
Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Плагины в CKEditor
Как обычно

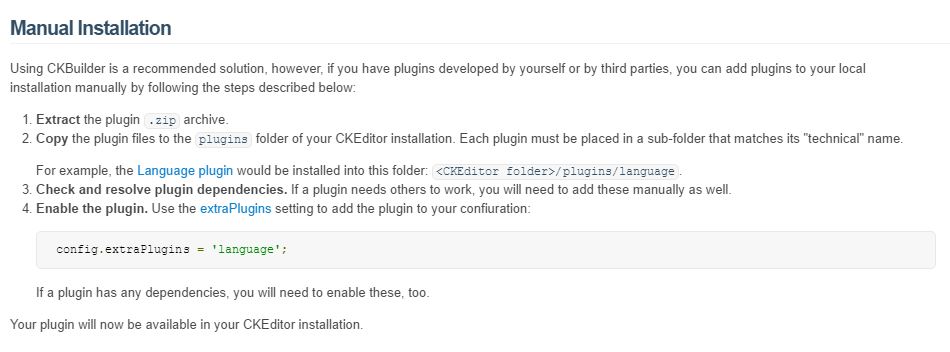
Либо ручками:
Transliteration Drupal 8
Устанавливать кучу нестабильного контриба из-за транслитерации имен файлов ни к чему...
Можно просто свой модуль накидать:
<?php function mymodule_file_validate($file) {
Вывести ноды по календарю (связать datapicker и views)
Вот еще перспективный вариант - модуль под свои задачи доработать напильником.
Вывести ноды по календарю (связать datapicker и views)
А вообще, если херней не страдать, то пишем свой фильтр
Вывести ноды по календарю (связать datapicker и views)
Формат дефолтной даты должен совпадать с тем что в поле хранится
чтиво
Вывести ноды по календарю (связать datapicker и views)
Как бы сделал я:

включил бы поле с датой в URL ноды меню. // /menu/2016-06-03
в своем модуле создал блок, который выводит вот такое:
и вывел блок только на страницах материала - меню.
Дата - ссылка на ноду очень легко в данном случае формируется, главное проверять существование пути.
Вывести ноды по календарю (связать datapicker и views)
Это в свой модуль)))
На самом деле свой модуль создать очень легко.
А делать сайт не умея этого очень сложно!
Вывести ноды по календарю (связать datapicker и views)
<?php/*** Implements hook_views_pre_build().
*/
function YOUR_MODULE_views_pre_build(&$view) {
if ($view->name == 'cook_menu') {
$view->filter['field_date']->value = date();
}
}?>
Вывести ноды по календарю (связать datapicker и views)
Вы хотите вот такой ввод.
Без написания своего модуля тут никак...
Вывести ноды по календарю (связать datapicker и views)
Хранили бы вы дату в текстовом поле в формате YYYYMMDD и были бы счастливы.
сортировка по дате работала бы, само поле скрыли css, формат ввода в датапикере настроили и т.д.
установку на Сегодня через javascript/ две строчки
Вывести ноды по календарю (связать datapicker и views)
Так в инлайн его переведите:
Theming
The datepicker widget uses the jQuery UI CSS framework to style its look and feel. If datepicker specific styling is needed, the following CSS class names can be used:
ui-datepicker: The outer container of the datepicker. If the datepicker is inline, this element will additionally have a ui-datepicker-inline class.
И значение фильтра по умолчанию на сегодня поставьте
Вывести ноды по календарю (связать datapicker и views)
Меню на каждый день в отдельной ноде создается?
Как дата меню вводится / хранится?
Colorbox или что-то еще?
Views
«я не специалист»
тогда с ресурсами не заморачивайтесь. Не забудьте группировку на продакшене включить.
Вывести ноды по календарю (связать datapicker и views)
«Честно говоря на понял что дает этот модуль...»
Date Formats and Exposed Filters
Вывести ноды по календарю (связать datapicker и views)
Вывести ноды по календарю (связать datapicker и views)
Ajax настраивается в views. Там же и кнопка подтверждения скрывается и автоматическая отправка включается.
Датапикер всего лишь будет изменять значение поля, на это событие и будет реагировать фильтр views.
Вывести ноды по календарю (связать datapicker и views)
модуль, внешний вид календаря правим через css,
это если мышью сайты рисуете.
А вообще - фильтр по дате. К полю фильтра прикручиваете датапикер какой нравится.
Colorbox или что-то еще?
Кошмар..
Выведите через views по человечески (неформат. список - форматер colorbox). Включите галерею, чтоб не открывать/закрывать каждое изображение. И не надо каждый раз ничего дописывать)))
Colorbox или что-то еще?
И разберитесь с ресурсами. Много лишнего загружается - сайт долго открывается. Отключите лишнее.
БЛОКИ ОДИНАКОВОЙ ВЫСОТЫ НЕЗАВИСИМО ОТ СОДЕРЖИМОГО.
flexbox вам в помощь
Как добавить H1 на главную вместо H2
Сразу не разобрал)))
sites/all/themes/theme-name/templates/block--block--ID.tpl.php
Но всё таки предпочтительнее первым способом определить заголовок для главной.
Как добавить H1 на главную вместо H2
в template.php своей темы
<?phpКак реализовать поле mail при просмотре аккаунтов
можно API покурить:
В template.php
Как реализовать поле mail при просмотре аккаунтов
Чем views не устраивает?
Изменение пароля drupal 7
Да, шляпа имеет место быть.
Модуль решает проблему.