
Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+


Комментарии
1. Нужно сначала сделать вьюху без календаря, чтобы при вводе даты у тебя материалы фильтровались
2. А потом уже с помощью jquery можно любой календарь прикрутить для более удобного выбора даты
1. Контекстный фильтр по дате как сделать? Для данной задачи D8.
2. Календарь который учитывает дату из 2-х полей (начало и конец) как сделать?
Календарь обычно делают для каждого поля отдельно
поетому я и пишу тему на форуме, что пытюсь сделать "необычно"
Я не удивлен и кроме "делай нормально" больше мне добавить нечего.
т.е. "нормально" это календарик по одному полю? А как диапазон дат отследить?
Хотя не, есть календари по диапазону. На сайтах бронирования жилья типа airbnb. Но это всего лишь фронт. Тебе нужно в первую очередь решить вопрос с бэком.
Может что-то типа https://www.drupal.org/project/contextual_range_filter
Мне кажется contextual_range_filter - это немного не то.
Попробую разбить задачу на этапы.
1. Сам календарь можно сделать модулем fullcalendar_view он прекрасно понимает даты начала и конца события.
2. Вот только модуль по клику на число отображает события внутри себя. А нужно чтобы по клику происходил переход на страницу даты.
3. Допустим подрубить модуль, чтобы по клику происходил переход на страницу даты, возможным представляется. А как сделать страницу даты? Чтобы так же как страница термина была.
Обычная вьюха, в которой дата является либо контекстным, либо раскрытым фильтром. Можно и так, и эдак, даже не знаю как я бы делал. Но в процессе реализации обычно приходит просветление.
если бы поле даты было одно - тогда вижу как применить обычную вьюху.
а у меня 2 поля: начало и конец события.
или другой тип поля использовать с возможностью ввода 2х дат. Такое поле можно накрутить сторонними модулями.
В восьмерке есть поле Date Range. Но оно в любом случае во вьюхе видно как два значения.
Во вьюху можно передавать и два параметра (и даже десять). Если нужно одну и ту же дату передать два раза, то можно прямо и передать ее два раза, как два разных параметра. А можно во вьюхе задать два контекстных фильтра, а настроить их так, чтобы они брали одно и то же значение из URLа.
Date Range - не вижу в коробке. date_range_formatter оно?
Это как?
Модуль называется Datetime Range, а тип поля - Date Range почему-то.
Если нужно сравнивать даты по больше-меньше, то контекстные фильтры не покатят, только раскрытые.
Если достаточно равенства, то просто добавляешь два контекстных фильтра и в Provide default value указываешь один и тот же query parameter.
Если использовать раскрытые, то придется одну и ту же дату передавать дважды, типа
?date_start=XXX&date_end=XXX"Если нужно сравнивать даты по больше-меньше, то контекстные фильтры не покатят, только раскрытые." Если нужна именно страница даты - то раскрытые разве подойдут?
Что есть "страница даты"?
страница, на которую переходишь и на ней видно - какие в этот день захватываются длительные события. Как сделана - пока не принципиально.
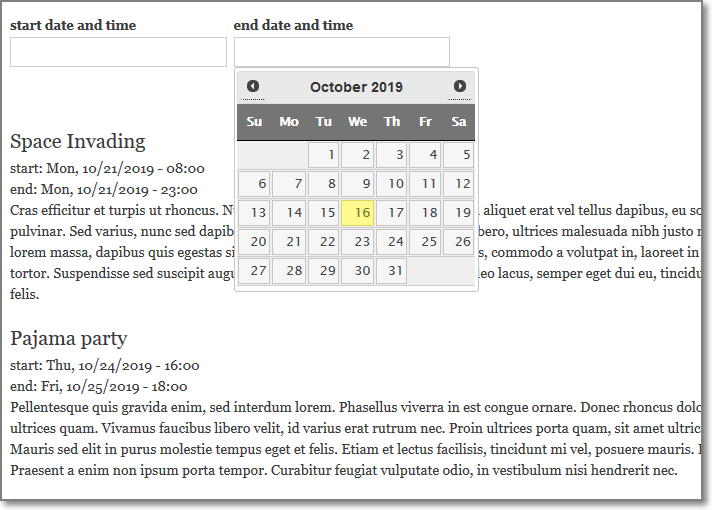
Ну так нужная вьюха с двумя раскрытыми фильтрами уже сделана и продемонстрирована в самом первом посте.
Осталось спрятать с помощью css два некрасивых поля и заменить их на красивый календарь, который по клику будет либо перезагружать вьюху с новыми параметрами (
?date_start=<дата, кликнутая юзером>&date_end=<дата, кликнутая юзером>), либо тупо заполнять поля скрытого раскрытого фильтра и жать Submit. Второе по идее должно работать даже через AJAX.