Добрый день. Скажите пожалуйста, как реализованы классы в этой форме?
http://joxi.ru/GrqgaGBuNqVeg2
Надо сделать такую же форму, не могу блоки горизонтально выстроить, как добавить "rows"?
| Вложение | Размер |
|---|---|
| 204.88 КБ |
Добрый день. Скажите пожалуйста, как реализованы классы в этой форме?
http://joxi.ru/GrqgaGBuNqVeg2
Надо сделать такую же форму, не могу блоки горизонтально выстроить, как добавить "rows"?
| Вложение | Размер |
|---|---|
| 204.88 КБ |
Комментарии
Вообще то не обязательно там еще классов добавлять, drupal их там сам добавит предостаточно в свои формы. Возьмите firebug и посмотрите. А чтобы расположить блоки горизонтально, достаточно обычного css (width и float).
Я понимаю, что друпал сам создает классы, но мне уже интересно разобраться для своего понимания. Вот такие классы в формах которые сделал разработчик сайта http://joxi.ru/82Q5XL4i1WbDp2 причем он не создавал файла *.tpl.php. А вот так выглядит созданная мной через Webform http://joxi.ru/823pYv8s6lqnbA . Если их расмотреть более внимательно видно, что поля старой формы обернуты в div class="rows", http://joxi.ru/L21bBGJs6xqGoA как это сделано? Я в гугле не нашел ни одного решения, все создают *.tpl.php и через него выводят форму.
дру всю разметку тянет из своих шаблонов темы или модулей. Если явно шаблон не переопределен он берет, то что есть по умолчанию. И по умолчанию добавляет поля форм в rows
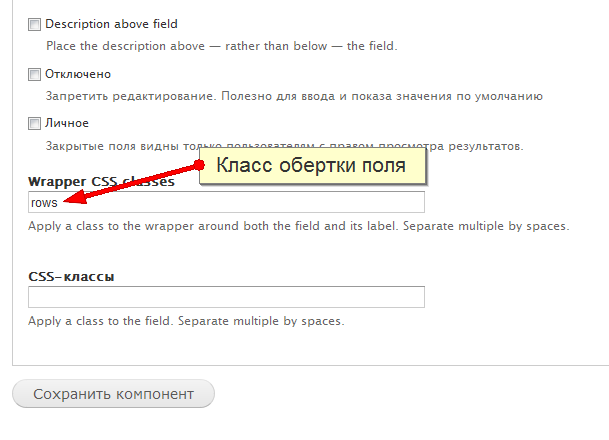
Если форма создана в Webform - там в настройках элементов есть поле для указания класса обертки:

Более точно настроить можно с помощью хука hook_form_alter.