
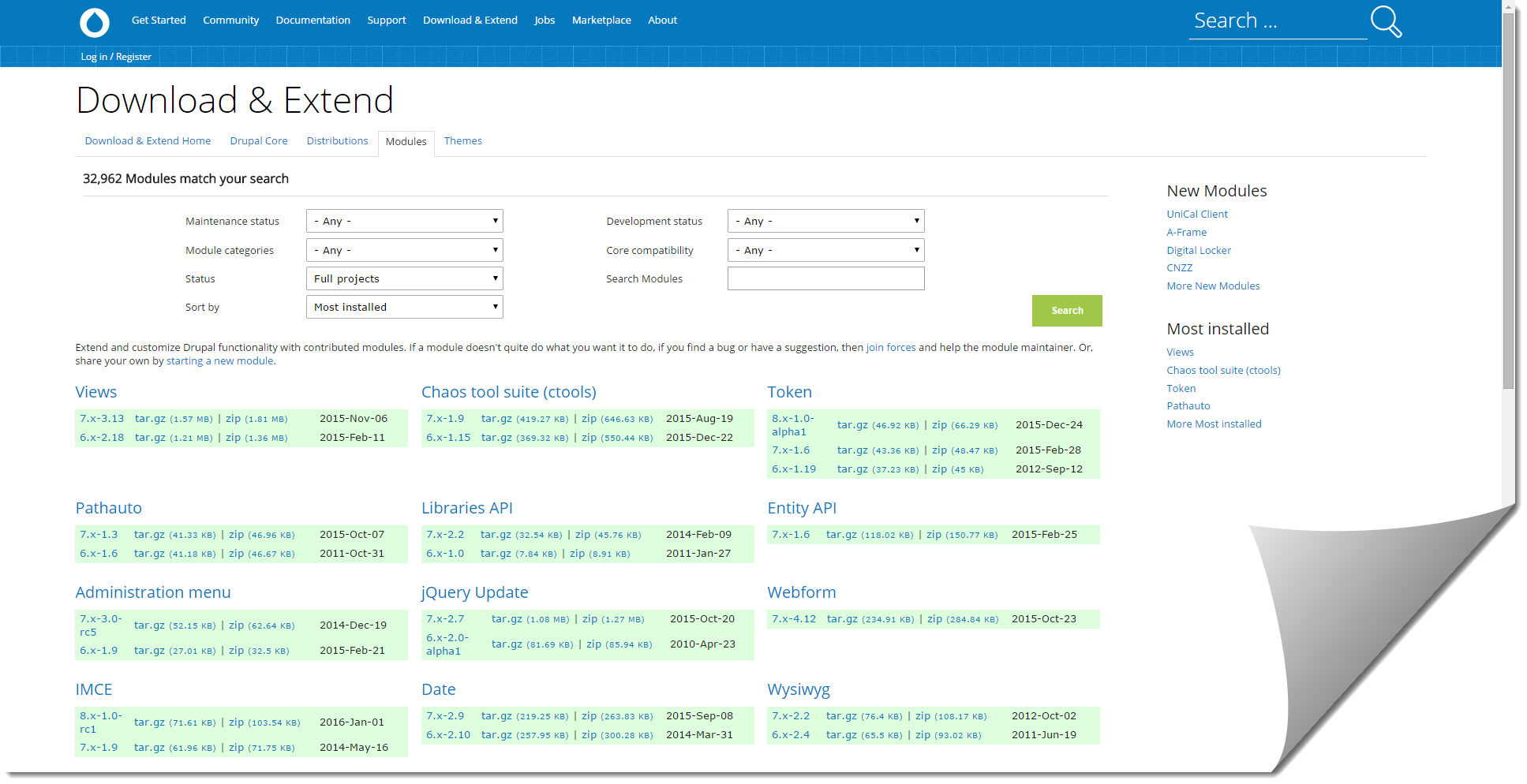
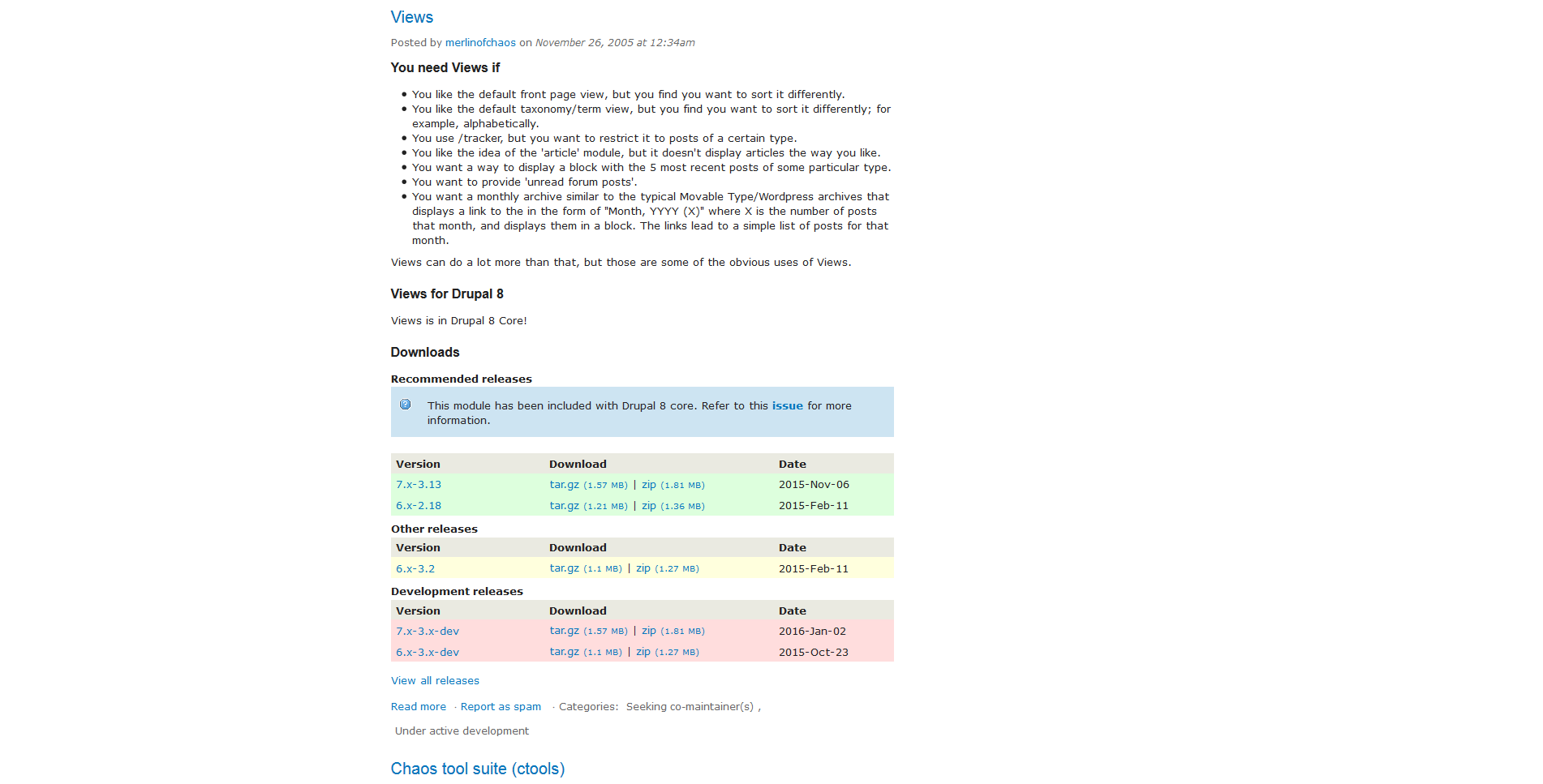
Давно мне не давала покоя мысль, что новое отображение модулей и тем на d.org мне, точнее то, что описание одного модуля или темы занимает целую страницу в общем списке:

Что же делать - так решили разработчики, но недавно натолкнулся на интересное расширение, которое позволяет стилизовать сайт "для себя".
Настройка
Как настроить свою тему для drupal.org в Chrome
Как настроить свою тему для drupal.org в Mozilla Firefox









Комментарии
Спасибо большое ! Удачное решение. С восьмой попытки вкурил таки. Мне надо было не страницу модулей истязать, а пробежаться по сайту - всё работает. Блеск!
Всегда пожалуйста. Скажите, что не понятно было, я поправлю)
По скринам вроде надо 2 терминала забить кодом, я и три делал, и всяко, писало ошибку влево-внизу и в браузере имя перечёрнутое. В итоге вышло одно.
В общем второй раз, если что, я сделаю, уверен. Но времени это займёт те же пол-часа ).
Модули под рукой сейчас, и фильтр прикольно посередине, только вот нет подразделений на красные, жёлтые, всё тупо зелёное. Но то что надо сверху, поэтому думаю привыкнуть можно.
Расширение предлагало свои стили, попробовал - чота не пошло.
пс Ошибка осталась 12 : 3 Expected () but found 'initial'.
Спасибо за фидбэк!) Буду править материал, чтобы было проще понять может еще как-то упрощу настройку.
Я скрыл желтые и красные ссылки, т.к. понял, что пользуюсь ими только в 1% случаев.
Да, у расширения есть свой банк стилей. Можно попробовать. Для vk есть классные. Я пробовал выложить этот стиль туда, но у меня не получилось.
Варнинг поправлю. Спасибо!