Возжно ли (через jQuery или еще как-то) изменить выводимое значение с:
<input type="text" id="edit-submitted-product" value="Название товара" size="60" maxlength="128" class="form-text">
на
<div class="form-text">Название товара</div>
И если возможно то как?


Комментарии
Первое что приходит на ум, это скопировать название товара в переменную, удалить input и создать на его месте div. Но наверняка это лучше сделать в шаблоне, чем на стороне клиента
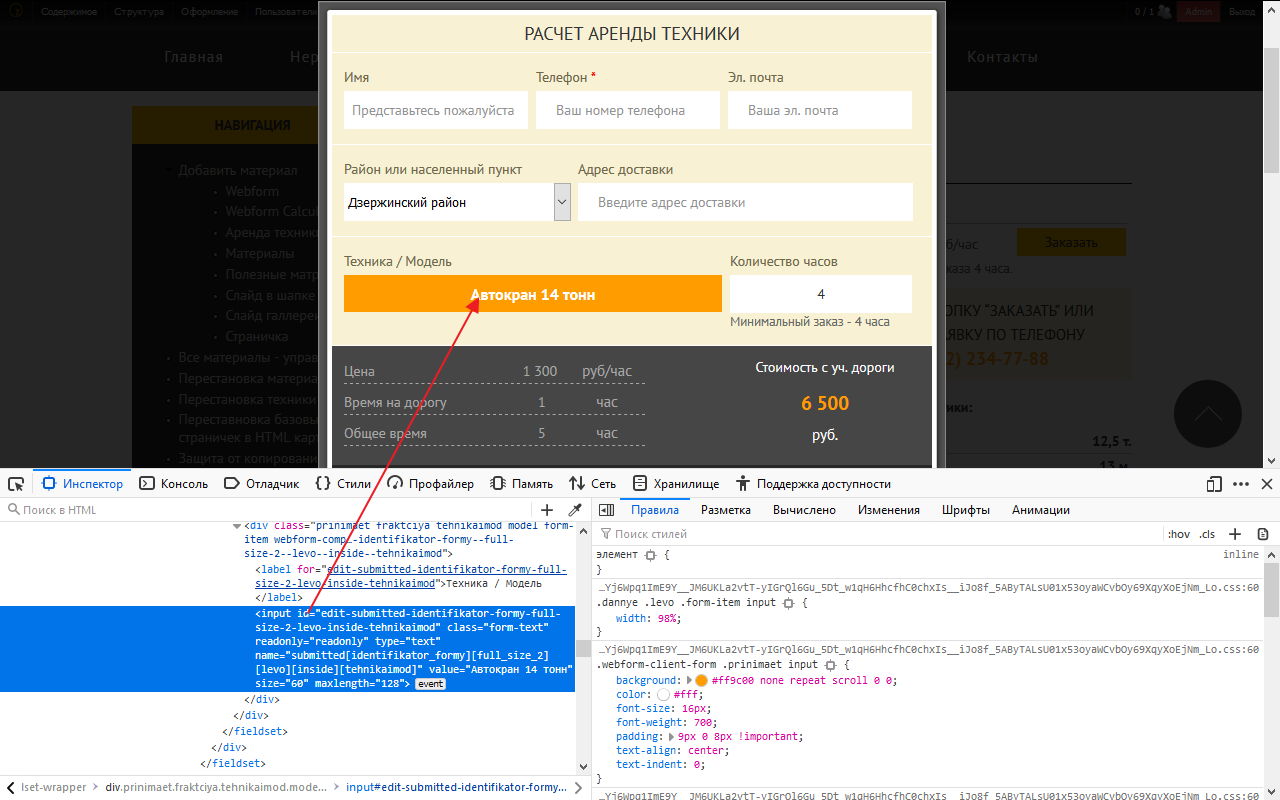
На этом сайте похожий функционал с предметом вопроса.

http://kapital-trans.ru/avtokran-14-tonn Кнопка Заказать передает название ноды на инпут.
Можно ли туда приделать вместо инпута див (компонент вебформы типа Разметка), чтобы результаты заполения передавались на почту - даже не знаю.
Поэтому мне кажется, в моем случае лучше на стороне клиента.
VasyOK общую суть опишите, что хотите получить или решить? Для чего инпут менять на див?
Если вам надо запретить ручное изменение, то поле можно выключить, и вывести в нем что необходимо (заголовок, например). А стилями поле можно оформить, так что на поле оно вообще похоже не будет.
Стилями инпут не сделаешь, чтобы был в несколько строчек. Вот кода див -тогда можно. Поэтому хочу инпут на див "на стороне клиента" поменять.
Бляха-муха! Санек! Читай про семантику. Нельзя менять все "потому что хочется".
Повяжи резиночку на руку, и всякий раз как захочешь изменить что-то на див "потому что удобнее" - дергай, пока не перехочется, попутно перечитывая статейки из серий:
Вот тут читать как и зачем:
Есть еще тонны материала в сети, если задаться вопросом.
НЕ ЗАСИРАЙТЕ ИНТЕРНЕТ ГОВНОСАЙТАМИ!
< input > Я ♥ тебя, но ты меня обламываешь
Не совсем понимаю посыл. Вам не нравится традиционнный элемент див?
Хорошо, как изменить инпут на что-то отличное от див-а?
Откуда должен браться этот текст, выводимый в div? Если вводится руками, то без инпута или текстареа никак. Если он рассчитывается на основе других данных, то нужен
<input type="hidden" />, и уже через js вытаскивать его значение в div.Кстати, в самих вебформах так и написано, что hidden применяется для значений, которые меняются через скрипты. Но если само значение нужно передавать с отправкой формы, то без инпута оно никуда не передастся.
А это не это?-)
https://www.drupal.org/project/webform_node_element
Скриншот вверху. https://blogpost.pp.ua/drupal/93 описание метода (кажется от Bumble)
поэтому я и хочу заменить инпут только на стороне клиента
сори, не вижу связи.
Есть тэг form, в него вложены тэги input и/или textarea, которые имеют атрибут name. Значение атрибута name это ключ параметра, передаваемого в POST-запросе. Если инпут переделать в div на стороне клиента, то в POST-запрос ничего не уйдёт. И даже наоборот - если div переделать на клиенте в input, то в запрос уйдёт дополнительный параметр.
Поэтому тот скрытый инпут лучше не трогать. А div получить не заменой тэга, а добавлением.
А почему ты называешь инпут скрытым? Они же видимый?
Если не лазить в код страницы, то input[type="hidden"] обычно не видно)))
а где ты у меня увидел input[type="hidden"] ?
Нигде, он же hidden)) Я говорю, как оптимально будет сделать: тот инпут, который тебе не нравится сделай type=hidden и значение скопируй в див.
Спасибо, Алексей. Добавил элемент типа Разметка. В него скопировал значение инпута через jquery
$( ".webform-component--subjplace" ).text( subj );
Сейчас тестирую, но вроде все работает.