Задача
Статью можно комментировать. В комментариях ставить оценку звездами. Исходя из оценок высчитывается средний балл.
Проблема
При использовании модуля fivestar выясняется http://xandeadx.ru/blog/drupal/790, что один пользователь не может дать оценку материалу 2 раза. Это принципиально, если большинство комментариев пишутся администратором от имени разных людей.
Решение
Понадобятся модули:
- raty — чтобы пользователь мог задвать оценку звездами, а не цифрами
- views_merge_rows (хакнутый в приложении к посту) — чтобы высчитать среднее значение оценок из комментариев. Можно по другому.
- viewfield — чтобы вывести это значение на ноде. Можно и просто блоком.
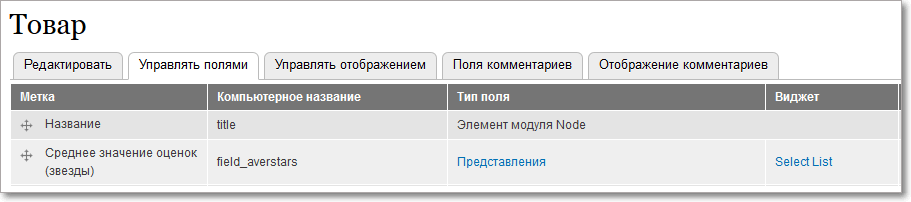
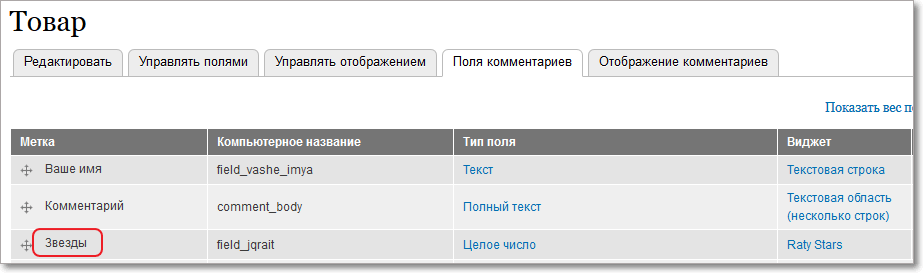
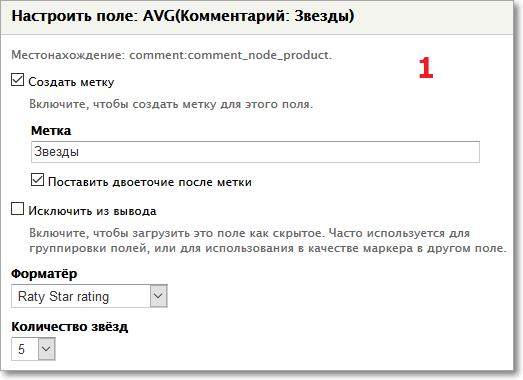
Поля комментариев
Создаем в полях комментариев ноды поле, через которое задется оценка простым числом. Если установлен модуль raty – оценка выводится звездами, к каждому комментарию. А в сабже проблема — средняя оценка.
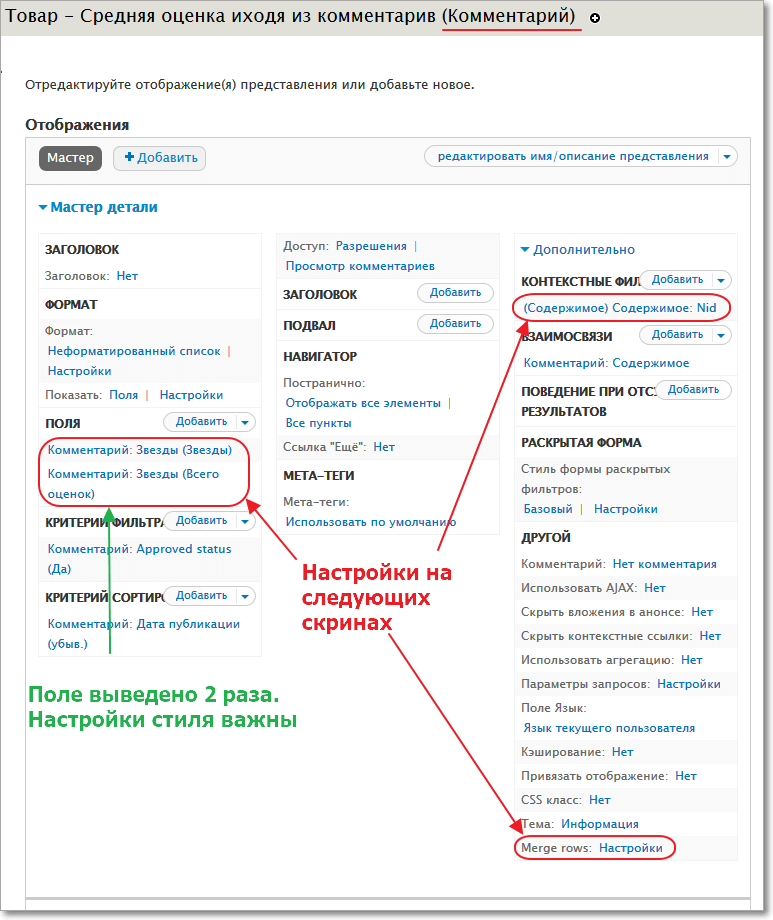
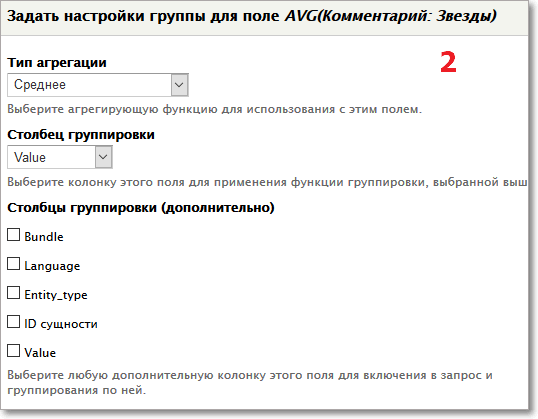
Вьюха выводящая среднее значение
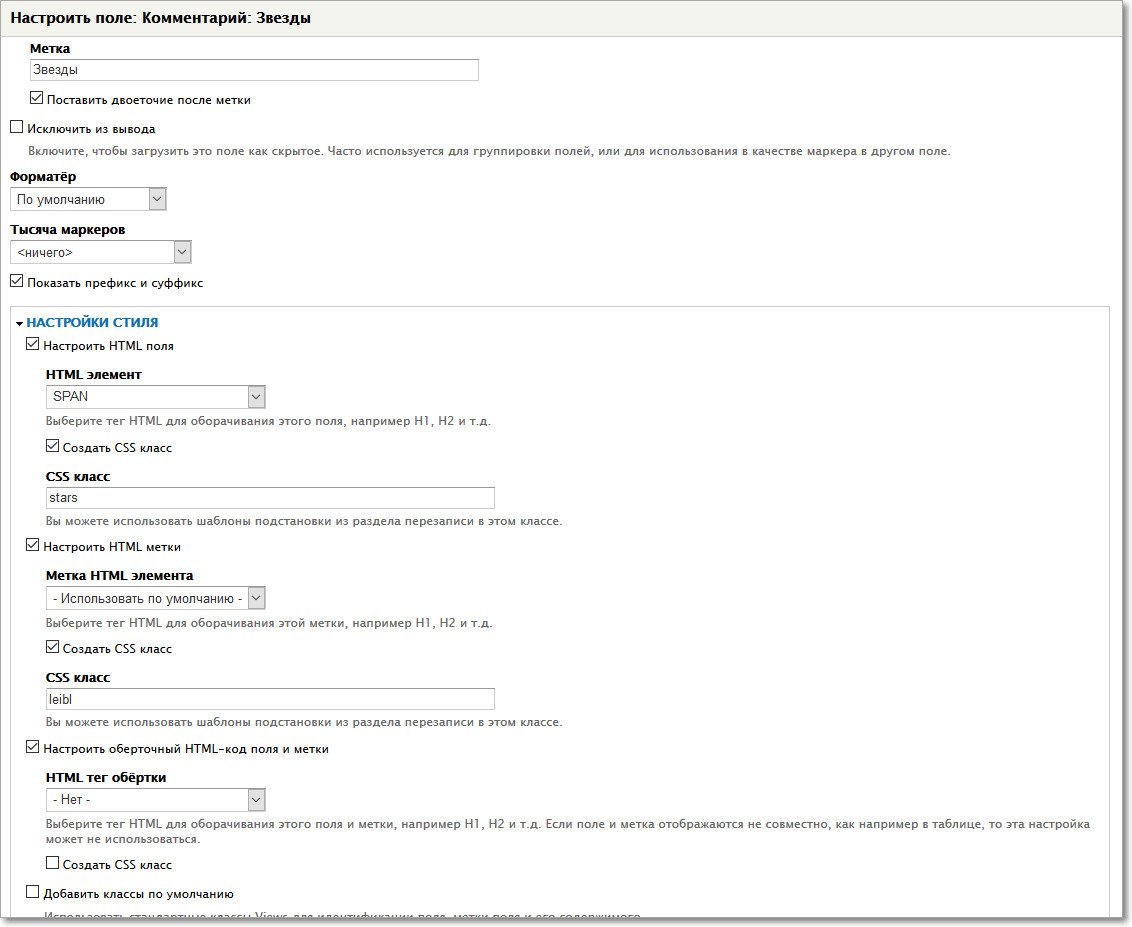
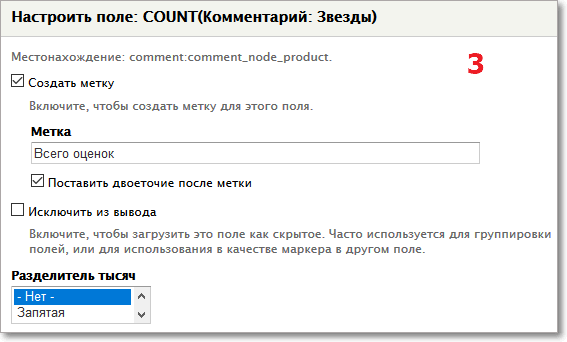
Поле Звезды выведено два раза:
первое — для расчета средней оценки
второе — для расчета количества отзывов
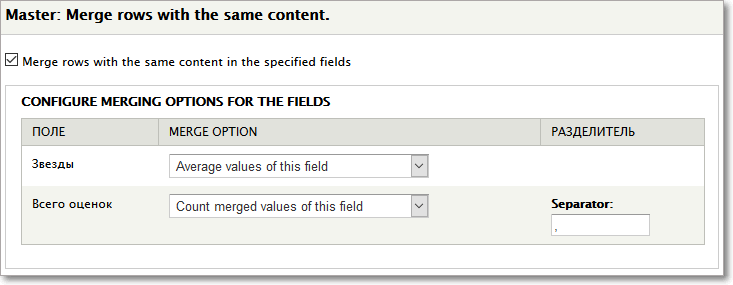
Расчет ведется модулем views_merge_rows. В 8-ке функции суммы и среднего значения уже есть в модуле. В 7-ку функцию суммы ввел наш чешский товарищ из Бразилии Лукаш Константино Сильва https://www.drupal.org/project/views_merge_rows/issues/2462845
На основании этого патча я дописал функцию среднего арифметического. Прохаченый модуль в аттаче к посту.
Поля ноды
Выводим среднее значение на ноде модулем viewfield. Через блоки тоже можно.


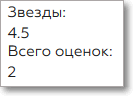
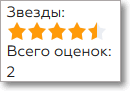
В результате оценка выглядит так:

А где звездочки?
Увы, views_merge_rows не умеет форматировать число, как звезды. views_aggregator кстати умеет, но его сложнее темизировать.
Подходящее мне решение описал финский товарищ Тату Улманен https://stackoverflow.com/questions/1987524/turn-a-number-into-star-rati...
CSS:
display: block;
background: url('../images/stars.png') 0 -18px repeat-x; /* 18px - высота звезды */
width: 100px; /* ширина_звезды*5 */
height: 18px; /* высота звезды */
}
span.stars span {
background-position: 0 0;
}
JS (работает без бехейворов):
$(document).ready(function(){
$.fn.stars = function() {
return $(this).each(function() {
// Get the value
var val = parseFloat($(this).html());
// Make sure that the value is in 0 - 5 range, multiply to get width
// 20px - ширина звезды
var size = Math.max(0, (Math.min(5, val))) * 20;
// Create stars holder
var $span = $('<span />').width(size);
// Replace the numerical value with stars
$(this).html($span);
});
}
$(function() {
$('span.stars').stars();
});
});
})(jQuery);
Спрайт выглядит так (звездочка подсвечаная, звездочка пустая):

Спрайт звездочек тоже в аттаче.
Думаю как вставлять в свою тему оформления (или в свой модуль) JS и CSS объяснять не надо. Кому надо — пишите 
Вроде все. Надеюсь кому нибудь понадобится. Особенно распространителям псевдомедицинской ерунды, подделок на брендовые продукты и других вещей, что сейчас модно продавать. Ссылку на работающий сайт по понятным причинам дать не могу 
Замечания, вопросы, предложения — пожалуйста.
| Вложение | Размер |
|---|---|
| 12.6 КБ |









Комментарии
А почему не подходят встроенные средства агрегации Views? Или в семёрке их нет?
С функцией среднего арифметического есть в 8-ке?
Есть.
скрин вьюхи дайте
Попозже, с планшета не получится.
Спасибо. Пригодится. Попробую.
Агрегация и в D7 есть
/*Продожение инструкции. Ввиду наличия в views встроенных средств агрегации, для данной задачи модуль views_merge_rows не особо то и нужен. Не нужен также скрипт вывода звездочек из чисел. Все гораздо проще.*/
Вариант 2.
Модуль raty остается. Настройки полей в комментариях тоже остаются. Меняется вьюха, выводящая оценку из комментариев.





Осталось выяснить последнее - кому в 2к19 нужен костыльный вывод оценок без микроразметки
Микроразметку можно любую в поля вьюхи засунуть.
Спасибо! То что надо. Хорошо что ссылку дали, у меня не работало пока js не сравнил.
Оказалось здесь на сайте редактор вырезает часть кода, не знаю почему(

В оригинале
Благодарю!)