Имеется файл views-view-flipped-table.html.twig. Приклепляю ниже.
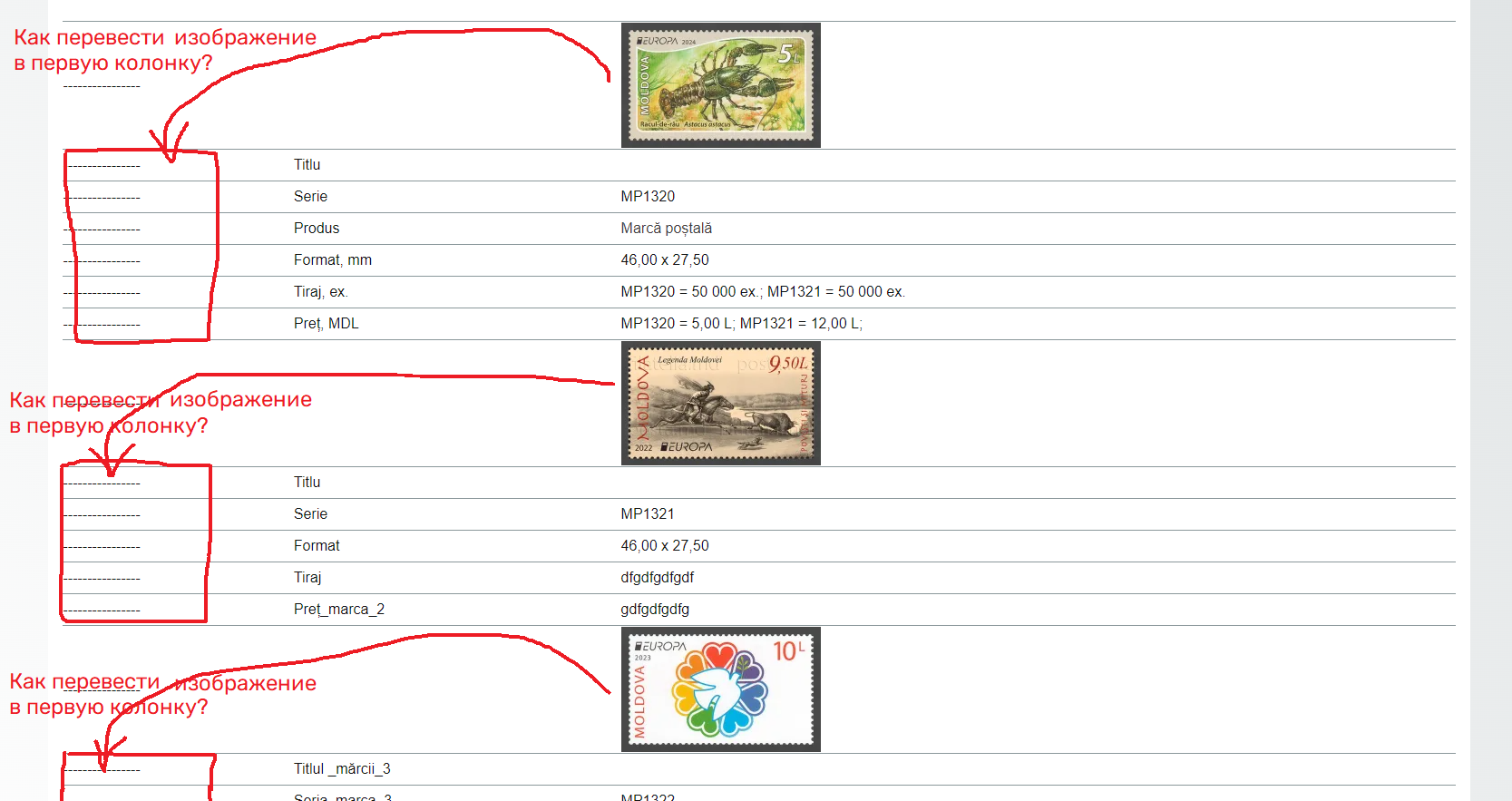
Поставлена задача вывести изображение данного представления в первую колонку таблицы, так как показано на изображение ниже.
В програмировании не силён.
Если есть возможность, желание и настроение, подскажите, пожалуйста.
Век буду помнить.
| Вложение | Размер |
|---|---|
| 1.04 КБ |



Комментарии
Если я правильно понимаю файл от модуля views_flipped_table так что лучше в настройках вьюхи мышкой накликать то что надо. На крайняк вывести по 2 строки: для десктопов и для мобил.
Дальше в CSS:
@media only screen and (max-width 767px) {
.desctop-row {
display: none;
}
}
А в настройках представления— куда «бить»? Неужели в групировании полей? Если да, то не получается, пока. Все поля групируются в одну ячейку
В настройках представления Формат - Настройки.
Не понятно. Там только групирование полей. Может есть какой-то материал на тему правки таблиц? Спасибо.
Во вьюхе
Формат (левый верхний угол)
Views Flipped Table - настройки.
Есть такое?
Есть, конечно, работал и раньше, но такой задачи не было.
Block: Style options: Кроме заголовков Field Column Align Separator Sortable Default order Default sort Hide empty column Responsive и возможности Grouping field не вижу других опций.
Даже если вы с модулем не разобрались, через CSS точно можно.
Насчёт модуля----разбираться невчем: не вижу в его настройках возможностей реализовать то что мне надо.