Решили написать статью по настройке слайдера для начинающих знакомиться с Друпал в продолжение темы Media Entity и Slick Carousel, так как информации, в особенности на русском, крайне мало.
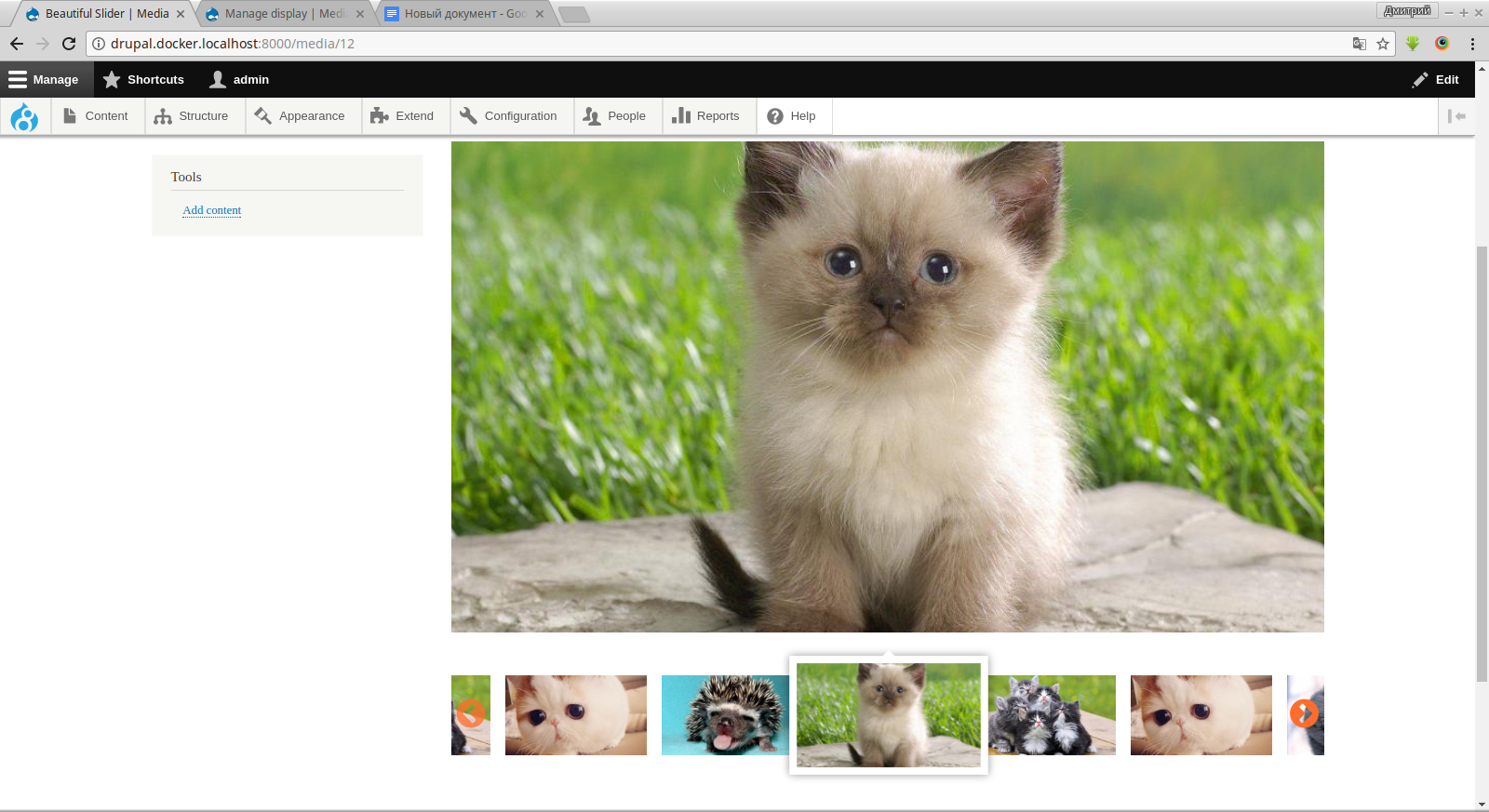
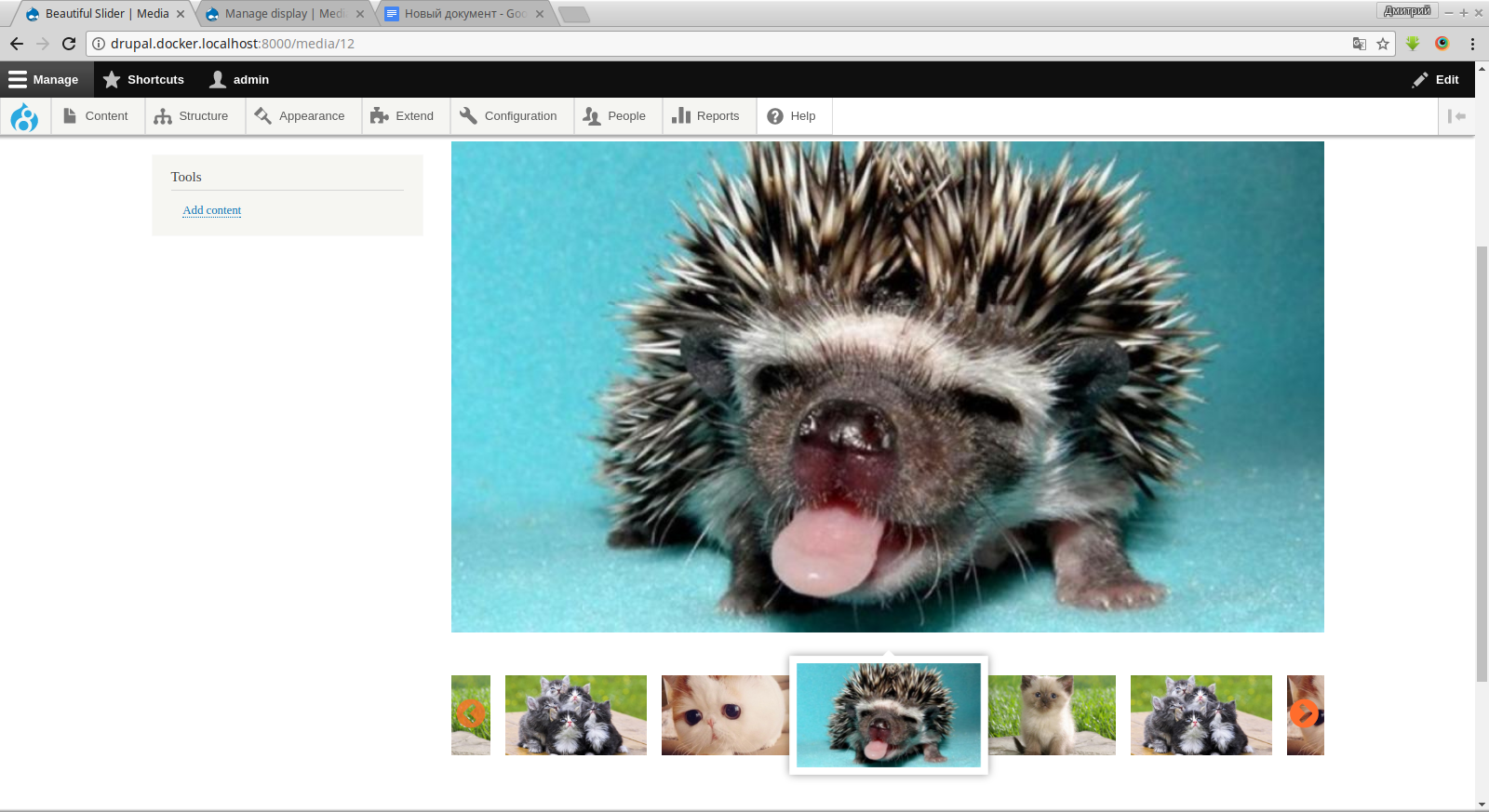
Наша задача - сделать вот такой слайдер средствами предоставленными Drupal, и в частности модулем Slick Carousel.

Думаю, у вас уже установлен этот модуль, если нет - вот ссылка :
https://www.drupal.org/project/slick
Так как мы работаем с Media ставим Slick Media :
https://www.drupal.org/project/slick_media
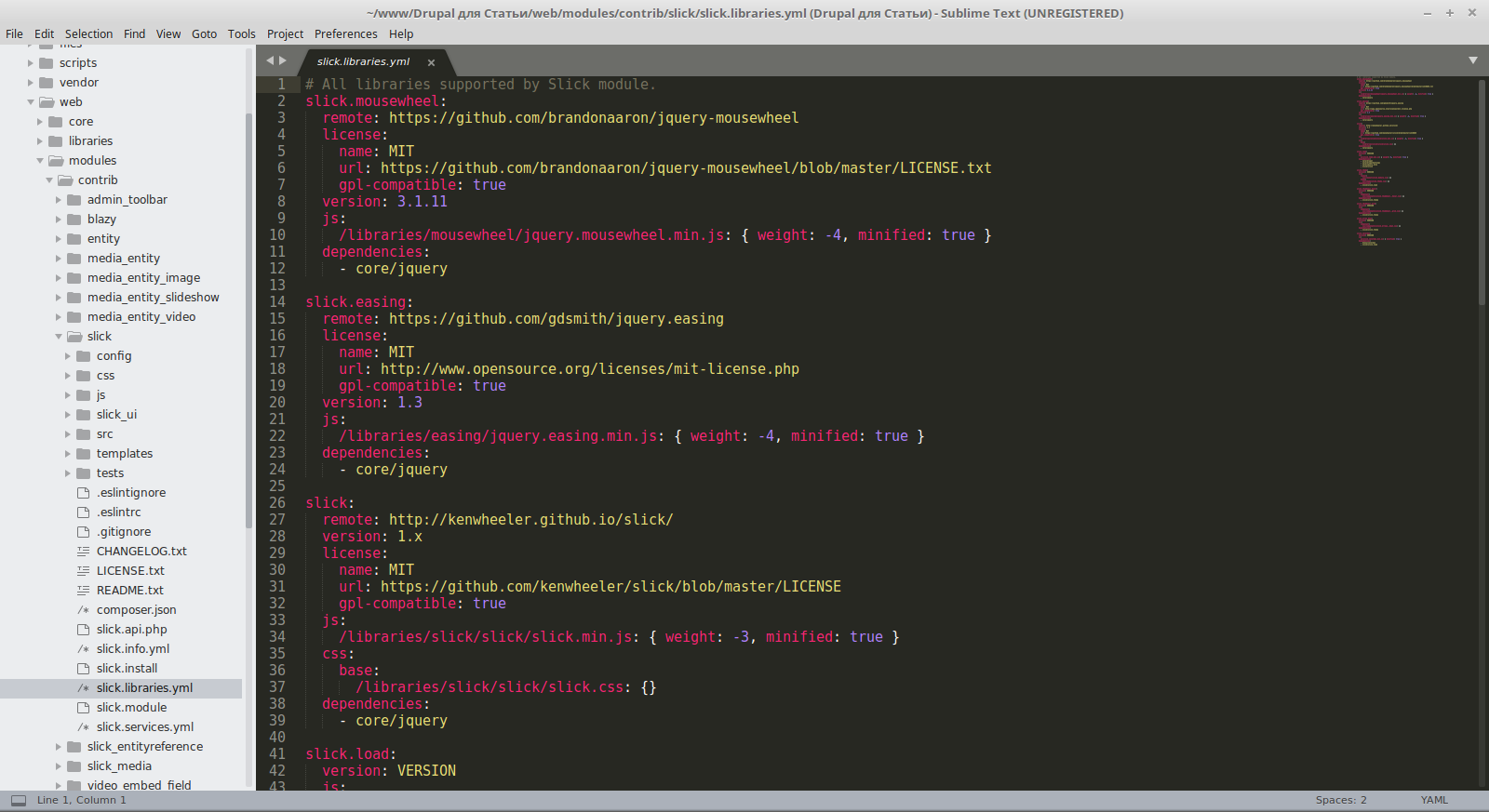
Иногда возникают проблемы с библиотекой JS ,как у нас в данном случае, проверьте консоль. Если проблема все же возникла, то идём по пути modules/contrib/slick/ , там лежит файл slick.libraries.yml в котором указано, где должна находиться библиотека и где ее скачать.

Установку и работу модулей серии Media Entity мы разбирали в предыдущей статье.
Итак: что же представляет из себя наш слайдер? По факту -- это 2 синхронизированных слайдера. По этой причине мы сначала создадим 2 optionset для каждого из наших слайдеров.
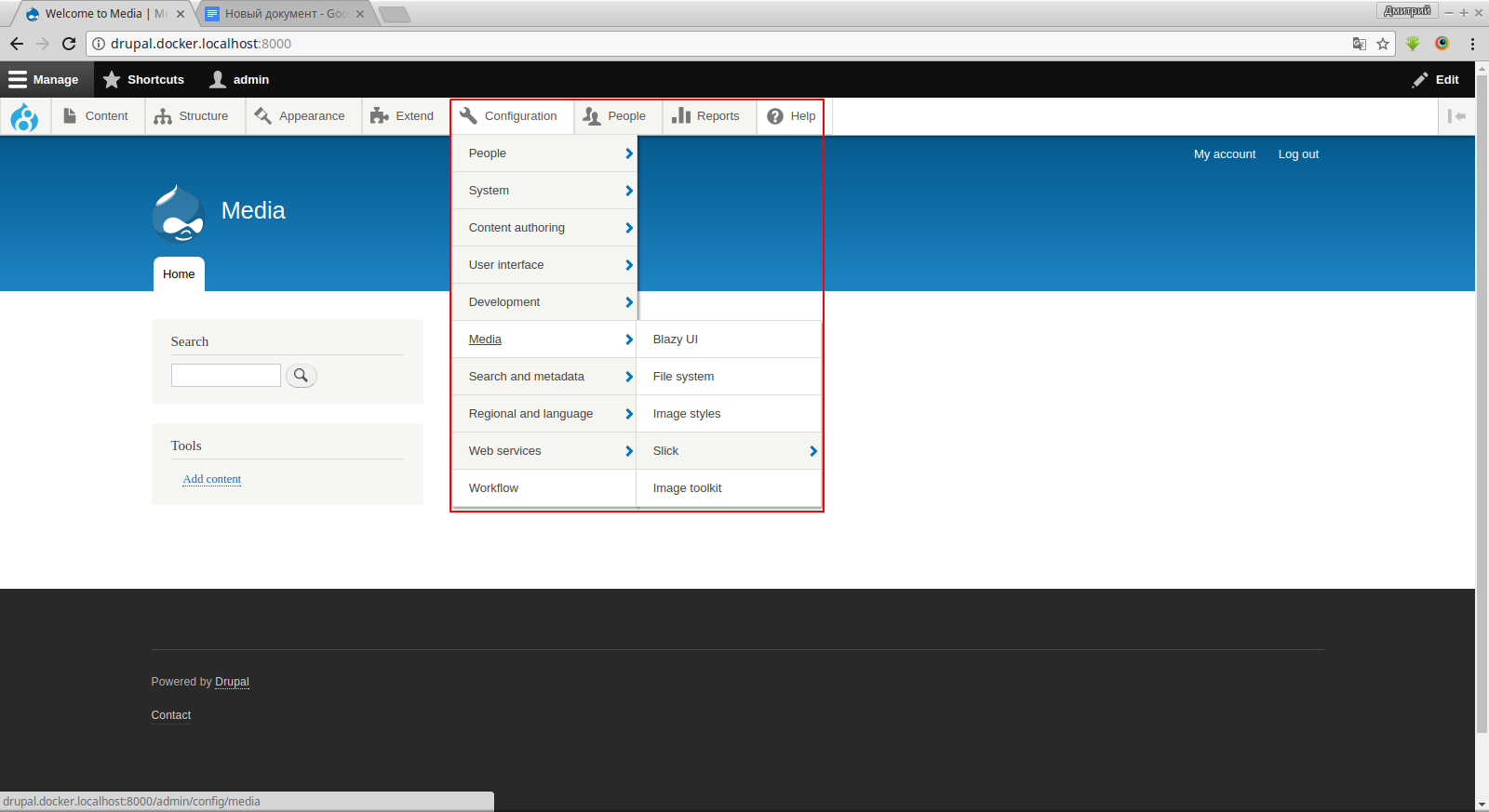
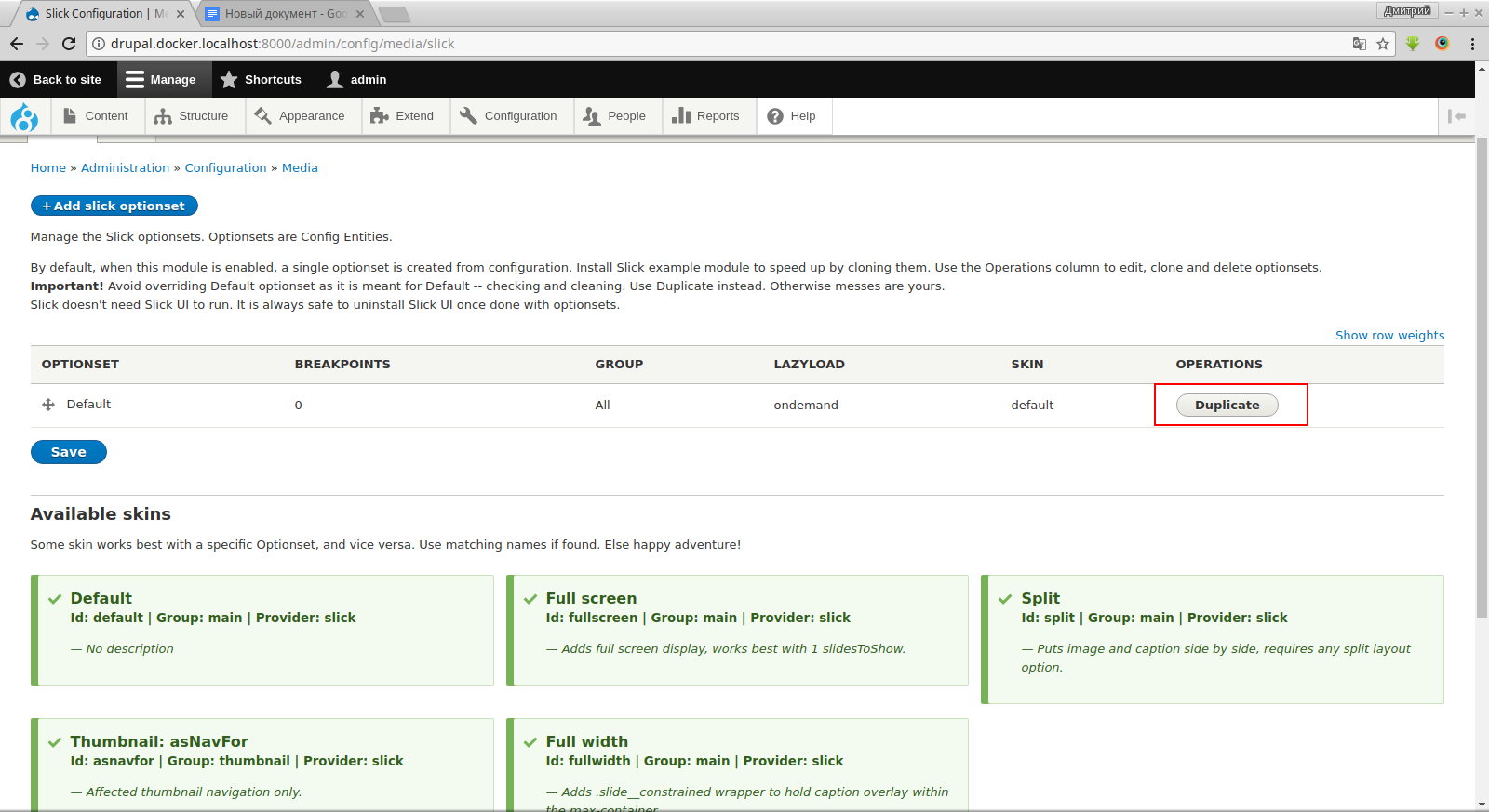
Переходим по пути /admin/config/media/slick или по меню Configuration -> Media -> Slick

У нас пока нет сетов, поэтому в строке с Default нажимаем на Duplicate (дабы не накликивать базовые настройки). И приступаем к созданию первого сета.

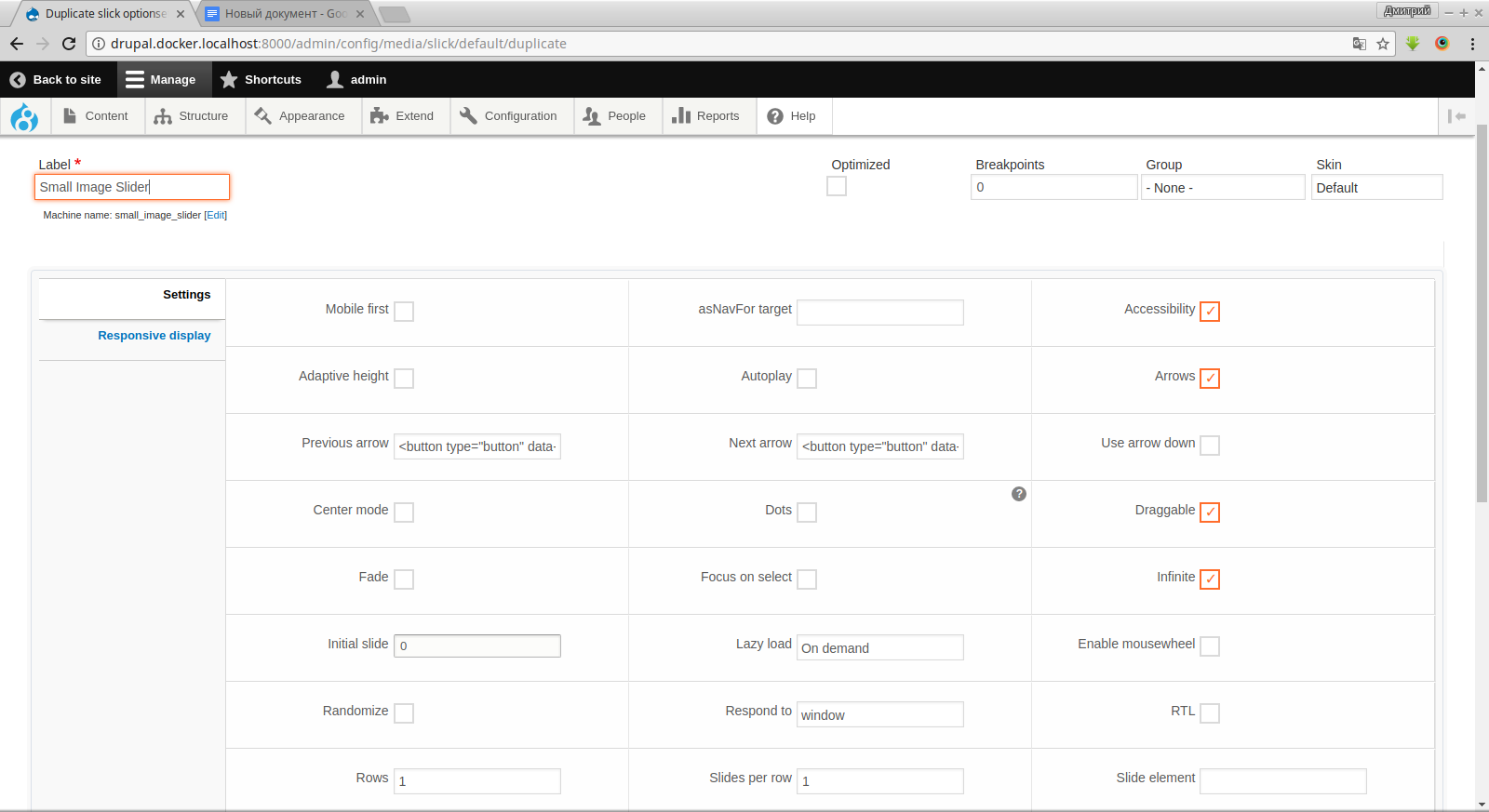
Первым мы создадим слайдер, который будет выводить несколько слайдов для нижней части (у нас 5). Назовем его Small Image Slider
(Изменяем поле Label). Это изображение дефолтных настроек.

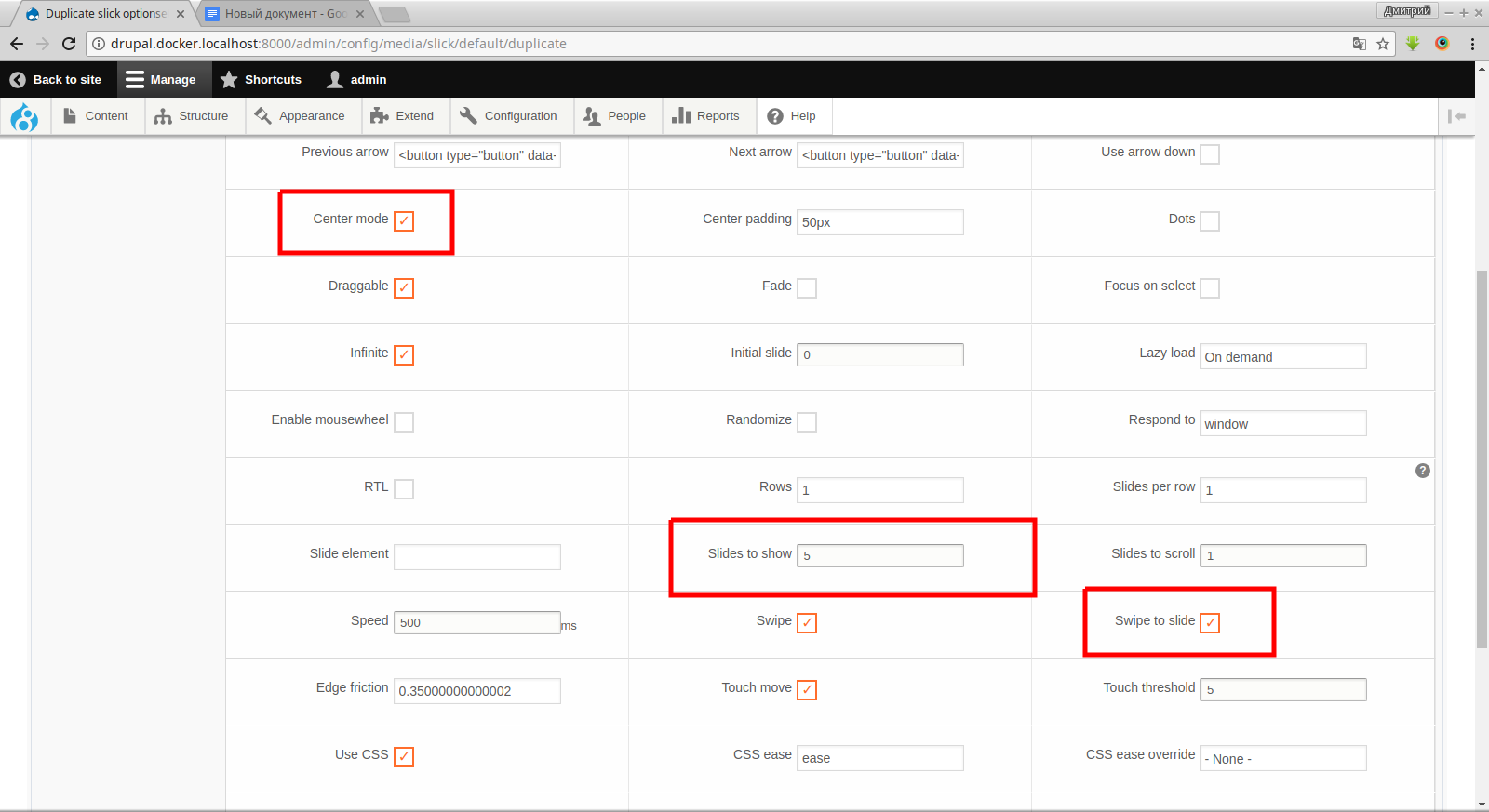
Полный список можете посмотреть тут: github.com.... Остановимся лишь на тех настройках, которые нам необходимо изменить. Это изображение настроек, которые уже произведены.

- Slides to show - количество слайдов, которые мы хотим видеть на дисплее.
- Center mode - выводимый слайд будет находиться по центру.
- Swipe to slide - дает возможность перетягивать слайды мышкой(можно не включать).
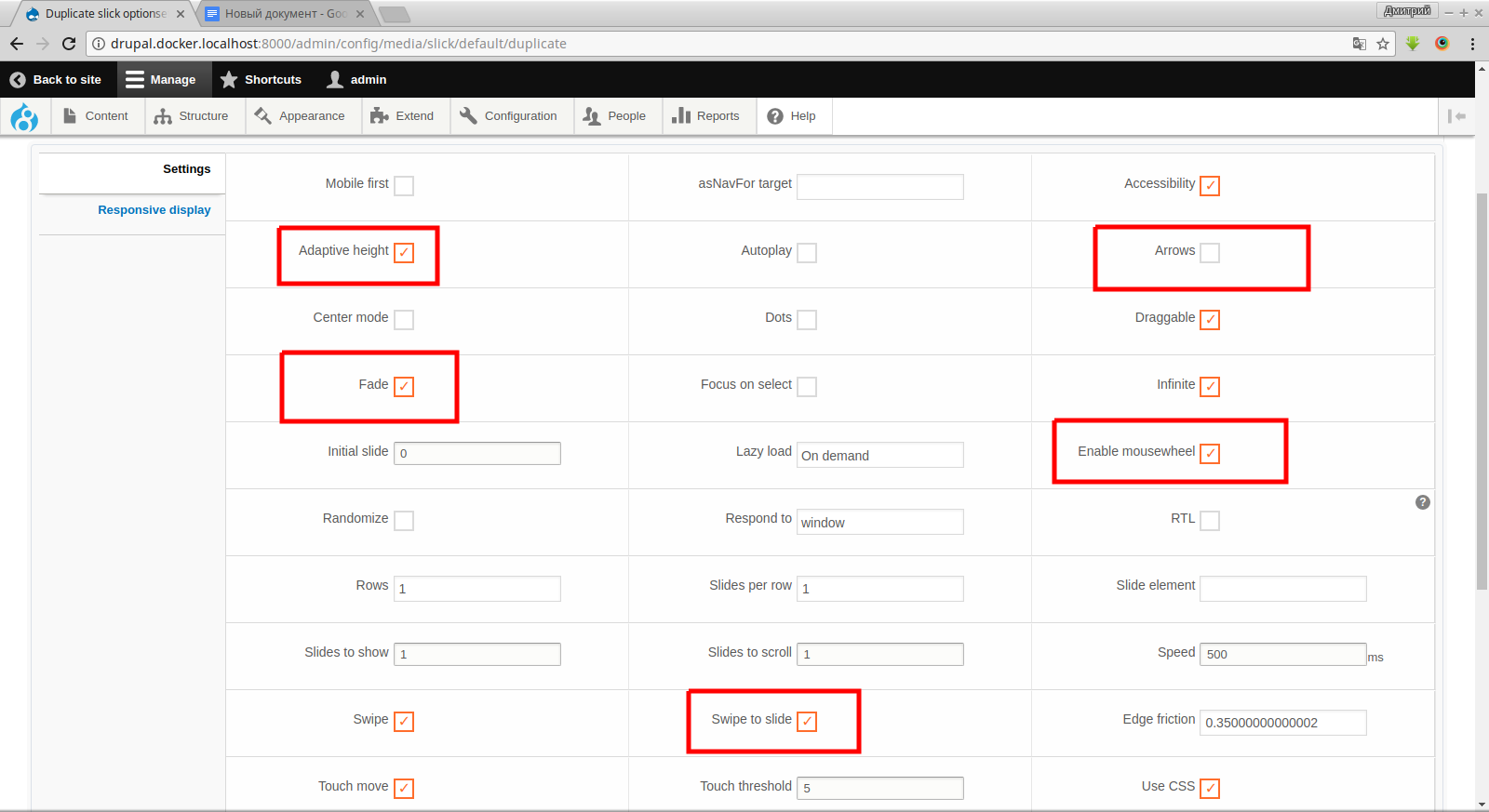
По аналогу создаем сет второго слайдера. Он выводит большое изображение. Назовем его Big Image Slider, вот его настройки:

- Adaptive height - адаптирует изображение по высоте.
- Arrows - (выключили) стрелки для перелистывания слайдов.
- Fade - эффект растворения(картинка исчезает и появляется новая (а не перелистывается).
- Enable mousewheel - прокрутка слайдов колесиком на мышке.
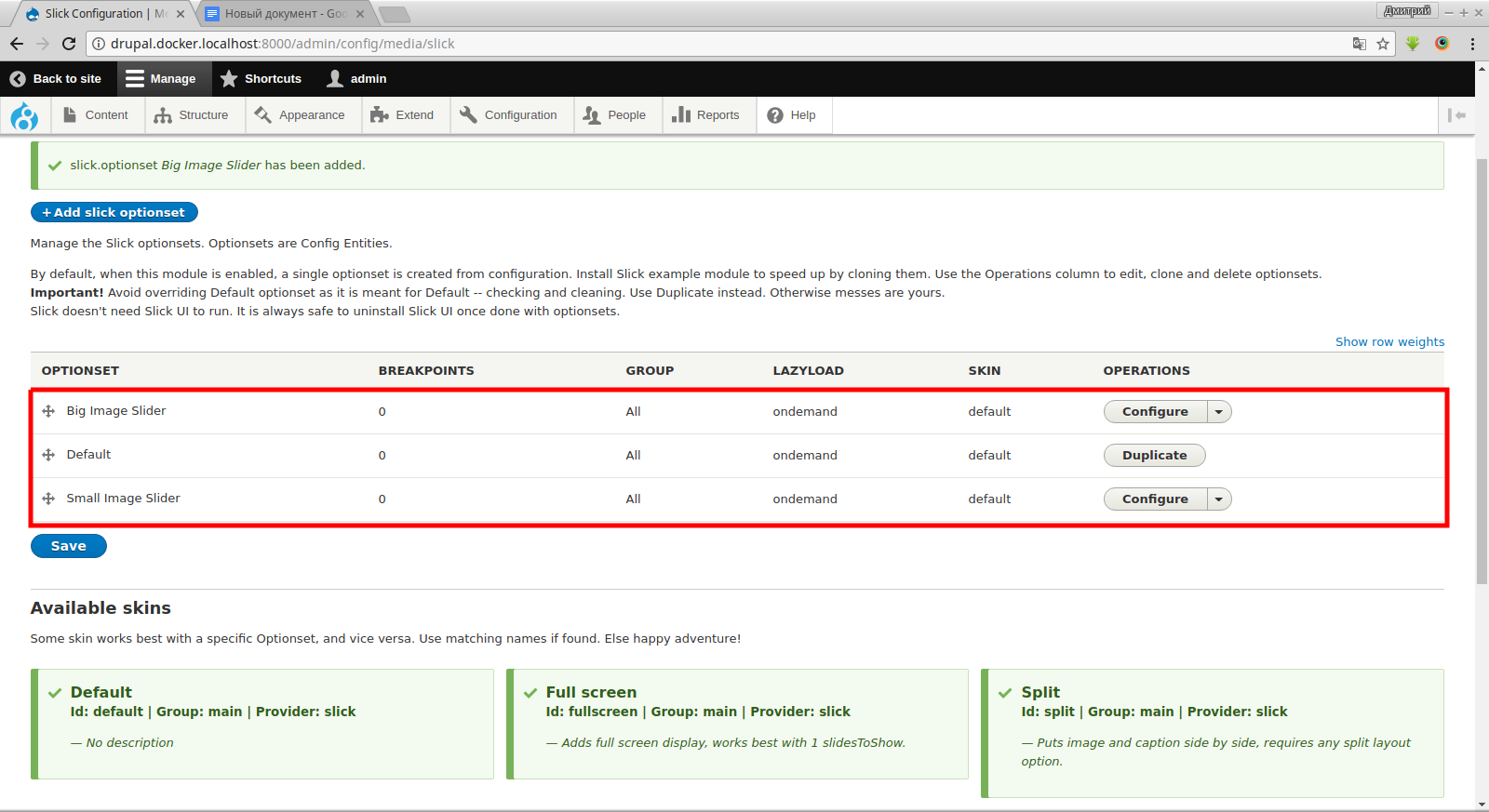
Мы создали 2 сета и выглядит это вот так:

Далее переходим на страницу создания Media bundles /admin/structure/media или через меню Structure -> Media bundles.
Создаем новый bundle типа Slideshow (процесс создания описан в предыдущей статье). Наш назовем Beautiful Media Slideshow.
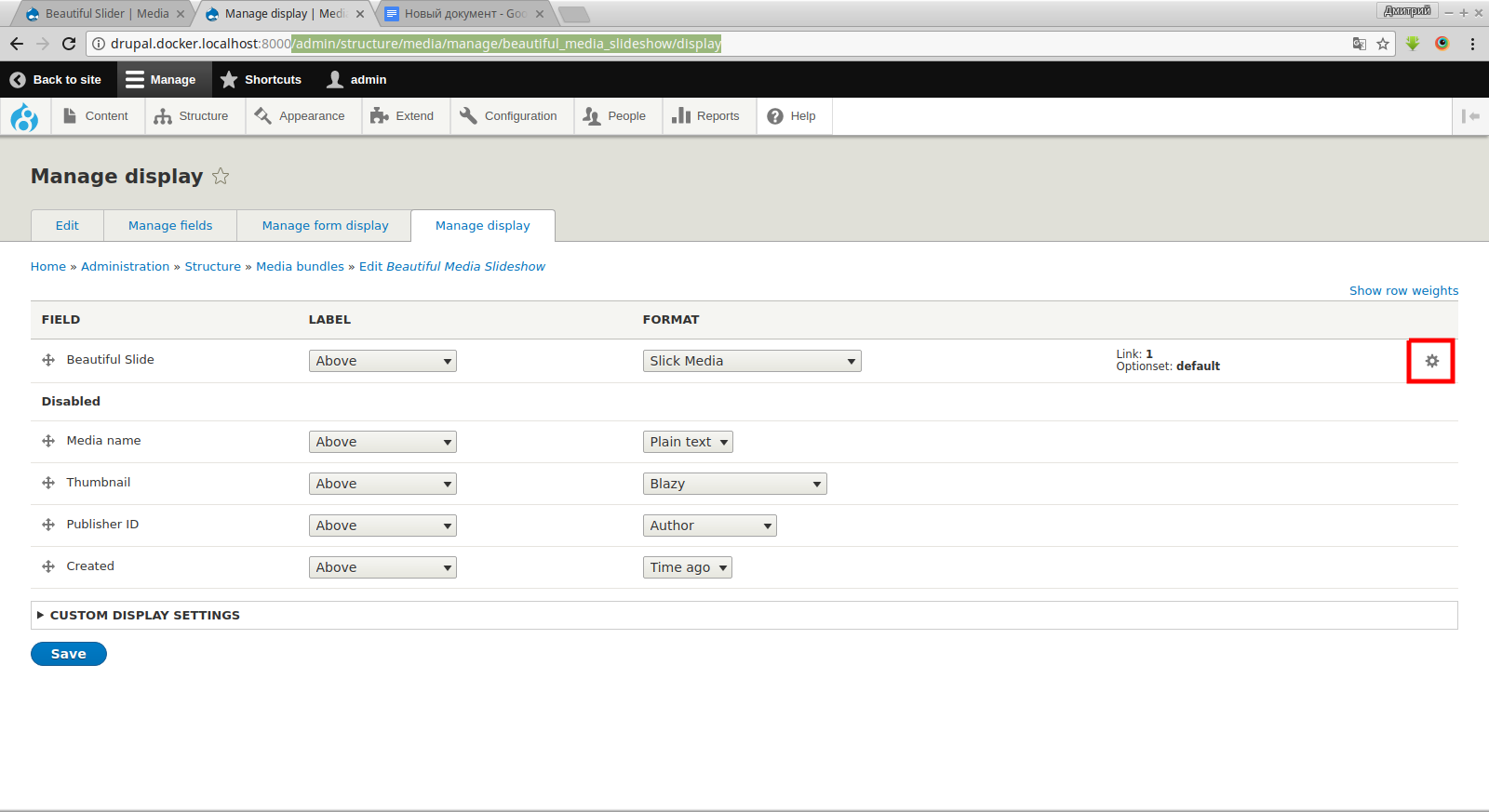
Поле для Media назвали Beautiful Slide. Изменяем его FORMAT
в Manage display на Slick Media. Запоминаем это место - мы сюда
еще вернемся.
Создаем новый Media с нашим новым Media bundle и наполняем его контентом (этот процесс также описан в предыдущей статье).

После тог, как мы нажмем на “Save and publish” нас перебросит на страницу Media. Но наш слайдер выглядит довольно убого, поэтому продолжаем настройки.

Переходим в то место которое я просил запомнить
/admin/structure/media/manage/beautiful_media_slideshow/display
или по меню Structure -> Media bundles -> Beautiful Media Slideshow -> Manage display и нажимаем на шестеренку напротив нашей стоки Beautiful Slide.

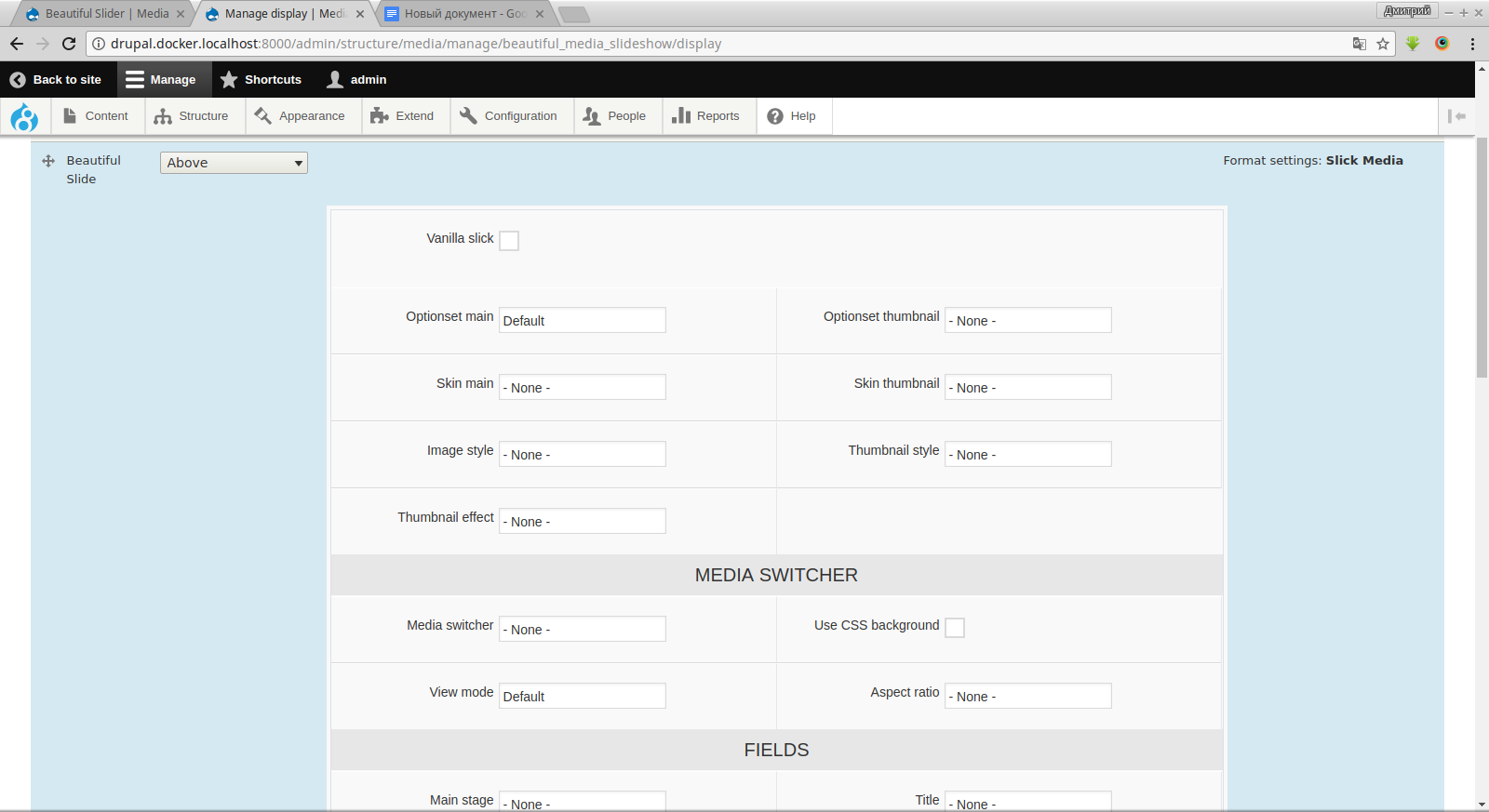
Нажав на шестеренку, у нас откроется окно с настройками.

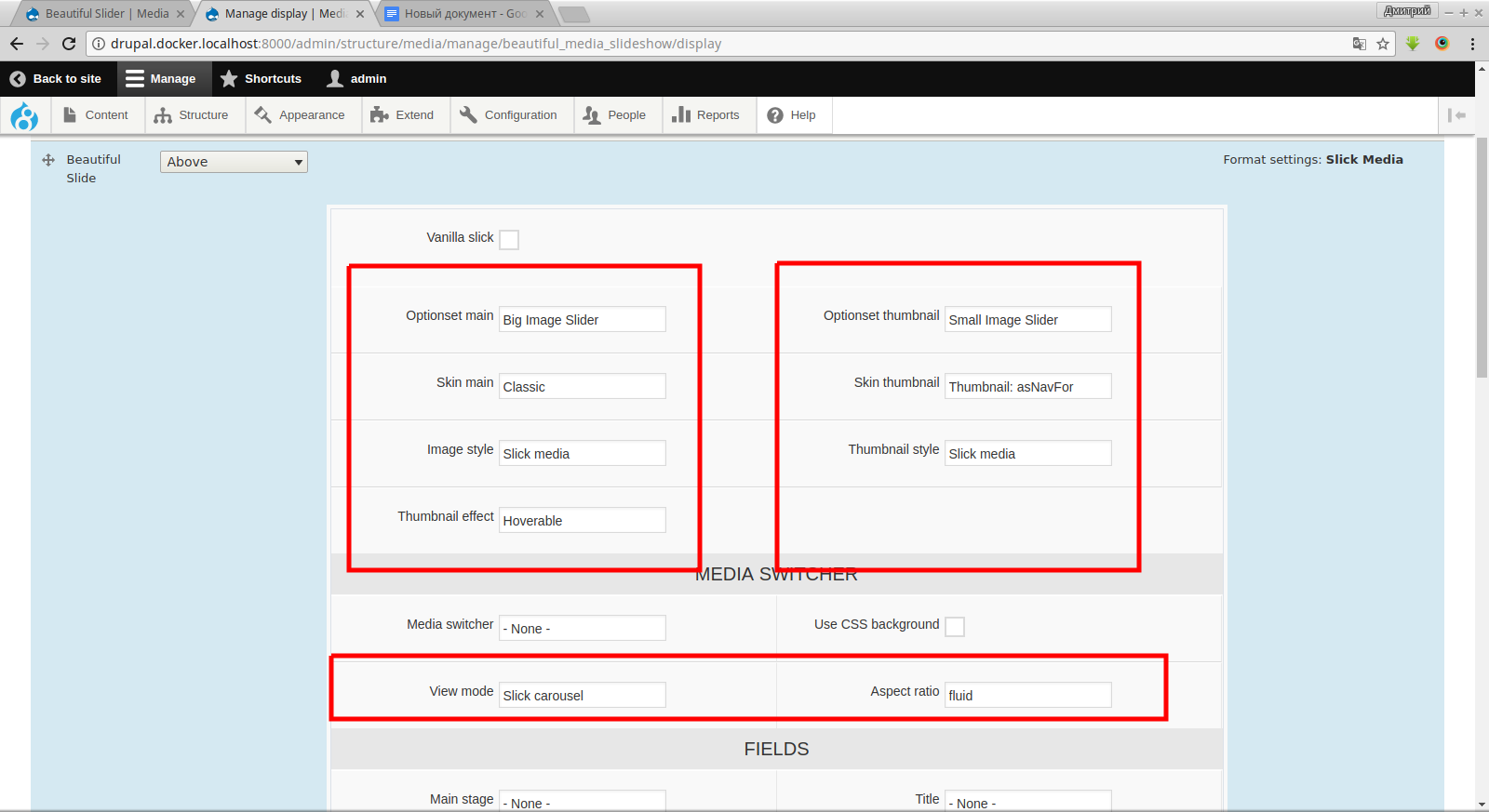
Здесь также опишем только те поля, которые использовали.

Здесь у нас 3 основных зоны настроек. В первой зоне (верхней левой) мы указываем настройки для нашего основного слайдера.
В ней мы указываем: в поле Optionset main - имя нашего слайдера отвечающего за вывод большого изображения, в нашем случае Big image Slider. Следующие поля первой зоны достаточно условны, но лучше их выставить.
Во второй зоне (верхней правой) в поле Skin thumbnail - ставим Thumbnail: asNavFor. Это означает что у основного слайдера будет референс(ссылка на другой слайдер). В Optionset thumbnail - ставим наш слайдер для маленьких изображений. Thumbnail лучше выставить.
Третья зона (нижняя). В поле View Mode ставим Slick carousel. Поле Aspect ratio - отвечает за пропорции вывода изображений, ставим любой (кроме None) , мне нравиться fluid. Сохраняем(Update/Save). Переходим на страницу нашего медиа, обновляем (мы делали настройки в другом окне) - все готово!

Удачи в разработке на Drupal.
| Вложение | Размер |
|---|---|
| 777.69 КБ | |
| 185.98 КБ | |
| 80.13 КБ | |
| 163.75 КБ | |
| 91.67 КБ | |
| 103.06 КБ | |
| 98.78 КБ | |
| 155.92 КБ | |
| 95.86 КБ | |
| 709.59 КБ | |
| 101.68 КБ | |
| 79.54 КБ | |
| 96.88 КБ | |
| 786.89 КБ |


Комментарии
Заморочено, плохо отформатировано, ошибки/опечатки.
Старался человек писал, скажем ему спасибо, хорошо бы было не только имаджи заюзать в примере для медиа. Модуль media в коробке умолчательно скрыт, используется по требованию, посмотрим как он дальше будет дышать.
Норм гайд, по аналогии сделал для филда слайдерку. Только не ставьте Fade - затемнение эффект, как тут написано. Глючит основной слайд.
Дорогой автор!
Спасибо вам ОГРОМНОЕ!!
Зарегистрировалась лишь только для того, чтобы написать вам тут благодарность!

Очень, очень помогли!
Пример отличный и описание толковое. Хотя у меня и семерка (обошлась без media).
Очень мало информации на русском про slick, а опытным путем замучилась красоту наводить.
Еще раз спасибо!