Всем привет!
google page speed не устраивают форматы изображения jpg и png.
Предлагается использовать webp и прочее.
Вопросы (Желательно чтоб и 7ку поддерживало):
1. Как закачать webp файлы в поле изображения?
2. Для имеющихся изображений imagecahe action на смену формата webp возможен?


Комментарии
вроде контриб был для webp
Так есть же: https://www.drupal.org/project/imagewebp. Выше Д7 есть: https://www.drupal.org/project/webp. И зачем закачивать? Как понял (недавно изучал тоже), просто копии создаются и все. Если все конвертировано, не знаю как качать, но оригиналы же есть наверняка.
Прямо сейчас пинаю сайт на 7ке.
Версия php принципиально какая?
https://www.drupal.org/project/imagewebp - пишет будет сгенерировано n-ое количество файлов в настройках отображения image поля (почему там?). После сохранения настроек - белый экран.
https://www.drupal.org/project/drupal/issues/3179554 - патч частично решает проблему. Но глюкаво работает.
Надо смотреть ошибки в логах. Может быть там GD не умеет webp.
Сорян, с семеркой не работаю давно. Нашел так как сам искал недавно по этой теме. Да и искал когда не использовал, мне хватило в задаче блоками с picture все решить, как оказалось.
Хорошо, в 8ке это тоже нужно.
https://www.drupal.org/project/webp
На хостинге должно быть что-то особенное? Или это решается загрузкой библиотек в сайт?
GD должен поддерживать webp для работы этого модуля.
Вообще, с webp лучше работать через cwebp, но для этого он должен быть установлен.
Как понимаю, все зависит от браузеров вообще в первую очередь. Про требования к хостингу ничего не слышал.
На хостинге ничего не нужно. На сайте надо включить responsive image и настроить адаптивные стили изображения.
responsive image - это конечно хорошо, но изображения формируемые им в views не имеют атрибутов alt, width, height.
Есть возможность формировать стиль изображения в формате webp?
Сейчас пробую image_effects + imagemagick
Обломчик. Не предоставляет image_effects формат webp в списке доступных для конвертирования.
Как минимум альты есть. Специально проверил. Если отдавать только webp, то счастливые обладатели всяких там шестых айфонов никогда не увидят твоих картинок, даже если поставят себе нормальный браузер.
Ок, альты настрою. Но я практически не имею контроля над тем, что выводиться внутри тега
<picture>. Слишком много кодинга для слишком простых вещей получается.https://www.drupal.org/project/imagick - этот модуль в webp конвертирует.
Но немного тупо имя файла на выходе задает. Типа kartinka.jpg.webp
А также требует установленного Image magick/Graphics magick не слишком древнего и соответствующего php_imagick. В целом лучше чем GD, но всё же менее распространён.
А если мне нужно уже конвертированный файл вставить внутри текста через редактор?
Точнее можно конечно и jpleg конвертировать, но ищу средство хотя бы уже конвертированный файл вставить, если конечно это не создаст проблем (ищу актуальную статистику, у скольки пользователей не поддерживается webp)
И пока все решения имеют свои минусы и не совсем пойму как решена была всё же проблема в этом топике
1)imagewebp пробую
Ставлю модуль imagewebp но не пойму, что дальше делать? На странице управления admin/config/media/imagewebp/generate пишет
"There isn't any configured image field which uses Webp images."
Среди полей нового типа для webp не появляется ничего, в настройках изображения тоже.
И еще у imagewebp есть плюс, что если браузер не поддерживает webp вставляет исходный jpeg.
Поэтому хочу его попробовать, но не могу найти туториал, как.
И еще вопрос, не много ли это ресурса отнимает, что этот модуль получается проверяет отражается ли в браузере webp? Это конечно можно потестить, наверное, но пока в теории хочу узнать.
2)html
у меня почему-то поддерживается вставка html тегом ссылки на webp изображение (изображение заранее вручную по старинке гружу) причем изображения отображаются даже с выключенным модулем imagewebp.
Если не разберусь тогда наверное так и придется вручную ссылки генерить, не сказать чтобы много изображений, но сотни наверное... хотелось бы конечно просто через редактор их вставлять хотя бы уже отконвертированные.
3)пробую вручную добавить тип webp в списко видов фалов для поля типа изображения, но не помогает

на types/manage/content_type_name/fields/field_name
так не помогает сделает
4)ну или придется пробовать с imagick
не в ту ветку
работает промежуточный по времязатратам вариант: загружаю вручную уже конвертированный файл, а потом через редактор указываю путь к файлу.
Главный минус, что изображения не будут отображаться в браузерах без поддержки webp...
Можно использовать библиотеку для конвертирования в webp. https://github.com/rosell-dk/webp-convert
Конвертирование производится при сохранении ноды, термина. Так же можно сразу создать несколько миниатюр для каталога, внутренней страницы и т.п. Удаление webp и миниатюр делается при удалении ноды, термина.
Хуки для терминов https://api.drupal.org/api/drupal/modules%21taxonomy%21taxonomy.api.php/7.x
Хуки для ноды https://api.drupal.org/api/drupal/modules%21node%21node.api.php/7.x
Имеющиеся изображения можно так же сконвертировать, написав отдельную функцию.
На своих проектах так делаю. Универсальный способ для любой версии друпала и не только.
Спасибо, мне лучше через views и прессеты изображений.
https://www.drupal.org/project/imagick - я долго любовью с этим модулем но так и не поборол.
Основная проблема: модуль дописывает к выводу изображения (какие-то абсолютно неуместные) значения width и height. Может это с окружением связано, может еще с чем-то.
Кароче в последнем Drupal-е конвертация в webp есть в ядре. Спасибо разработчикам!
Я делаю настройку как описано

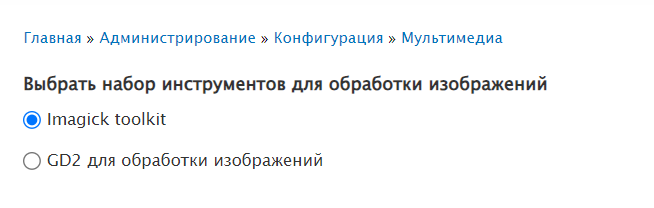
Configuration » Media » Image toolkit and change the image toolkit to Imagick
но не пойму что дальше делать, чтобы конвертировать с помощью этого модуля в webp или чтобы хотя бы загружать уже конвертированные webp через поля или редактор а не с помощью html...
Через консоль вижу что делают https://youtu.be/wjcBOoReYc0?t=308
не пойму как это применить на практике нормальным способом теперь?
Здесь у меня переключено
А дальше что? Как мне настроить чтобы webp были изображения при загрузке теперь?
Здесь даже уже загенеренные переделывают, но мне нужно новые хотя бы...
Вот по этой инструкции делаю
оказывается нужно ставить imagemagick вручную (как ожидалось обычно он как зависимость при установке imagick через drush en не подтягивается)
Также тестирую через командную строку, что там у меня на хостинге командой convert -version
получаю
И далее в инструкции сказано
где мне работать с этим кодом? Свой модуль создать как у него Mymodule или искать где-то какой-то файл в установленном и там патчить или на крайняк вручную править (если патч заглючит)?
Обновил недавно сайт до Drupal 9, webp не появился. /admin/config/media/image-styles создаю новый стиль, добавляю Преобразовать, в списке расширений webp нет. Drupal 9.2.7. Php 7.4.24. В чем может быть проблема?
Сам спросил, сам ответил. В imagemagic не включена поддержка webp. Надо или включить или переключиться на GD
А как именно можно это включить? Это через админку сайта или на хостинге?
Да, на хостинге спросите. Должны ответить.