Создал сабтему на основе темы Bootstrap.
В файле bootstrap_subtheme.libraries.yml прописан такой код:
В файле bootstrap_subtheme.info.yml прописан такой код:
bootstrap/framework:
- bootstrap_subtheme/framework
И по пути my_project\themes\custom\bootstrap_subtheme\css я создал файл style.css. Но когда я захотел изменить background моего хедера и цвет текста ссылок - ничего не изменилось. Я думаю, что Drupal использует для хедера стили по умолчанию, которые не позволяют мне использовать мои собственные стили. Я даже посмотрел, какой файл стилей по умолчанию использует Drupal для моего хедера - navbar.less
Каким образом я могу изменить background моего header-а и цвет текста ссылок? И вообще это возможно? Или мне нужно удалить регион с хедером и создать свой собственный хедер в twig шаблоне чтобы иметь возможность стилизовать хедер?


Комментарии
файл то подключился?
Да
вы в курсе, что такое каскад и как применяются стили?
вы за деньги это делаете?
Не уверен что понимаю. Я только начал изучать Drupal. Кстати отредактировал мой вопрос.
Посмотрел в инструменты разработчика в моем браузере и там пишет что стили берутся из файла navbar.less. Тоесть получается что какие-то дефолтные стили блокируют мои стили. Как обойти эту проблему?
Возможно. Копайте CSS. Возможно где-то нужно поставить !important, хотя под бутстрепом обычно всё и так хорошо наруливается.
Ничего не нужно удалять.
Ваши изменения появились в инструментах разработчика? Если нет, то значит неправильно прописали классы. Если да и они зачеркнуты, то смотрите что их перебивает. Если там же навести мышку на адрес строки типа navbar.less:935, то в всплывающей подсказке увидите адрес файла который перебивает. Возможно это cdn....
Да, мои измениния появились в инструментах разработчика. Навел мышку на адрес строки и показало вот такой адрес файла:
themes\custom\bootstrap_subtheme\includes\bootstrap\css\less\navbar.less
Но когда я перешел по этому адресу то никакой папки less где должен быть файл navbar.less не увидел.

Вот скриншот:
Думал может это скрытая папка но я проверил в настройках виндовс - у меня отмечено показывать скрытые файлы и папки
Как думаете в чем причина что нет этой папки?
Причина в том, что у вас скомпилированные стили, а не .less-исходники. Инспектор свойств CSS в браузере просто понимает, "откуда есть пошло". Работайте с CSS-файлами, всё можно нарулить как обычно. И less вам не нужен.
PS. Front-end, говорите? )
Если я вас правильно понял лучшим способом будет в моем созданном и подключенном файле style.css возле всех css свойств которые блокируются дефолтными стилями прописать !important. Правильно?
Это сложно назвать лучшим способом - скорее от безысходности. Я повторюсь, что в бутстрепе в большинстве случаев не возникает проблем с переопределением правил/стилей. И модификатор приоритета !important обычно не требуется. Но пробуйте. Хотя у меня подозрение, что причина где-то в другом месте. Неизвестно, что и каким образом вы там пытаетесь переопределить.
Кажется у меня есть предположения в чем может проблема.
Я ж сначала скачал bootstrap тему потом сделал на ее основе свою сабтему. Кроме того у меня подключен режим дебагина. И например чтобы изменить цвет линков в хедере я могу проделать такие операции:
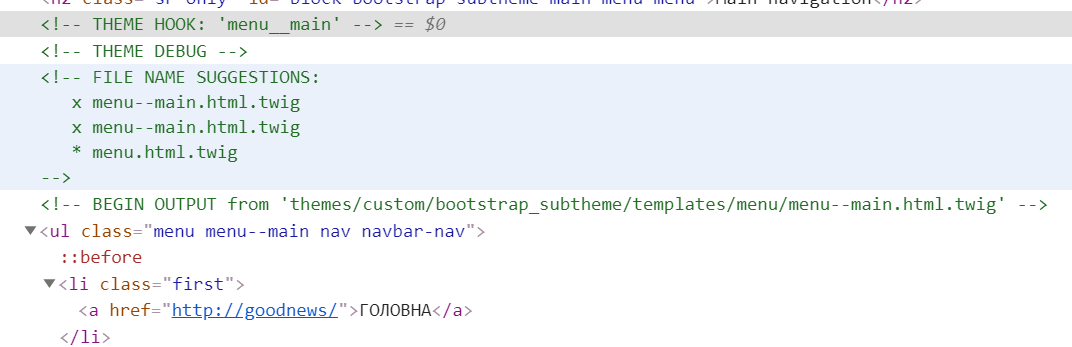
1) В браузере посмотреть в инструментах разработчика как нужно переопределить twig шаблон:

Там пишет что нужно:
menu--main.html.twigпереопределить вmenu.html.twig2) Cкопировать с контрибной темы Bootstrap в свою кастомную сабтему в папку templates
menu--main.html.twigи переопределить наmenu.html.twig3) Поменять цвет линков на нужный в файле styles.css
Таким образом нужно было делать?
В любом подключенном файле стилей - перепишите стили хедера. Рекомендую использовать приоритет тэга и !important.