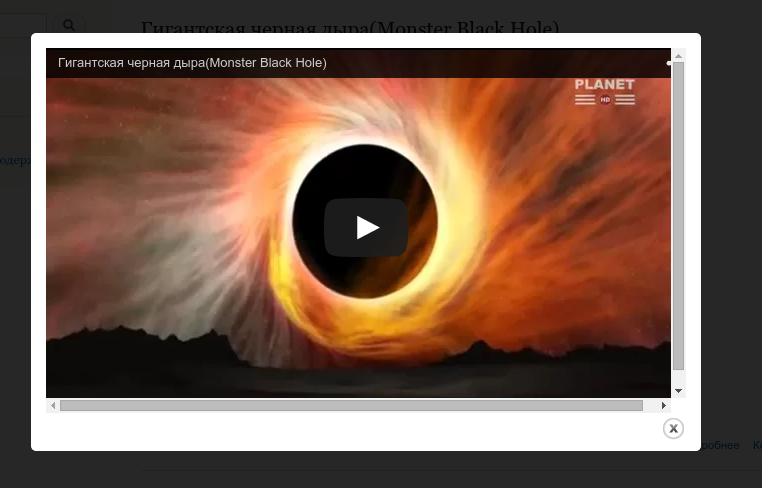
Подскажите как удалить полосы прокрутки?
размеры окна и div для вспылвающиего окна задаются внутри элментов style="width:640;height:338;" автоматически, видимо под размер видео. но во фрейме наверное есть еще отступы.
как быть? возможно надо в css покопаться, а возможно в JS модуля колорбокс и добавить лишние 15 пикселей к размерам окна.
я наверное справлюсь но спрашиваю вдруг ктото подскажет - тема ведь избитая наверное
| Вложение | Размер |
|---|---|
| 212.79 КБ |



Комментарии
Увеличить размер фрейма.
Нашлось: следующие стили отвечают за это и я настроил нормально. Нужно чтобы #cboxLoadedContent был на 15 шире и выше чем iframe
.embedded-video iframe {width:90%;height:600px;min-width:640px;min-height:480px;}
#colorbox .embedded-video iframe {width:640px;height:480px;min-width:640px;min-height:480px;}
#cboxLoadedContent {width:650px;height:480px;min-width:650px;min-height:490px;margin:0 auto;}
.player {text-align: center;}
можно во фрейме установить атрибут scrolling="no" который будет запрещать скролл, и видимо работает как overflow: hidden, только на уровне iframe.