Есть блок с таблицей views в середине страницы.
Нужно реализовать липкую шапку всегда сверху страницы (или блока views) при скроллинге.
Views так может? (может есть доп. плагины для этого) Или компоненты Друпала?

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+


Комментарии
А причём тут вьюс, если это решается на CSS.
Для особых эстетов - на JS
Он же модуль запросов в базу и вывода инфы на фронтэнд, но он может при выводе добавить теги и силекторы. Поэтому я думаю, что просто вьюсом тут точно не обойтись, я бы jquery подумал. Т.е., добавить класс вьюхе, например, .stickytop, а затем добавить и подключить скрипт, типа:
02.$(window).scroll(function() {
03.if($(this).scrollTop() >= 250) {
04.$('nav.main-nav').addClass('stickytop');
05.}
06.else{
07.$('nav.main-nav').removeClass('stickytop');
08.}
09.});
10.});
только,данный скрипт для меню, вам свой надо писать
А вот на css, добавляете класс для вьюхи и в style:
02.background:#fff;
03.height:60px;
04.z-index:170;
05.margin:0auto;
06.border-bottom:1pxsolid#dadada;
07.width:100%;
08.position:fixed;
09.top:0;
10.left:0;
11.right:0;
12.text-align: center;
13.}
Есть куча модулей для улучшения таблиц views, функции широчайшие, вплоть до того, что меняется количество колонок в зависимости от размера экрана. Так что я думаю не придется ничего кодить, ищите модули.
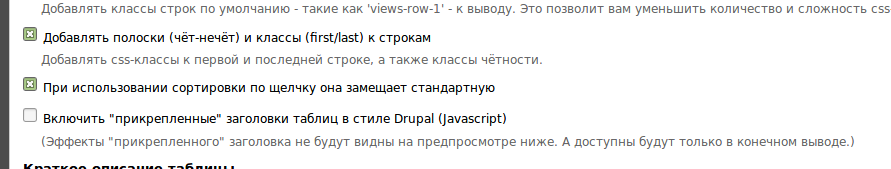
к стати, прилепить заголовок можно в стандартных настройках
Действительно, не замечал этой настройки, она работает, тестили?
Да, спасибо. Помню где-то видел это, а это оказывается в самих настройках таблицы)
Маленький нюанс: были замечены глюки стокового функционала на мобильных девайсах.