Проще говоря, если на сайт заходят с мобильного, не грузить какие-то сайдбарные блоки (один хрен, до них не домотают) и наоборот, грузить какие-то другие. Какую-то другую вьюху для главной, например. Не большие изображения, а мелкие

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
это делается css
Такое даже в вордпрессе нельзя.
Была такая тема. Была, потому что под 9 её официально нет - разработчик заболел.
Там есть требуемый функционал. Я предполагаю, что для выбранных точек останова блоки не рендерятся, но сам я данный функционал темы не проверял, не использовал.
Посмотри ещё на модуль и этот.
Спасибо!
да как раз на днях другой чел, сделал версию2 может не туда загрузилась
может не туда загрузилась  А может ее не надо включать..
А может ее не надо включать..
https://www.drupal.org/project/at_theme
я ее поставил, модули (которые ей нужны) включил. А где "включить тему" пока не понял
Весело короче, движуха, темы выходят новые, какие-то работают, какие-то нет.
(у меня на переработанной королле (это из семейства адаптив-тем) сделано порядка 15 тем (правда большая часть просто цветовые вариации). Одна беда была с этой короллой, что они перешли на гриды, вместо установки конкретной ширины сайдбаров из админки)
(правда большая часть просто цветовые вариации). Одна беда была с этой короллой, что они перешли на гриды, вместо установки конкретной ширины сайдбаров из админки)
О, свежак, спасибо!
Я связывался в Джеффом, предлагал помощь, но он не ответил ничего.
Сгенерировал тему через ат-тул, и вот в настройках есть такая штука

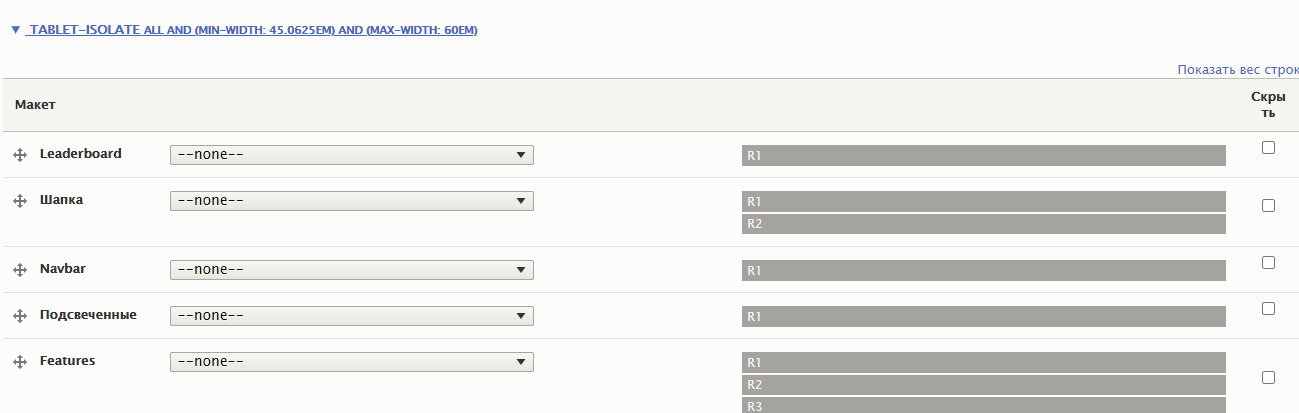
И это помимо настроек лейаутов. Некоторые регионы можно вообще скрывать

Всё таки там css прячет блоки...
хоть так
"хоть так" можно на любой теме сделать
можно, но придется лазить в чертовы медиа-квери
почему чёртовы? Как будто вы никогда тему не адаптируете?
это оценочное суждение. Это не надо объяснять "почему"
Тогда лучше чушь не писать
вот и не пишите
Там же и собака, и круглые скобки, и фигурные. Поди запомни, в какой последовательности всё это писать
Мы обычно такие сворачиваем
Например в сайдбаре фасеты - сворачиваем их js/css
По заголовку они сворачиваются/разворачиваются
да, с помощью адаптивных изображений и медиа-квери можно в принципе уменьшить блок (выводя, например, вместо 3 картинок 300х200, 3 картинки 100х75. ну и подписи соответственно менять)