
Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Установить drupal9 commerce с помощью composer или ludwig
Устанавливаете композер для винды: https://getcomposer.org/download/
Перезагружаете комп (чтобы подхватился PATH).
В опенсервере есть встроенная консоль, через которую управляете композером.
Все замечательно работает.
Как взять с чужего сайта элемент выводимый FontAwesome?
Да, действительно. Признаю свой косяк. Иконочные шрифты - это тоже вектор, и масштабирования они не боятся.
Ушел от их использования достаточно давно, помню, что причины были. Вот и напутал. А перестал их использовать примерно по следующим причинам:
1. Ограниченность выбора.
2. Отсутсвие индивидуальности.
3. По крайней мере на тот момент были действительно проблемы отображения в некоторых браузерах. Начиная с того, что иногда иконки просто не отображались. Иногда бывали рваные края. Иногда по высоте пиксели гуляют. Короче, это контроллировать очень сложно.
Как взять с чужего сайта элемент выводимый FontAwesome?
Да если бы. Вот фонтавезоме при большом увеличении. Это примерно на ретине будет так выглядеть.

А еще какой нибудь сафари может показать просто прямоугольник с крестиком, вместо телефончика. Щас лень искать примеры.
Как взять с чужего сайта элемент выводимый FontAwesome?
Ага, я тоже. Самый смак. Можно прицепить к любому коду в любой CMS.
Как взять с чужего сайта элемент выводимый FontAwesome?
Да, заработался. Конечно вектор.
Как взять с чужего сайта элемент выводимый FontAwesome?
Нет. При всем уважении. Фонтавезоме - это шрифт. И он боится масштабирования. Свг в свою очередь - это растр. И его можно увеличивать до бесконечности.
И да. Некоторые браузеры вообще иконочные шрифты коряво отображают.
Как взять с чужего сайта элемент выводимый FontAwesome?
Они при увеличении неадекватно себя ведут. Проверенно.
Как взять с чужего сайта элемент выводимый FontAwesome?
Советую отойти от шрифтов иконочных. С ними легко работотать, но на мобилах это пипец. Смотрите в сторону SVG.
Не могу загрузить картинки
Может я чего то не понимаю, но судя по скрину там навешано два редактора. Сверху - Bueditor, снизу - CKeditor. Так и задумано?
Как сделать спойлер раскрытым по умолчанию
Можно и в скрипте условие прописать, но проще будет так.
Оберните весь код спойлера в див. Для скрытого с классом "hidden", для открытого - с классом "visible".
И в стилях пропишите:
Как сделать спойлер раскрытым по умолчанию
Если надо чтоб был скрытый:
<div class="spoilerBody" style="display: none">...Как сделать спойлер раскрытым по умолчанию
Так там же .slideToggle
Если он скрыт - развернет. Если развернутый - скроет.
Как сделать спойлер раскрытым по умолчанию
display: block;
}
или инлайн стили пропишите.
Как правильно задать бекграунд псевдоэелементу SVG картинкой, чтобы по наведению картинка цвет меняла?
Попробуйте посмотреть в сторону конвертирования svg в css. Например:
https://www.npmjs.com/package/gulp-svg-css
Я лично именно этим пользуюсь. Работает на ура и для before/after, и для hovera. Код получается очищенный=сжатый, места занимает немного.
Не знаю, возможно и онлайн сервисы подобные есть.
Только ищите чтоб на выходе не base64 было, а именно svg. Тогда прямо в css и цвета подправить можно, например, для ховера.
Есть ли у кого-нибудь решение?
Automatic Entity Label + свой мини модуль, который создает токен с текущим годом. И дата будет автоматом меняться.
Как сменить title и description на главной странице без модулей?
Попробуйте наоборот. С metatag вопрос сможете решить.
fontawesome выводит юникод символы
Ну да, я это и имел в виду. В мозиле это называется "Инспектор".
fontawesome выводит юникод символы
Так в инструментах разработчика посмотрите. Например в "Стили". Там сразу видно, используются прописанные шрифты или нет.
Или во вкладке "Сеть". Найдите там имя шрифта и будет видно, какой ответ отдается для файла шрифта.
Наверняка что то с путями.
Как сделать блок похожих товаров не по термину, а по списку?
Да, это я тупанул. Я этот метод использовал при создании нового сайта. Где требовалось выводить связанные ноды вручную из списка со множественным выбором.
А если сайт рабочий уже, то только новое поле создавать и вручную редактировать. Если товаров не очень дофига конечно.
Как сделать блок похожих товаров не по термину, а по списку?
Вы же написали, что:
>>Но что если товары классифицированы, не словарем таксономии, а полем "Выбор из списка"<<
Раз у товара есть это поле, значит оно создано для типа материала? Или же я неправильно понял.
Как сделать блок похожих товаров не по термину, а по списку?
Да, конечно, поле к типу материала привязывается.
Как сделать блок похожих товаров не по термину, а по списку?
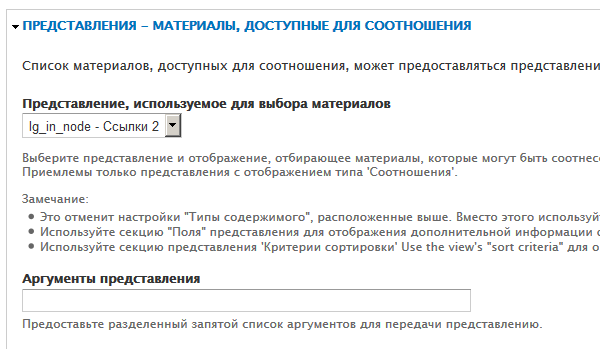
Если я правильно понял, то подобное делал с помощью References + node_reference_view_formatter

Создаете блок во вьюхе, в нем выводите поле "Выбор из списка".
В качестве форматтера - "Rendered view" (модуль node_reference_view_formatter)
Ну и в настройках самого поля устанавливаете связь как то так:
Вставка слайд-шоу в текст.
Как вариант.
Вьювсом делаете слайдшоу. Выводите как блок.
Ставите insert_block и токеном выводите в любом месте.
Может и нерационально, зато удобно.
Scheduler + VK CrossPoster
После установки VK CrossPoster в Rules появляются правила для него. Просто настраивайте их "После публикации нового материала". Все работает.
Не работает модуль Insert в Drupal 8
Согласен. Разработчики остальных цмс тоже блещут. Но тогда вопрос: Зачем нужны поля? Если его можно тупо вывести либо до, либо после. Зачем они нужны со всеми его видами, настройками...
Сейчас изучаю ларавел. В частности, октобер. Но там нет такого удобства, как в друпале. Может и есть, но я еще не дорос. Как например, загрузил любую картинку в поле, вставил. Выбрал пресет. И тебе все ужато, оптимизировано и стили как ты хочешь формируются на лету.