Есть словарь "цвета". К нему добавлено поле для иконки-иллюстрации (цветные кляксы). Созданы термины, к ним добавлены соответствующие иконки.
Кроме того, есть другая сущность. В ней создано поле типа "ссылка на термин" (Term Reference), и оно залинковано на этот вот словарь.
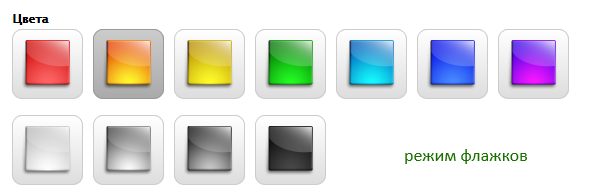
Собственно, хочу сделать так, чтобы и в форме редактирования этой сущности, и на странице просмотра - вместо названий терминов ("зелёный", "жёлтый", "красный") отображались вот эти картинки-иконки, пропущенные через определённый "стиль изображения" (image style). В общем, надо сделать нечто вроде этого:

Есть ли готовый модуль для этого? И если нет - в какую сторону копать вообще?
Словарь пополняется пользователями, так что просто вручную перекрасить все термины этого поля через CSS - не вариант.
Решено:
Оказывается, в том самом модуле, откуда скриншот - оно прямо в интерфейсе есть. Модуль Taxonomy Term Reference Tree Widget.
Столько времени им пользуюсь - а не заметил сабжа.


Комментарии
Можно было сделать просто List поле. А дальше 5 минут CSS хака и профит.
Поддерживаю предыдущего оратора, так и делал, когда надо было звёзды картинками в поле отображать. В значения поля писал так:
4|<img src="/images/s4.png">
3|<img src="/images/s3.png">
2|<img src="/images/s2.png">
Либо я вас не совсем понял, либо вы меня.
Вся соль - в том, что словарь терминов пополняется пользователями (чтоб могли добавлять дополнительные оттенки, если недостаточно). У термина - есть обязательное поле "иконка". Соответственно, в форме нужно эту самую иконку и выводить вместо текста. Поэтому простой CSS-хак - не канает.
Я сделал чуть мудрёнее:
"В настройках отображения" у этого словаря цветов - включил отдельное отображение для токенов. Там - выбрал нужный стиль изображения для иконки.
А в той сущности, которую надо этими цветами классифицировать:
Установил полю term reference виджет Term reference tree
В параметре "Custom Term Label" сделал вот так:
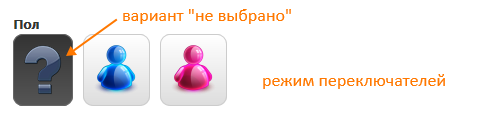
[term:field_icon_cat]<span>[term:name]</span>Наличие спана позволяет скрыть текст, если рядом есть иконка, либо заменить его некоторой дефолтной иконкой для варианта "не выбрано" в режиме переключателей. Короче, немного CSS - и в результате имеем:

Ну и, раз уже освоил методу - тем же способом делаю теперь все флажки/переключатели, которые надо заменить иконко-кнопками. Даже если там по определению не может быть новых вариантов:

Всё-таки, создать словарь под новое поле, добавить ему поле с иконкой и насоздавать терминов, просто заливая иконки через интерфейс - куда проще и удобнее, чем париться с ручной стилизацией конкретных чекбоксов.