Приветствую. Может кто сталкивался с подобным. Сайт на bootstrap, возникла необходимость подключить иконки от данного сервиса, скачал, залил в папку fonts, прописал в инфо файле
stylesheets[all][] = fonts/fontawesome/css/fontawesome.min.css
прописал в верстке
<i class="fa fa-twitter-square"></i>
в итоге он мне выводит символ юникода данной иконки.
Может ли данный сервис каким то образом конфликтовать с bootstrap? Сомневаюсь конечно. В общем может кто то подскажет куда копать, кэш скидывал уже сорок раз, проверил все права доступа к папкам, висходном коде страницы он прописывается как импортированный:
@import url("siteadress/sites/all/themes/themename/fonts/fontawesome/css/fontawesome.min.css?pzb1zn");


Комментарии
Я подключал к бустрапу без проблем. Одного CSS файла недостаточно, нужен еще и файл шрифта) Рекомендую установить модуль интеграции
Спасибо, шрифты тоже залил, всю папку закинул туда, модулем тоже пробовал, заливал файлы в libraries, эффект тот же...
В css font-face прописан? Проверьте, лежит ли шрифт по указанному в нём пути.
А в каком именно файле он должен быть? Если в all.css, то да, примерно вот такое содержание:
font-family: 'Font Awesome 5 Brands';
font-style: normal;
font-weight: normal;
font-display: auto;
src: url("../webfonts/fa-brands-400.eot");
src: url("../webfonts/fa-brands-400.eot?#iefix") format("embedded-opentype"), url("../webfonts/fa-brands-400.woff2") format("woff2"), url("../webfonts/fa-brands-400.woff") format("woff"), url("../webfonts/fa-brands-400.ttf") format("truetype"), url("../webfonts/fa-brands-400.svg#fontawesome") format("svg"); }
Структура папок вот такая. Насколько я понимаю все в порядке. Не понимаю что не так.
Вроде бы в порядке. В webfonts же лежат шрифты? Имена файлов совпадают? А вообще, css и шрифт брали из одного источника? А то вдруг из разных, тогда могут быть разные версии.
делаю @font-face + font-display: swap;
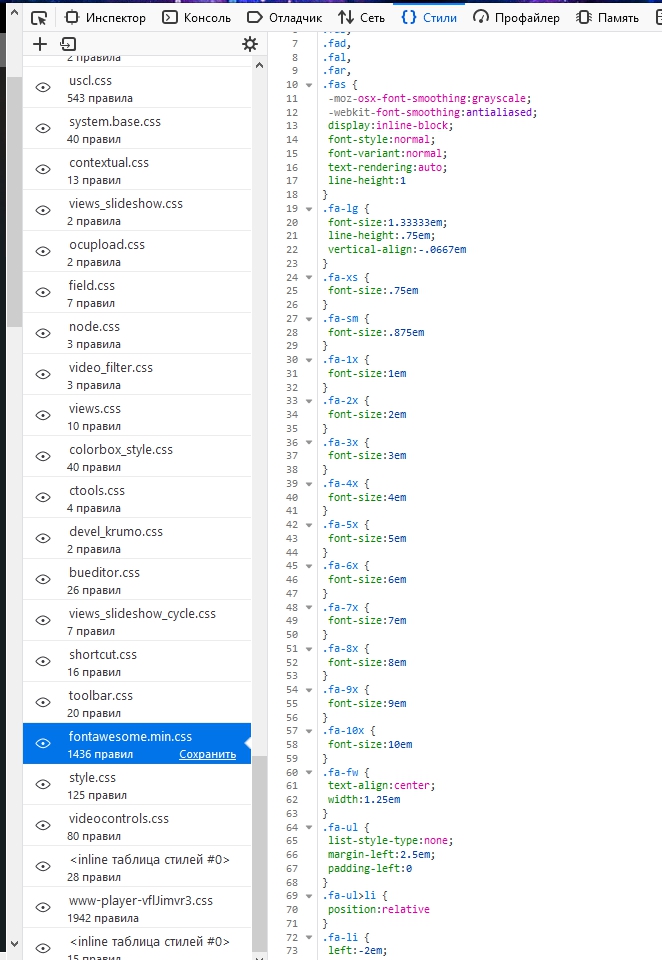
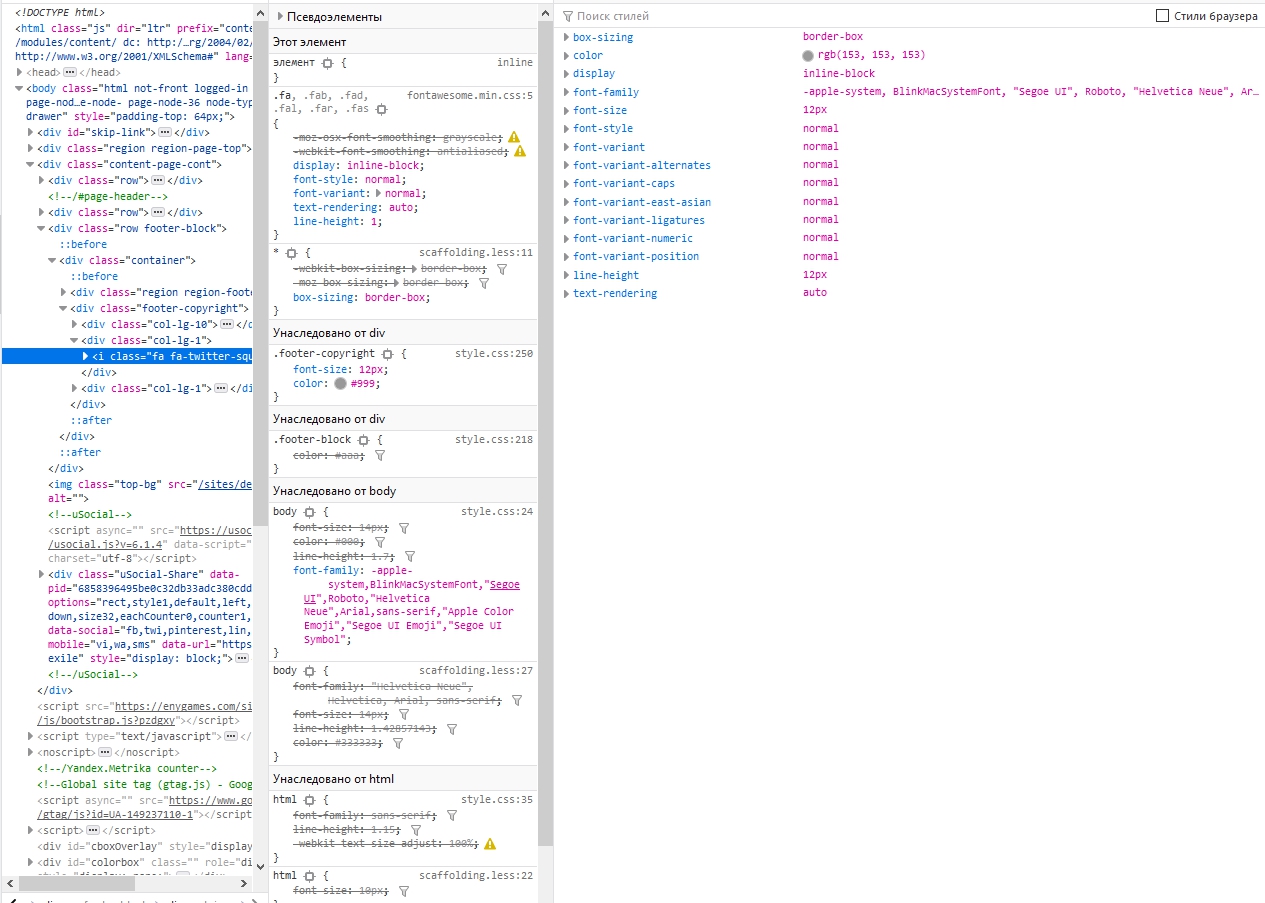
Так в инструментах разработчика посмотрите. Например в "Стили". Там сразу видно, используются прописанные шрифты или нет.
Или во вкладке "Сеть". Найдите там имя шрифта и будет видно, какой ответ отдается для файла шрифта.
Наверняка что то с путями.
хм, ну вот во вкладке "Стили" видно что стили подключены, а вот во вкладке "Сеть", если открыть в ней вкладку "Шрифты", то там пусто.

Надо не стили смотреть, а в просмотре элемента, там где список применённых правил есть вкладка computed, и там в самом низу указано название шрифта, которым реально отрендерен элемент.
Ну да, я это и имел в виду. В мозиле это называется "Инспектор".
Так какой шрифт показывает?
Тут почему то нет шрифта из awesome... Понять бы почему, по идее скрипты указывают на шрифт, он в папке лежит, права прописаны.

в info файле ведь только fontawesome.min.css нужно подключать?
Причем вот даже на голом index.php проверяю, подключаю в хедере fontawesome.min.css, в браузере написано что правила как бы применяются, но именно шрифтов этих нет. Может надо отдельно еще как то сами шрифты подключить? Везде пишут что достаточно fontawesome.min.css.
