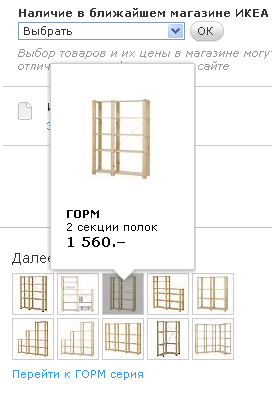
Увидел тут неплохую шняжку http://www.ikea.com/ru/ru/catalog/products/S09882403/
Вот скрин:
Захотел себе такую, потратил несколько часов чтобы осмотреть все popup модули для друпала и возможные пути решения данного функционала.
пристрелите меня из шестиствольного пулемета если я сделал это самым сложным путем 
1. Установил модуль popup, views_customfield.
2. Включил фильтр popup filter в формате full html.
3. Создал виевс argument и блок в нем (поля заголовок, фото, цена), а также добавил аргумент fixed entry и оставил пустым, чтобы модулем popup подставлять свои аргументы.
4. Создал виевс для вывода похожих товаров (поля заголовок, минифото, nid скрыты из вывода), добавил сюда Customfield: Markup и сюда форматом ввода full html ввел код для создания попап ссылки на виевс с аргументом.
5. Но млеять Customfield: Markup не поддерживает токены, пришлось поставить патч, точнее пол патча.
- http://drupal.org/node/810190#comment-4048824 (там достаточно заменить одну строку $value = $values->{$this->field_alias};)
- http://drupal.org/files/issues/views_customfield.patch (потому что вторая половина патча видимо в свежих версиях Customfield не походит)
[popup title="подробнее" origin=top-left expand=top-right width=150 php="return views_embed_view('argument','block_1', [nid]);"]
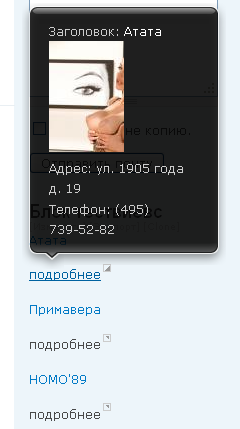
Получилось:
Единственный существенный недостаток:
Чет вместо [popup title="подробнее" не могу проставить токены:
не срабатывают токены вроде [popup title="[title]" или [popup title="[field_foto]"
то есть чтобы popup вылазил при наведении на заголовок или имажекеш-минифото, как в магазине икеи.
как побороть?
| Вложение | Размер |
|---|---|
| 43.3 КБ | |
| 18.65 КБ |




Комментарии
Что такое
?подобные штуки вполне возможно реализовать css
display: none;
и отображать по hover
http://www.google.ru/search?q=drupal+"виевс"
да возможно, но не совсем:
- в идеале хотелось бы аякса, чтобы данного контента не было на страницах.
- в css hover наверное не получилось бы навести курсор на модальное окошко.
- display none я бы не стал массово применять на страницах сайта, - клоакинг, хотя можно сделать это jquery, но гугль вроде в последнее время понимает его.
Сленг полагаю вам незнаком, да и английский не каждый 10-й знает.
Но суть не в этом, а в нахождении более грамотного решения поставленной задачи, естественно применительно заданных условий, а именно - без знаний программирования.
забаньте юзера, спамит по страницам