Здравствуйте!
Мой первый вопрос на drupal.ru.
Решил Либо в Настройку либо в Безопастность. Если все-таки в Настройка - то Просьба перенести
В общем так.
Заказал перенос сайта с html с инклюдами, на друпал, включая дизайн и структуру.
Всё перенесено корректно.(в целом, есть незначительные некритичные изменения )
За исключением картинок.
Картинке на сайте html располагались в папке site.zona/img/ (их превьюшки - туда же)
В друпал на перенесенном сайте автоматом подгружаются в site.zona/sites/default/files/styles/large/public/images/
А превьюшки этих картинок, автоматом уменьшаемые, подгружаются в site.zona/sites/default/files/styles/article_preview/public/
У меня большой траф дают картинки, и я конечно могу настроить редирект на новый путь, но в любом случае меня неустраивает уровень вложенности картинок
Я сейчас не списываюсь с исполнителем переноса, поэтому решил за помощью обратился к Вам.
1)Вариант первый:
Я создаю папку img в корне сайта переношу все картинки сюда.
Исправляю путь к картинке вручную - всего 176 статей, - > соотв. 176 картинок и 176 превьюшек - 352 картинки, - не так много, справлюсь
Но 3 вопроса:
А)Как сделать так, чтобы будущие, картинки подгружались в папку уже img в site.zona/img/, ну и превьюшки соответственно а)тоже автоматом тудаже либо в папку новую, например в img/preview/
Б)И второе, собственно, почему я поместил это в тему БЕЗОПАСНОСТЬ, - не повлияет ли это на безопасность сайта??? Если картинки будум перемещаться не в паку системы, далеко внутри сайта, а в совершенно новую , в созданную уже МНОЮ, папку IMG в корне сайта, так как возможно это будет НЕБЕЗОПАСНО. (Я УЖЕ ИМЕЛ ОПЫТ с небезопасностью ЗАРАЖЕНИЯ много сайтов своих на Wordpress и Joomla, у себя на хостинге И НЕ ХОЧУ ПОВТОРЕНИЯ.
2)Можно ли сделать так, если необходимо все-таки для БЕЗОПАСНОСТИ размещать картинки глубоко внутри сайта по пути /sites/default/files/styles/large/public/images/ но выводились бы по запросу к сайту по пути /img/картинка.png и этот же путь отображался в строке браузера пользователя, и так же бы интерпретировался поисковыми системами?
3)Если такой вариант (2), возможен, то как сделать массовое преобразование(обновление) уже существующих путей к картинке? , чтоб не делать это для каждого вручную.
Прошу меня простить если это только у меня в путь подгружаются картинки, по длинному пути, который я указал, и это связано с действиями и настройками разработчика, исполнителя переноса. Но как мне это изменить вручную, ЕСЛИ ЭТО НЕ ПОВЛИЯЕТ НА БЕЗОПАСНОСТЬ, где смотреть, и что менять.
Drupal 7.
Извините, если вопрос простой, но я только начинающий, и не имею такого опыта работы с Drupal, как например с Wordpress.
Заране Спасибо! )


Комментарии
Попробовал изменить так:
Зашел в Главная->Управление->Конфигурация->Поиск и метаданные-Синонимы Url->Список->Добавить синоним
Ввел img/ Синоним, и sites/default/files/styles/large/public/images/ - Система, - Не Возымело эффекта
Подумал что может слэш в конце лишний,
Ввел img Синоним, и sites/default/files/styles/large/public/images - Система, - без слэша в конце обоих путей, - Не Возымело эффекта.
Может как-то перезапустить Друпал? Выйти и зайти из админки? Что не так делаю?
Вопрос не к друпалу а по работе путей на вебсервере
Если перехожу по пути
site.zona/img/рисунок.png
То пишет
404 - Страница не найдена
если перехожу по прежнему пути
site.zona/sites/default/files/styles/large/public/images/рисунок.png
То картинка доступна по прежнему пути, несмотря на синоним
Если перехожу по site.zona/img/ то пишет страница не найдена,
Если открываю адрес site.zona/sites/default/files/styles/large/public/images/
То страница не отображается а браузер выдает :"На этой странице обнаружена циклическая переадресация"
То есть все делаю правильно?
При этом синонимы для страниц (не для картинок) работают корректно...
Может какой символ в конце синонима /img* поставить? типа звездочка, либо чего-то другое ?
Почему не устраивает?
Вопрос в продвижении, как я его понимаю и мой опыт в нем.
Поскольку часто вопросы новичков переводятся в тему обсуждения "а зачем вам оно надо" и отдаляются от чисто технической реализации, давайте предположим, что мне это очень надо, по внутренним личным причинам, и я уверен что наверняка есть такое чисто техническое решение, и друпал в состоянии решить такую простую задачу, поэтому пользователи с опытом надеюсь мне это подскажут, о чем я вас и очень прошу)
обычным кликаньем это не сделать.
Я бы сделал это копированием картинок из файловой системы в папку img при сохранении/обновлении, но надо знать drupal.
Или, например, при просмотре, используя file_exists(), проверять, есть ли файл. а если нет, то создать
как минимум на странице /admin/config/media/file-system можно изменить "Общедоступный путь файловой системы" с sites/default/files на images
но все равно превьюшки будут хранится в папках. этот способ подойдет только при отображении оригинала.
/sites/default/files/styles/large/public/vsimages/styles/large/public/Нет, это способ заработка.
Спасибо. Друзья!
Пока что удалось нарыть:
Похожая тема:
[Решено]Как правильно сменить директорию загружаемых файлов, изображений на работающем сайте? | Drupal в рунете
www.drupal.ru/node/45131 от 05/2010
Пользователь VladoMire предлагает:
"Опубликовано VladoMire в Ср, 19/05/2010 - 13:36.
В результате проведенного анализа БД, API Drupal и модулей, образовался следующий порядок смены директории загружаемых файлов:
1. Переводим сайт в режим обслуживания.
2. Делаем бэкап БД, предварительно очистив кэш. (чтобы уменьшить количество правок пути файлов).
3. Делаем копию бэкапа БД и сохраняем в надежном месте на компьютере, для возможности отката в случае необходимости.
4. Открываем в текстовом редакторе дамп базы и меняем все вхождения sites/default/files на sites/mydir/files (или иное);
5. В файл директории sites/default settings.php добавляем строку, добавлять строку в массиве $cong:
'file_directory_path' => 'sites/mydir/files или иное',
это добавление элемента массива жестко присваивает новую директорию для файлов сайта.
До этого оно формируется функциями API Drupal (conf_path() и file_directory_path() ).
6. Копируем (не удаляем) папки с файлами из старой директории sites/default/files в указанную новую п.5, выставляем аналогичные права.
7. Восстанавливаем БД из исправленного дампа БД п.4.
8. Проверяем работу сайта и если все нормально удаляем старые папки файлов из sites/default/files. И работем дальше."
"Опубликовано VladoMire в Пт, 21/05/2010 - 11:27.
Реально проверено на работающем сайте! Все перечисленное выше верно.
Я заменил sites/default/files на mydir (на одну папку).
Единственное в одном модуле было некорректное указание пути в программном коде, он не работал.
Но оказалась новая рекомендуемая версия бета, в которой уже учитывалась смена директории в программном коде. И оказалось, что новая версия модуль сделана лучше, чем была. Заменил и не нарадуюсь.
Так, что все в порядке и Решено!"
Поскольку я не-Мега программист, а скорее обычный пользователь со знанием работы в Админке Wordpress , первые трудности вызвало
поиск массива $cong, пока не понял что это $conf, и что его надо создавать самостоятельно.
Потом неясно было значение стрелочки в ...directory_path' => 'sites/... Но тоже выяснил что правильно, запись в итоге будет
выглядеть так:
$conf['file_directory_path'] = 'mydir';
ПопроБовал - не вышло.
Поискал Выяснил, что речь шла о Drupale 6, и выяснил Инфу, что:
file_directory_path is removed in D7, replaced with file_default_scheme
- https://www.drupal.org/node/918958
и
http://drupalsteve.com/node/63
Set Drupal files directory path in settings.php
Submitted by Steve Oliver on Sat, Jul 31, 2012 - 9:51pm
In Drupal 6 settings.php:
$conf['file_directory_path'] = 'sites/yoursite.com/files';
In Drupal 7 settings.php:
$conf['file_public_path'] = 'sites/yoursite.com/files';
$conf['file_private_path'] = '/var/_private-web-files/yoursite.com';
Последнее вызвало трудности, так как не понял почему в Drupalе 6 - одна директория а в Drupale 7 - две
Поэтому решил использовать file_default_scheme вместо
file_directory_path, изменил файл settings.php
Отдельная песня началась как начал фильтровать базу:
Выяснилось Что пользователь VladoMire, решил. ставил перед собой задачу, перенести ВСЕ файлы загружаемые(включая и рисунки) в нужную ему директорию.
А мне - только - рисунки.
Получилось что у меня есть четыре пути рисунков:
1)/sites/default/files/styles/article/public/field/image/ - Обычный, в Статье
2)/sites/default/files/styles/article_preview/public/field/image/ - Превьюшки картинок из статьи, что Выше
3)/sites/default/files/styles/article_preview/public/ - Превьюшки рубрик, если они есть, которые содержат пул статей по смыслу, они подгружаются в эту директорию
4)sites/default/files/styles/large/public/images - Сюда видимо разработчик(переноса сайта) - Поместил подгружаемые на главную, рисунки, но их немного, всего Пять
И есть ещё какие-то директории в которые почему-то дублируются рисунки, маленького размера
/sites/default/files/styles/thumbnail/public и
/sites/default/files/styles/thumbnail/public/field/image
Последние две я трогать не стал, чтоб ещё больше не запутываться,стал работать по первым четырем
Если с рисунком из директории large проблем не было
(4) - sites/default/files/styles/large/public/images - Их всего 5 - и они не видоизменяются, остаются постоянными, и никуда не надо будет новые подгружать,
поэтому просто скопировал в папку img в корне сайта, и прописал 301 редирект в .htaccess в неё по направлению,
(Спасибо dashiwa ["в Пнд, 08/09/2014 - 23:23.dashiwa
Вопрос не к друпалу а по работе путей на вебсервере"]
и ХулиGUN ["Втр, 09/09/2014 - 01:11.ХулиGUN
Я бы в настройках сервера это всё сделал, если nginx то в конфиге его, если апач, то в htaccess"]
что указали на вебсервер, да, у меня apache так как работаю на локалке и поскольку щас сайт в таком виде выкладывать нельзя, заменяя текущий, что лежит на хостинге,
так как его надо ещё доработать)
То с (3) - sites/default/files/styles/article_preview/public/ превьюшками рубрик
и с (4) - /sites/default/files/styles/article_preview/public/field/image/ - превьюшками статей- возникли проблемы, при поиске в базе они не
отображаются - (по этому пути)
Попробовал поискать по более Короткому, - нет, попробовал поискать по общему для обоих - article_preview -
поиск выдал четыре результата -
Первый из них в Коде базы отображается вот так:
in line
[CODE]
--
-- Дамп данных таблицы `image_styles`
--
INSERT INTO `image_styles` (`isid`, `name`) VALUES
(2, 'article'),
(3, 'article_preview'),
(1, 'large');
[CODE]
Три других встречаются в длинном коде
(4, 'default', 'Master', 'default', 1, 'a:13:{s:5:"query";a:2:{s:4:"type";s:11:"views_query";s:7: ля-ля-ля {s:11:"image_style";s:15:"article_preview";s:10:"image_link";s:0:"";} ля-ля-ля ....
(5, 'default', 'Master', 'default', 1, 'a:12:{s:5:"query";a:2:{s:4:"type";s:11:"views_query";s:7: ля-ля-ля
{s:11:"image_style";s:15:"article_preview";s:10:"image_link";s:0:"";} ля-ля-ля ....
(6, 'default', 'Master', 'default', 1, 'a:14:{s:5:"query";a:2:{s:4:"type";s:11:"views_query";s:7: ля-ля-ля
{s:11:"image_style";s:15:"article_preview";s:10:"image_link";s:0:"";} ля-ля-ля ....
То есть путь где-то автоматом выводится, генериться - решил не трогать (пока что )
Ну а по главному - (1) - /sites/default/files/styles/article/public/field/image/
Поиск выдал 342 результата
Заменил данный путь на img (VladoMire менял /sites/default/files/ на mydir, т.е ВСЕ файлы а не только рисунки)
[Рисунки из /sites/default/files/styles/article/public/field/image/ я уже предварительно переместил(скопировал) в img]
Импортировал(заменил) в базу.
Перезапустил на всяк, сервер
Кэш браузера почистил
Файл settings.php пока не видоизменял (закомментировал внедренный новый код $conf['file_default_scheme'] = 'img'; )
Проверил новый сайт -
Картинки (в статье!) отображаются по правильному пути - |img|, остальные на прежнем месте
Проверил Файловую систему Спасибо, за указание, ( )
по пути /admin/config/media/file-system , там в настройках отображается по прежнему
Общедоступный путь файловой системы
sites/default/files
Приватный путь файловой системы
(Пусто)
Временная папка
(temp)
В Моей phpMyadmin отображаются три базы "my site" "information schema" и какая-то "mysql", я экспортировал ту которая относится к моему сайту и прописана в settings.php - my site )
Решил проверить как будут загружаться новые картинки(куда)
Превьюшка загрузилась корректно, по прежнему пути, Обычная картинка загрузилась и Указание ПРЕЖНЕГО АДРЕСА,длинного, (не img), И КТОМУ ЖЕ - ДРУГОГО - НЕ ПРИВЫЧНОГО (СТАТЬИ)(1) а large - что для рисунков для главной (4) /sites/default/files/styles/large/public/images/,
ПоШел видоизменил settings.php (раскомментировал $conf['file_default_scheme'] = 'img';)
То же самое, прежний путь прежний
Загружал через кнопку Upload File (стандартного редактора, что дал мне разработчик, переносящий сайт)
Изменил Путь в /admin/config/media/file-system на img
То же самое.
Отключил(опять закомментировал) новую строку в Settings.php (вернул в первоначальное состояние)
С видоизмененным file-system но со старым Settings.php, на этот раз загрузил хть по правильному, но по старому(Для статьи) пути (не large) -
/sites/default/files/styles/large/public/images/ , Но при этом сама картинка - не отображается - пустое поле вместо неё, - Кликаешь по ней - Свойства Изображения - так я посмотрел новый путь, проверил сам рисунок в папке по данному адресу - /sites/default/files/styles/large/public/images/
То же самое
Посмотрел, какие у меня включены редакторы: по Wysiwyg профили /admin/config/content/wysiwyg
Там ФОРМАТ ТЕКСТА - Full HTML
РЕДАКТОР - CKEditor 3.6.6.7689
Я редактирую и загружаю файлы в режиме Full HTML
Нажал Редактировать напротив CKEditor на странице Wysiwyg профили
В разделе КНОПКИ И ПЛАГИНЫ Увидел включенным One Click Upload - Видимо это какой-то плагин-кнопка, этого редактора, которая позволяет загружать файлы(картинки), прямо в статью.
Перешел в Раздел Конфигурация /admin/config,
Та есть раздел - Работа с содержимым, там я увидел - One click upload Configure module
Зашел в него
Там такие Интересные поля
Шаблоны
МАСКА ДЕЙСТВИЯ
jpg,jpeg,gif,png изменить | удалить
rar,zip,doc,xls изменить | удалить
webm,mp4,ogv изменить | удалить
Выбрал изменить рисунки (jpg и так далее)
Там
Путь загрузки *
sites/default/files/(не изменить никак) и поле для изменений, в котором написано(стоит)
Dir name, relative sites/default/files, with will upload files. Without the initial and trailing slashes.
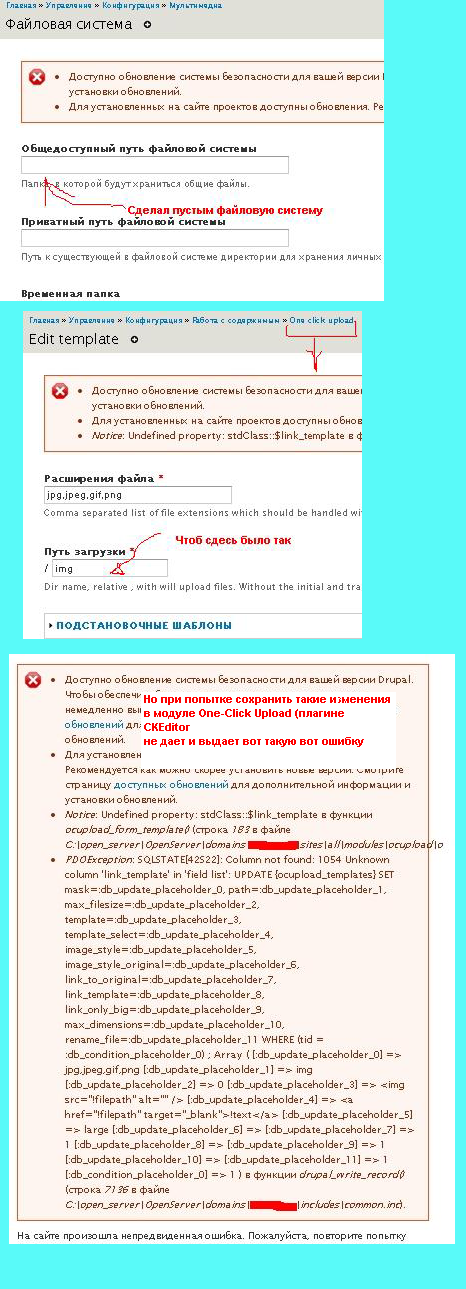
Далее все указал на скриншотах
Изменил потом в file-system на путь пустой
Но выдало ошибку в настройке One-click-upload
При этом в Settings.php настройки прежние, без изменений
Видимо одно из решений - в настройках пути модуля On-click upload Settings , но как правильно прописывать [!path] я не знаю
Возможные дальнейшие комбинации действий (хоть много времени Займёт, но возможно найдет приемлемый путь решения)
которое может привести к результату, если он существует, при переборе(вариантов):
1)Попробовать вставить в settings.php
$conf['file_public_path'] (а не file_default_scheme )
и пробовать включать/отключать (закомментировать) эти изменения при переборе вариантов
2)Пробовать изменять пути в file-system и в настройках On-click-upload, играясь, перебирая варианты
3)Прописывать грамотно пути (шаблон !filepath
(!filepath — full path to file
!filename — file name after upload
!originalname — original file name
!fileext — file extension
!filesize — размер файла
!text — selected text)
При переборе вариантов
4)Более грамотно редактировать базу, заменяя пути, с учетом правильности дальнейших действий в пуктах 1)- 3)
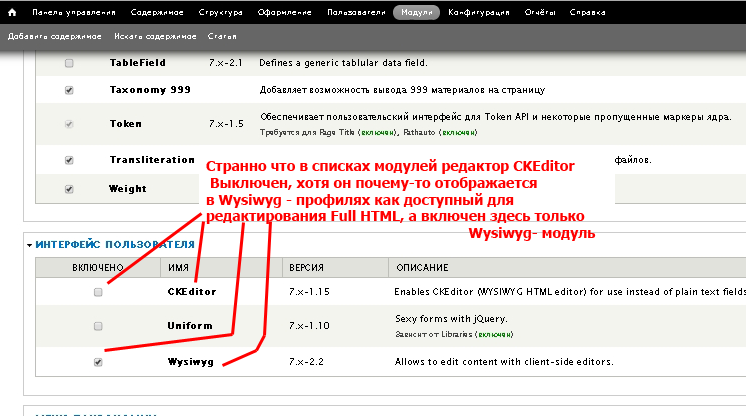
P.S.: Странно, что в В разделе Wysiwyg профили /admin/config/content/wysiwyg



Для ФОРМАТА ТЕКСТА - Full HTML указан РЕДАКТОР - CKEditor 3.6.6.7689
А если перейти к настройкам в списках модулей -то он как раз таки отключен
а включен ТОЛЬКО Wysiwyg-модуль
[НА ДАННЫЙ МОМЕНТ] Вернул базу первоначально, в первоначальное состояние и далее:
1.)Возможно на все плюну, буду загружать файлы напрямую в папку созданную мною в корне сайта, img,
и при добавлении рисунка в статью буду напрямую прописывать путь к рисунку в Коде HTML.
Либо загружать в глубокую папку Drupal что щас по умолчанию, перекопировать рисунки в папку в корне сайта
и прописывать 301-редирект в .htaccess как советовал ХулиGUN "в Втр, 09/09/2014 - 01:11.ХулиGUN
Я бы в настройках сервера это всё сделал, если nginx то в конфиге его, если апач, то в htaccess"
Но тогда логичнее выбрать первый вариант, так как сразу загружать файлы по Ftp в папку img в корне сайта, а потом
прописывать путь к картинке в коде Html в странице вручную - так быстрее и проще.
Тогда в СВЯЗИ С ЭТИМ ВОПРОС
1.Вопрос)Что будет с БЕЗОПАСНОСТЬЮ? И какие права мне надо выставить,прописать, на папку img для рисунковсозданную мною, в корне сайта?
2.КАК Я апонял, из описанного VladoMire, даже если я изменяю какие-то базовые настройки друпал по пути по умолчанию для загрузки файлов и изображений, ОНИ ПОЛЮБОМУ ЗАТРАГИВАЮТ API ПЛАГИНОВ И МОДУЛЕЙ, где может их стоять(быть) бесконечное множество, я даже не знаю где у меня и какие, И тогда ПОСЛЕ НАСТРОЙКИ ДРУПАЛ И ВИДОИЗМЕНЕНИЙ МНЕ НАДО БУДЕТ ИЗМЕНЯТЬ И НАСТРОЙКИ ЗАТРАГИВАЕМЫХ ПЛАГИНОВ, А КАКИЕ ИМЕННО Я НЕ ЗНАЮ, ПЛЮС ВОЗМОЖНО ЗАТРАГИВАЕМЫЕ ЗАГРУЖАЕМЫЕ В БУДУЩЕМ, НОВЫЕ, ЕЩЁ НЕ ИСПОЛЬЗОВАННЫЕ, А ЭТО БЕСКОНЕЧНОЕ КОЛИЧЕСТВО В БУДУЩЕМ БЕСКОНЕЧНОЙ РАБОТЫ, ПЕЧАЛЬНО ...
3.)Возможно я попытаюсь, ещё побарахтаюсь, но требования мои категорически уменьшились:
пофиг на превьюшки, на thumbnails, просто хочу чтоб рисунки, только из статей, которые непосредственно в теле статьи, подгружались автоматом в будущем, в папку img созданную в корне сайта. Может кто может в этом помочь? Как прописать(изменить путь) уже загруженных и опубликованных картинках в статьях, я уже знаю - через правку файла базы, правКой путей, описанной мной выше.