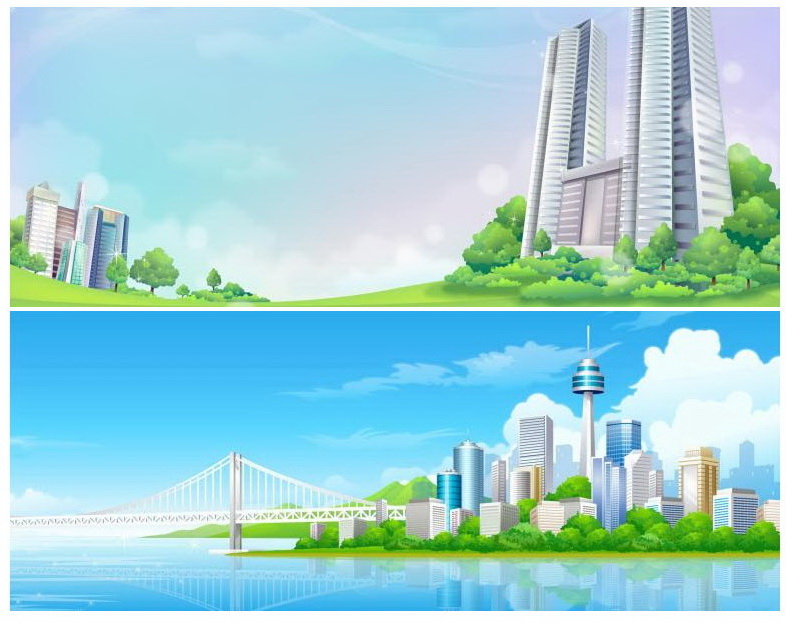
Сколько не ставил этот слайдер, постоянно одна и та же проблема. При первой загрузке сайта сначала видно все слайды, которые выстраиваются в столбик
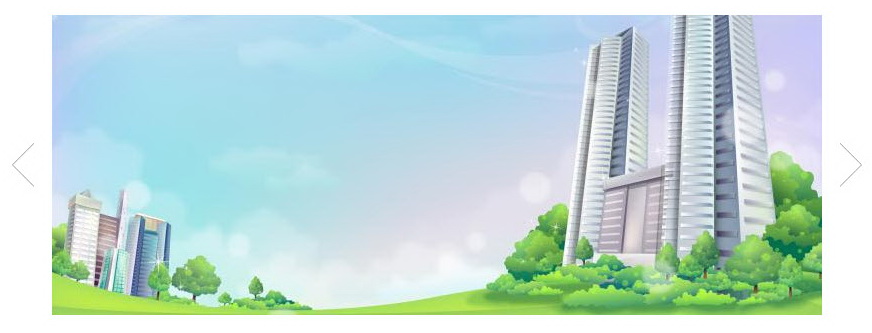
Потом когда все подрузилось все становится нормально
Проблема замечена на Chrome. На других браузерах не помню.
| Вложение | Размер |
|---|---|
| 135.9 КБ | |
| 66.38 КБ |




Комментарии
поставьте загрузку скрипта в начале
браузер не знает что картинки надо прятать, пока не подгрузится скрипт слайдера
а как я его выставлю, если я не вручную скрипты подключаю, а все модуль делает
Дело, в общем-то, не в слайдере, а в CSS они не успевают подгрузиться. Можно решить несколькими способами. Попробуйте стили слайдера переместить ближе к началу CSS файла. Или как экстренный вариант стили слайдера можно прописать в шапке вьюхи (не файл CSS, а прямо стили).
Попробовал я переместить стили слайдера в самое начало главного CSS. Все равно иногда мерцает
все что делает модуль, можно поменять
но сделайте проще. задайте для слоя слайдера
#slider {
overflow: hidden;
}
я так уже пробовал. Не помогает
display: none;
}
То что нужно. Огромное спасибо