Разбиралась на днях с этим модулем, надо было проапгрейдить сайт до новой версии. Впечатления самые положительные.
Обновление и установка
Обновление прошло безболезненно. Надо было просто удалить всю папку с panels, не отключая модуля (именно удалить всю папку, потому что файлы поменялись). На ее место распаковать Panels 2. Дальше, как полагается, update.php. После обновления базы данных на странице модулей в админке появляется отдельная категория Panels с несколькими новыми модулями.
Panels 2 и Views
Если у вас уже есть несколько панелей с видами, то нужно включить модуль Legacy views panes, иначе views просто не покажутся на странице, созданной как панель.
Однако для новой инсталляции этот модуль включать не нужно. Он делает доступным все views, что загружает администрирование. Сейчас, чтобы вид был доступен в панели, нужно добавить его через Views panels (не забудьте включить соответствующий модуль). При апгрейде нужно сделать то же самое с уже существующими видами, а потом отключить модуль Legacy views panes.
Интерфейс
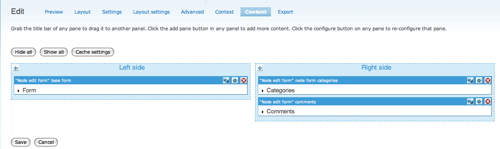
Первое, что бросается в глаза - это, конечно, новый интерфейс. Настроек куча, но работать с ними гораздо удобнее. Теперь создание новой панели разбито на несколько страниц, компоненты перетаскиваются мышкой и т.д.
Новые возможности
Можно перехватывать показ чуть ли не всех системных путей: целых нод, показа нод (например, в таксономии), форы добавления или редактирования ноды, пользователя и т.д. Хотите, чтобы текст ноды был слева, а комментарии - справа? И еще добавить блок вывода последних комментариев пользователя (через views)? Нет проблем!
Панели используют контекст - в частности, через аргументы (как views). Например, если вы берите аргумент nid, то в контексте появится возможность ограничить вывод панели только для нод определенного типа (там ного разных наворотов, в этом еще надо разбираться и разбираться).
Есть несколько вариантов оформления панелей, включая табс (через дополнительный модуль).
Кэширование
Можно включить кэширование как для всей страницы с панелями, так и для отдельных элементов. Эффективность пока не проверяла, но надо думать,ее не зря включили.
Panel nodes
Позволяет создать странице панелей со свойствами и функциональностью ноды. Может быть полезно в определенных ситуациях.
Mini-panels
Правильнее было бы назвать block panels, потому что это и есть создание блоков с панелями. Например, вместе с теми же табсами.
Документация и руководства
Лучше всего изучать panels 2 с помощью различных руководств. Документация уже есть, хотя пока не полная. Также есть видео-туториал.
Модуль пока в бете, но вполне в рабочем состоянии (во всяком случае, если не копать глубоко). Судя по всему, в связке с новыми views (и CCK), будет просто убойная комбинация. Теперь и обычные пользователи могут создать то, для чего раньше требовалось знание программирования. Спасибо большое Эрлу Майлсу!



Комментарии
Не хватает только возможности весь Drupal рулить через Panels

Т.е. не как страницы, а как сам темплейт почти
В каком смысле, как администрирование что ли?
Угу, например, заменить меню "Блоки" на Панельки
Теоретически модуль к этому близок. Получили бы весьма удобную админку. Конечно, тут надо думать, как темплейты под Panels такие делать... Но, ИМХО, оно того стоит.
Так уже сейчас можно сделать. Выводишь блоки через панель и убираешь стандартные друпаловские.
да, новые panels это круто, невероятно расширяет возможности друпала
единственный известный мне глюк - это ошибка в jQuery пр использовании модуля panels_carousel
я даже автору писал, а он говорит ничего не знаю, пиши issue на офф. сайте
Да, только вот вы пробовали эту всю штуку оттемить? Это еще более "сексуальный" процесс, чем со всем остальным. Кроме того, они жутко бажные. Я ставил неделю назад, пробовал настроить под реальные нужды. Так и не получилось из-за кучи внезапных ошибок. Вообще, довольно плохо, что товарищ merlinofchaos монополизировал работу над вьюсами и панелями. От этого очень страдают сроки.
Что значит "монополизировал"? Это его модули, и лучше чем он их все равно никто не знает. А от помощи оy не отказывается - как раз недавно сделал кинул клич, как только закончил альфу views.
"Темить" не пробовала (кроме мелочей), так что не скажу насчет "сексуальности". У меня пока простые нужды, и Panels их вполне удовлетворяет. В дебри не залезала, наверняка там еще куча багов, но так я пока не замечала.
хоть об этом уже не раз писали, я добавлю, что хотелось бы интеграции видов, полей контента и панелей в ядро в семёрке
чтобы эти возможности стали базовыми в друпале - тогда он станет настоящим фреймворком!
в самом деле, согласитесь что виды используются примерно в 70% всех сайтов на друпале, а ццк - %50. для корпоративных и насыщеных контентом сайтов нужна сложная разметка страниц - тут однозначно панелс. что же мешает их внедрить?
спасибо за обзор.
views обещают включить в 7-ку (также как и весь CCK), а вот насчет Panels я пока не слышала.
а у меня при добавлении аргумента вылетает "Unknown response from server". И все.
На этом все встает.
Хотя на пустом сайте работало.
Может кто знает как эту ошибку побороть?
Да, крутая штучка
Интересно, если главная страница построенная при помощи Панель И Виевс, то какая нагрузка несётся на сайт? Есть мысли на вскидку?
Если включено кеширование, то: Также сильно помогает blockcache, очень хороший модуль, недаром его включили в базовую поставку 6 друпала.
Также сильно помогает blockcache, очень хороший модуль, недаром его включили в базовую поставку 6 друпала.
1) 1 запрос к БД на 1 просмотр главной (и любой) страницы для гостей (анонимусов), по умолчанию.
2 Для зарегенных запросов на 1 страницу будет много, но это уже менее существенно, так как поисковые боты ходят гостями
Попробую поставить. Спасибо!
для меня в новых панелях оказалась важной следующая фишка: flexible panel layout - когда ты сам делаешь себе шаблон страницы, указывая количество строк и столбцов в макете и ширину каждого столбца - просто великолепный инструмент, не надо теперь свой макет программировать! и еще интеграция с tabs panel style - содержимое панели представлено в виде вкладок, по которым можно легко переключаться. вообщем - очень удобно! сейчас с помощью панелей рисую новую главную страницу своего сайта -
черновик есть по адресу http://liveangarsk.ru/front там конечно еще не все доделано, особенно правая колонка с навигацией - в ней много инфы дублируется, но все эти дубли будут убраны, когда страница будет в паблике.главную доделал: можно смотреть http://liveangarsk.ruда, это огромный плюс, у меня такой дизайн сейчас - я уж думал как мне панель в панель вставить - а тут всё наглядно... главное - что б кэширование нормально работало...
Поставил на сайт уже довольно давно, но использую только в режиме совместимости со старыми версиями. Все попытки сделать то же самое новым способом, предлагаемым во 2й версии, утыкаются рано или поздно в баги, несовместимые с нормальной работой. В первую очередь это касается контекста. Он обещает много всего вкусного, но пока все это нормально не работает ни за какие коврижки. То же самое и с аргументами.
Так что жду бету 2 (хотя бы).
Я тестировала бету 2. Контексты и аргументы особо не проверяла, но вроде работает. Например, удалось перехватить вывод такосномии - то, чего сильно не хватало раньше.
Но да, на рабочих сайтах надо использовать осторожно.
Сорри за невнимательность - у меня тоже бета 2 установлена. Через контекст пытался сделать вывод ноды в полном объеме, отчего словил страшнейшие баги, хотя делал все руководствуясь мануалом, да и сам принцип работы контекста в общем-то понятен. Добавление вьюшки с аргументами прошло вроде бы успешно, но тоже небезоблачно. Делал я все это сразу после выхода беты 2, а это было в 20-х числах января, так что подробности из памяти постирались.
tabs panel style - это где такое
а то видел, теперь найти не могу
Кстати, чем stacked отличаются от обычных, неstacked?
http://drupal.org/project/panels_tabs
а где эти табс используются
а то я включил а где сформировать не могу понять, так как напимер у batbug в http://liveangarsk.ru
табы, каждый таб - вывод разных (видимо блоков)
А JSTools поставил?
Потом можно выбрать табы в настройках панели.
на моем сайте не используются автоматические TABS, я взял скрипт от dynamicdrive.com
вот содержимое моей панели с пятью табами
<li><a href="#" rel="country1" class="selected">новости Ангарска</a></li>
<li><a href="#" rel="country2">блоги</a></li>
<li><a href="#" rel="country3">на форуме</a></li>
<li><a href="#" rel="country4">последние комментарии</a></li>
<li><a href="#" rel="country5">популярное</a></li>
</ul>
<div style="border:1px solid gray; width:98%; margin-bottom: 7px; padding: 10px">
<div id="country1" class="tabcontent">
<?php
$block = module_invoke('blockcache', 'block', 'view', 119);
print $block['content'];
?>
</div>
<div id="country2" class="tabcontent">
<?php
$block = module_invoke('blockcache', 'block', 'view', 120);
print $block['content'];
?>
</div>
<div id="country3" class="tabcontent">
<?php
$block = module_invoke('blockcache', 'block', 'view', 121);
print $block['content'];
?>
</div>
<div id="country4" class="tabcontent">
<?php $view = views_get_view('comments_recent'); print views_build_view('block', $view, array(), false, 20, 0, 0); ?>
<br />
<div style="background-color: #BDD1FE;padding:7px;" class="editor-right-button"><strong><a href="/comments" title="Лента всех комментариев">Все комментарии</a> <img src="/misc/menu-collapsed.png" alt="" /></strong></div>
</div>
<div id="country5" class="tabcontent">
<?php
$block = module_invoke('blockcache', 'block', 'view', 123);
print $block['content'];
?>
</div>
</div>
<script type="text/javascript">
var countries=new ddtabcontent("countrytabs")
countries.setpersist(true)
countries.setselectedClassTarget("link") //"link" or "linkparent"
countries.init()
</script>
ну и скрипт с сайте в шапке подключен. внутри каждого кэшированного блока - пхп-код с вызовом нужных вьюшек
у модуля TABS из комлекта JS TOOLS и модуля TABS PANEL STYLE - есть недостатки: изначально все табы скрыты, а иногда при загрузке страницы табы не раскрывались и не видно было никакого содержания, пришлось удалять его и делать руками. результатом доволен на 100%
Спасибо, batbug
Попробую сделать
А как кстати сделаны тизеры в 2 колонки, в смысле "Новости Ангарска"?
Там же сначало тизер на всю ширину, а потом уже тизеры в 2 колонки
сделаны ручками, вот например код первого блока:
<tr><td colspan="2" style="width:100%;vertical-align:top;border:0px;">
<?php
$view = views_get_view('frontnews2');
print views_build_view('embed', $view, array(), false, 1, 0, 0);
echo '</td></tr>';
echo '<tr><td style="width:49%;vertical-align:top;padding-right:15px;border:0px;">';
print views_build_view('embed', $view, array(), false, 1, 0, 1);
echo '</td><td style="width:49%;vertical-align:top;border:0px;">';
print views_build_view('embed', $view, array(), false, 1, 0, 2);
echo '</td></tr>';
echo '<tr><td style="width:49%;vertical-align:top;padding-right:15px;border:0px;">';
print views_build_view('embed', $view, array(), false, 1, 0, 3);
echo '</td><td style="width:49%;vertical-align:top;border:0px;">';
print views_build_view('embed', $view, array(), false, 1, 0, 4);
echo '</td></tr>';
echo '<tr><td style="width:49%;vertical-align:top;padding-right:15px;border:0px;">';
print views_build_view('embed', $view, array(), false, 1, 0, 5);
echo '</td><td style="width:49%;vertical-align:top;border:0px;">';
print views_build_view('embed', $view, array(), false, 1, 0, 6);
?>
</td></tr>
</table><br />
<div style="background-color: #BDD1FE;padding:7px;" class="editor-right-button"><strong><a href="/news" title="Лента новостей сайта">Все новости</a> • <a href="/node/add/news" title="Добавить свою новость на сайт">Добавить свою новость</a> • <a href="/tagadelic/chunk/2" title="Темы новостей на сайте">Темы новостей</a></strong></div>
в вызове вьюшки меняется только последняя цифра - это смещение, а единица после false - это сколько элементов вывести.
чего то, у меня двойка установилась неправильно
в вотчдоге ошибки
посмотрел базу, у меня и таблицы такой нет panels_info
Отключил пока модуль
Кстати: недавно из рассылки узнал, что RC1 готова и они ждут неделю (или до конца недели) - если всё ок, то RC1 будет. Также объявили о начале активного портирования под D6.
выяснил, что meta tags конфликтует с panels2 - нужно поставить новую версию meta tags
подскажите, как отключить ссылки управления панелью на странице с панелью ?
Эти ссылки отображаются только у пользователей имеющих права на администрирование панелей, у остальных они не видны. Убрать их у администратора, я думаю, без хака не получится.
Ну ладно, буду терпеть
можно в файле шаблона для этой страницы убрать php print $tabs