Задача: быстро сделать форму "заказать звонок" для сайта
Можно использовать контактную форму, но мне больше нравится webform
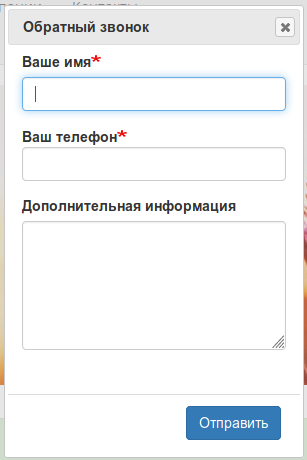
1) Создаем вебформу с нужными полями
2) Задаем ей алиас, например /call_me
3) Делаем ссылку вида
4) Выбираем тип "подтверждения" у вебформы. Мне больше понравился вариант с редиректом на главную и выводом сообщения в регион сообщений.
Проверяем, работает. Всё? Нет, не всё. Работает для зарегистрированных пользователей, а для анонимов нет. Чтобы работало для анонимов
5) Добавляем в THEMENAME.libraries.yml
- core/jquery.ui.dialog
- core/drupal.dialog.ajax
6) Сбрасываем кэш
Теперь работает для всех.



Комментарии
В 8-ке хорошо поддержали jquery.ui использование ссылки + подключение библиотеки достаточно. Я бы еще использовал Clientside Validation https://www.drupal.org/node/875482
Кстати, clientside validation должен быть полезен, если вебформа аяксовая, т.к. на аясковых формах стандартная HTML5-валидация не работает, ибо события submit для формы не происходит.
Есть вариант на мой взгляд более интересный и без необходимости в WebForm. Есть модуль от Никлана ContactTools. Дает возможность прикручивать раличный няшки к контактным формам )
Объясните, пожалуйста
Как это делается? Куда, в какой файл это нужно добавить?
В файл THEMENAME.libraries.yml вашей темы оформления
Уже нашёл, но всё равно спасибо.
Не работает в хроме... просто переходит на страницу контактной формы.
включение всплывающих окон в настройках хрома не помогает
а не, все заработало. вот это не в тот раздел вставил, похоже.
dependencies:
- core/jquery.ui.dialog
- core/drupal.dialog.ajax
Урок от автора модуля Webform на тему их показа в модальном окне: https://youtu.be/zmRxyUHWczw
Я не знал, что такой функционал есть уже из коробки и начал решать эту задачу через модальные окна Bootstrap 5 - получается также не плохо. В шаблоне ноды настраиваю модальное окно согласно документации (https://getbootstrap.com/docs/5.0/components/modal/) и внутри окна вывожу поле, через которое привязываю нужную вебформу к ноде. В настройках формы включаю ajax