что задумаешься поневоле, а не легче ли что - то руками дописать...
У меня не улетает и не закрывается.Наверное в чём-то конфликт
Я правильно вообще яву юзаю?Между
<head></head>Drupal.behaviors.singular = function (context) {
$('#growl > div:not(.processed)').each(function() {
$(this).addClass('processed');
$('span.close', this).click(function() {
$(this).parent().hide('fast');
});
if ($(this).is('.autoclose')) {
// Если сообщение содержит ссылку, автозакрытие - не самая лучшая идея.
if ($('a', this).size() > 0) {
$(this).removeClass('autoclose');
}
else {
// Добавляем 5-секундную паузу перед скрытием сообщения.
$(this).animate({opacity:.95}, 5000, 'linear', function() {
$(this).hide('fast');
});
}
}
});
}
</script>
Вроде да. Попробуй засунуть скрипт перед закрытием тела хтмл-документа (/body).
Просьба попробовать модуль и сообщить, как отрабатывает. У меня некоторое время в IE не пахало, потом пошло.
Ручной код не заработал.Снёс.Жалко что модуль для 6-ки.У меня 5
На каком этапе затык? Сообщения показываются в плавающем окошке, но оно не закрывается?
Али, спасибо) как пробежался по опен атриуму, посетила та же идея - вынести сообщения в окно, у меня на текущем проекте сообщения оформлены красиво и много - бесит сжираемое место на странице
спасибо, полезно
Цупир ) Пасиб
Точно такой же модуль - jGrow
На орге ищите.
здесь
worona, спасибо!
Спасибо, поставил себе, меня давно эти уведомления мучали которые двигали мне меню и контент вниз...
Absolute Messages тоже ни плохо ,,, описание можно почитать здесь content-management-systems.info