Вопрос как обычно по формам...
Нужно темизировать форму входа (выводится через fancy login). Как я понимаю нужно в user.module найти нужный кусок кода, встаить его в template.php своей темы, переименовать нужным образом и после этого изменять... Нашел два куска кода(функции) - function user_login_block($form) и function user_login($form, &$form_state) - второй кажется более логичным, но изменения кода ни к чему не приводят... Может функцию неправильно переименовываю, может вообще все не так делаю?
По идее все просто должно быть, но как то не вяжется у меня((( Ссылке на достойный мануал или личной помощи буду благодарен.

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
Петька позоришь же
Позорю, а как быть еще?
Я с этой темой так и не разобрался((
Вандюка читал читал, но болты...(
в hook_form_alter переопределяем параметр #theme для формы на свой(имя функции темизации)
регистрируем функцию темизации указвнную в #theme для формы в hook_theme(смотрим примеры других модулей)
пишем свою вункцию темизации для формы..(смотрим примеры других модулей)
все..
Зачем какой-то Вандюк? Исходники друпала изучайте )
таааак... уже близок к разгадке задачи)))
а как можно вставить кусок простого хтмл в определяемую функцию theme_form_user_login_alter???
и еще не понятно как заменить/убрать/переместить формируемые ссылки "Зарегистрироваться/напомнить пароль"...
Полностью пиши что куда чо добавить
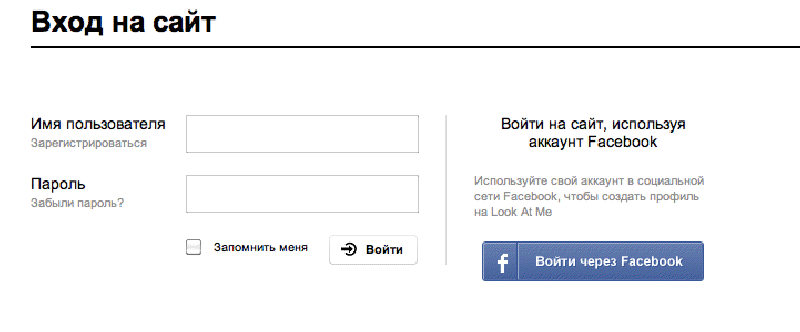
В целом мне нужно получить это

Сейчас в template.php родил такое чюдо:
<?phpfunction southguide_theme_form_user_login_alter(&$form) {
// drupal_set_message('</p><pre>' . check_plain(var_export($form, TRUE)) . '</pre><p>');
global $user;
// If we are already logged on, go to the user page instead.if ($user->uid) {
drupal_goto('user/' . $user->uid);
}
// Убираем стандартные ссылки регистрации и напоминания пароля.
// unset($form['links']);
// Display login form:
$form['name'] = array('#type' => 'textfield',// '#title' => t('<a href="#">Имя пользователя</a>'),
'#description' => t(''),
'#size' => 0,
'#maxlength' => USERNAME_MAX_LENGTH,
'#required' => TRUE,
);
// $form['name']['#description'] = t('Бяка Бука Enter your s username.', array('s' => variable_get('site_name', 'Drupal')));
$form['pass'] = array('#type' => 'password',// '#title' => t('Пароль'),
'#description' => t(''),
'#size' => 0,
'#required' => TRUE,
);
$form['#validate'] = user_login_default_validators();
$form['actions'] = array('#type' => 'actions');
$form['actions']['submit'] = array('#type' => 'submit', '#value' => t('Войти'));return
$form;}
?>Что бы инпуты обернуть в дивы, как понимаю, использовать #prefix и #suffix надо.
Нынешние ссылки "Создать новую учетную запись/Запросить новый пароль" можно дисплей:ноном закрыть.
А вот как вывести перед инпутами куски кода, как на картинке, с именем/регистрацией и паролем/восстановлением нипонятно...
Встречал переменную output, но похоже она для других целей...
подписываюсь
Через элемент формы типа markup. С помощью него можно сформировать любой кусок хмтла. Или в тот же prefix использовать.
Влкруг маркапа я ходил бродил... Думал для него отдельный элемент сделать -не получилось... Рекомендуешь прямо к элементу его подключить? Попробуемс..
Прямо к элементу не получится - маркап это отдельный элемент формы, как чекбокс, или тектфилд
ну и совсем для таких якак я)))
как теперь его добавить в мой код(см. выше)???
Пробовал по примеру:
<?php$form['blinky'] = array(
'#type' = 'markup',
'#value' = '<p>бяка</p>',
);
?>
Но выдается белая страница (видимо использовать где попало чужие формы незя, и вообще, что такое $form['blinky']?)
Сделал пока так:
<?php$form['name'] = array('#type' => 'textfield',
// '#title' => t('<a href="#">Имя пользователя</a>'),
'#description' => t(''),
'#size' => 0,
'#maxlength' => USERNAME_MAX_LENGTH,
'#required' => TRUE,
'#prefix' => '<div id="usernamelogin">Имя пользователя<br><a href="user/register">Зарегистрироваться</a></div><div id="usernamelogintextfield">',
'#suffix' => '</div>',
);
?>
Дальше уже можно css-ом править, но сдается мне не совсем кошерный способ...
Нужно так(почитайте про ассоциативные массивы в php, как оформляется связь ключ-значение):
$form['blinky'] = array(
'#type' => 'markup',
'#value' => '<p>бяка</p>',
);
?>
Не знаю насколько это решение правильное, но на данный момент смог получить такой результат, который уже можно темизировать css-ом более менее:
drupal_set_message('</p><pre>' . check_plain(var_export($form, TRUE)) . '</pre><p>');
global $user;
// If we are already logged on, go to the user page instead.
if ($user->uid) {
drupal_goto('user/' . $user->uid);
}
// Убираем стандартные ссылки регистрации и напоминания пароля.
// unset($form['links']);
// пробуем использовать #markup
/*
$form['blinky'] = array(
'#type' => 'markup',
'#value' => '<p>бяка</p>',
);
*/
// Display login form:
$form['name'] = array('#type' => 'textfield',
// '#title' => t('<a href="#">Имя пользователя</a>'),
'#description' => t(''),
'#size' => 0,
'#maxlength' => USERNAME_MAX_LENGTH,
'#required' => TRUE,
'#prefix' => '<div id="usernamelogin">Имя пользователя<br><a href="user/register">Зарегистрироваться</a></div><div id="usernamelogintextfield">',
'#suffix' => '</div>',
);
// $form['name']['#description'] = t('Бяка Бука Enter your s username.', array('s' => variable_get('site_name', 'Drupal')));
$form['pass'] = array('#type' => 'password',
// '#title' => t('Пароль'),
'#description' => t(''),
'#size' => 0,
'#required' => TRUE,
'#prefix' => '<div id="userpasslogin">Пароль<br><a href="user/password">Забыли пароль?</a></div><div id="userpasslogintextfield">',
'#suffix' => '</div>',
);
$form['#validate'] = user_login_default_validators();
$form['actions'] = array('#type' => 'actions');
$form['actions']['submit'] = array('#type' => 'submit', '#value' => t('Войти'));
return $form;
}
То есть нужный мне html вставлен в атрибут #prefix...
Продолжаем разбираться с переопределением функций, но теперь уже контриб-модулей))