Есть материалы с геополем. Как вывести все материалы на карте умею, но как скомбинировать вывод тизеров в столбик и рядом карту с материалами, но чтобы было взаимодействие между тизерами и картой. Модуль geofield_map, но как добиться как в демо - http://www.geodemocracy.com/geofield_d8/web/geoplaces-gmap-places-rates я пока не понял. Кто реализовывал такое, подскажите, пожалуйста.

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
Два разных дисплея view, выведенных блоками.
Довольно нехитрый javascript. Вот тут сначала переключитесь на карту, ткнув на закладку "Карта" в правом верхнем углу фотогалереи, а потом поводите мышкой над названиями объектов в правой панели.
Я использую geolocation, но по идее и с geofield должно получиться.
Спасибо. Думал про 2 отдельных представления связать между собой. Но, предположил, что в модуле есть готовый функционал, который не заметил.
Можно и разных, у меня как раз два разных. В модуле geolocation, насколько помню, есть возможность прямо в основном карточном представлении вывести еще и список, но я этим не пользуюсь по ряду причин. Про модуль geofield ничего не знаю. Но сомневаюсь, что подобное будет работать прямо из коробки. Вот мой js в качестве примера:
function() { Drupal.geolocation.animateMarker($(".views-field-title a,.field-name-node-title a", this).attr('href'), 1) },
function() { Drupal.geolocation.animateMarker($(".views-field-title a,.field-name-node-title a", this).attr('href'), 0) }
);
Drupal.geolocation.animateMarker = function(url, toggle) {
var geolocationMap = Drupal.geolocation.maps[0];
for (var i = 0, len = geolocationMap.mapMarkers.length; i < len; i++) {
if (geolocationMap.mapMarkers[i].content === url) {
geolocationMap.mapMarkers[i].setAnimation(toggle);
return;
}
}
}
стал использовать geolocation. Пока все замечательно. Но недавно столкнулся с такой проблемой.


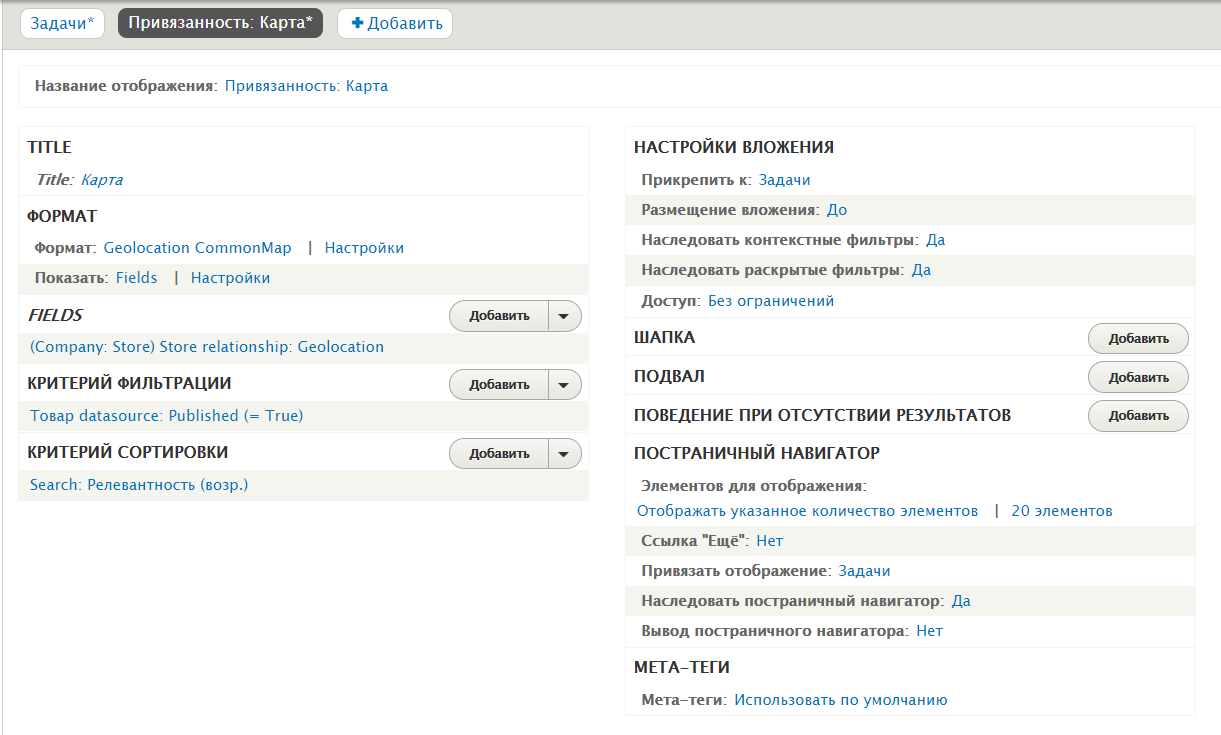
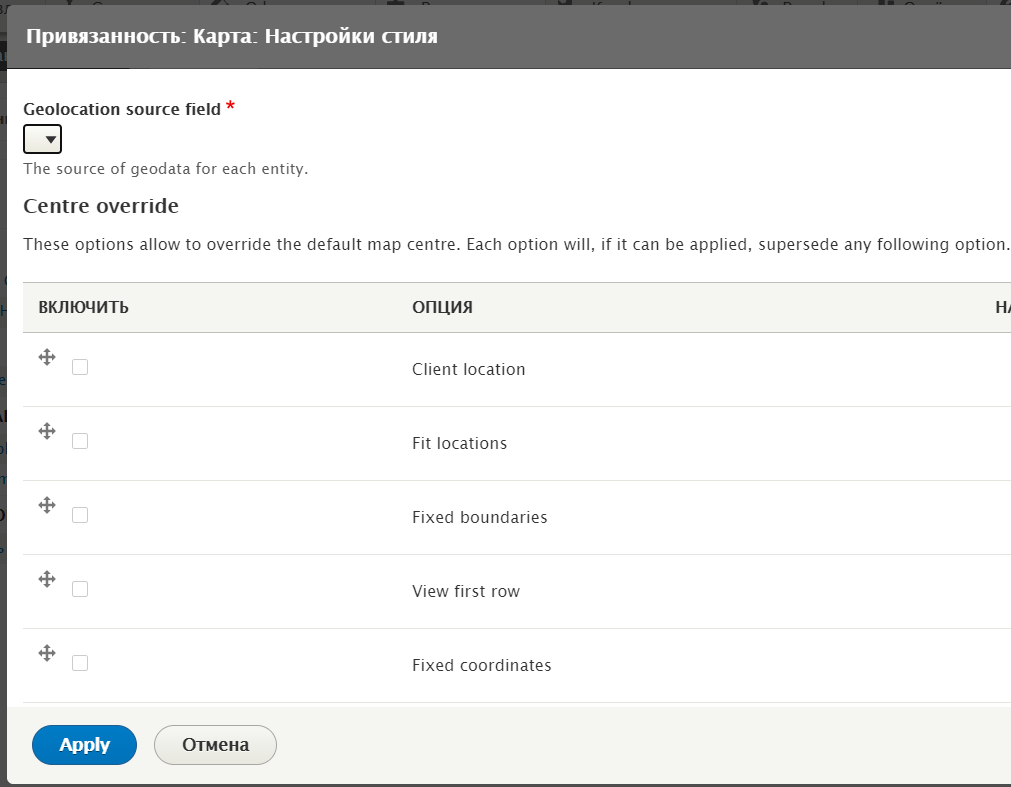
Стал делать фасеты, соответственно переделал вьюс (datasource). Присоединяю карту через привязанность, но в настройках CommonMap нет возможности выбрать поле geolocation.
Если добавить поле Address, то можно будет выбрать только его.
Виноват. Все решается доп. модулем search_api_location
очередная проблема.
Фильтры через фасеты. Вьюс реагирует, но Attachment Карта, не реагирует на фасеты. Может с этим кто-то сталкивался?
Как я понимаю, только через контекстные фильтры решается
Я фасетами не пользуюсь, но когда вчера искал issue, который мне помог в свое время решить проблему с geolocation и search API, я точно там видел какие-то обсуждения про фасеты. Сейчас лень заново искать, попробуйте поискать в geolocation issue queue про search и facets.
Или как вариант отказаться от attachment'а и просто сделать отдельный дисплей или отдельное view для карты. Не знаю правда как это с фасетами будет сочетаться.
пока не проверял, но тут обсуждается решение - https://www.drupal.org/project/facets/issues/2826650
Нет, не решение
А что такое "привязанность"? Горе-пиривоччег так перевел Attachment по словарю Мюллера? Вот поэтому я и не могу работать с админкой на таком "русском" и никому не советую.
Что такое "(Company: Store) Store relationship: Geolocation"? Это что-то специфически фасетное? Когда я строю view по search index, мне ничего подобного в полях не предлагается, только поля из datasource, и если поле координат берется оттуда, то всё работает.
да, все этот гугл.
Добавил через связь - Store.
Изначально как-то пробовал и из datasource брать geolocation, тоже не мог выбрать.
У меня из datasource работает, но я смутно припоминаю, что мне пришлось что-то патчить, чтоб заработало. У меня древняя и сильно мною модифицированная версия geolocation, так что мой код в чистом виде вряд ли вам поможет. Насколько помню, я понял суть проблемы и взял идею решения вот здесь: https://www.drupal.org/project/geolocation/issues/2933526
Ок. Спасибо. Надо исправлять самому или искать новый патч, т.к. этот уже не подходит.