Очень часто нужно сделать landing page на сайте, шаблон которого значительно отличается от шаблона остального сайта. Зачустую это страница рекламных акций, событий, презентаций.
Видео:
https://www.youtube.com/watch?v=-h91CRN9evY
Для этих целей есть удобный конструктор Paragraphs:
https://www.drupal.org/project/paragraphs
Paragraphs дает возможность через множественное поле в ноде выводить другие типы параграфов: фотогалереи, текст с изображением, слайдеры, видео и прочее.
Для того чтобы у вас появилась такая возможность, давайте включим модуль Paragraphs, Paragraphs demo. В Paragraphs демо уже есть заготовки типов параграфов. Также нам потребуется модуль
Entity Reference Revisions:
https://www.drupal.org/project/entity_reference_revisions
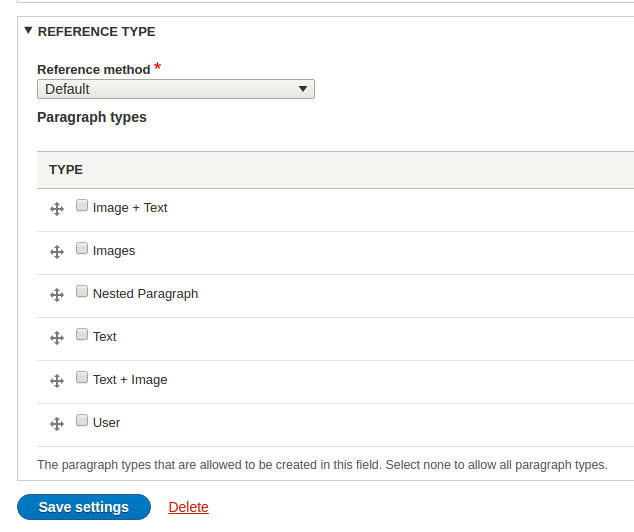
Теперь давайте добавим создадим новый тип материала Landing Page (или можете использовать существующий Page, Article) поле paragraphs к типу материала:
Выбираем неограниченное количество значений для этого нового поля.
Модуль Paragraphs Demo уже добавил нам несолько типов paragraph'ов.
Дальше мы сможем добавлять еще типы параграфов, какие угодно галереи, видео, parallax картинки. В 7ом друпале есть много дополнительных модулей для различных типов paragraph'ов.
Paragraphs pack
Classy paragraphs
Edgy
Entity background
Paragraphs Defaults
Apachesolr Paragraphs
Paragraphs ID
Entity behaviors
Возможно в будущем эти модули появятся и для 8го друпала.
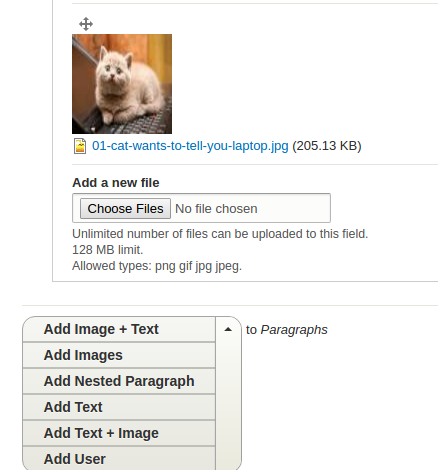
Теперь когда мы создаем ноды типа Landing Page, мы можем добавлять различные типы параграфов:
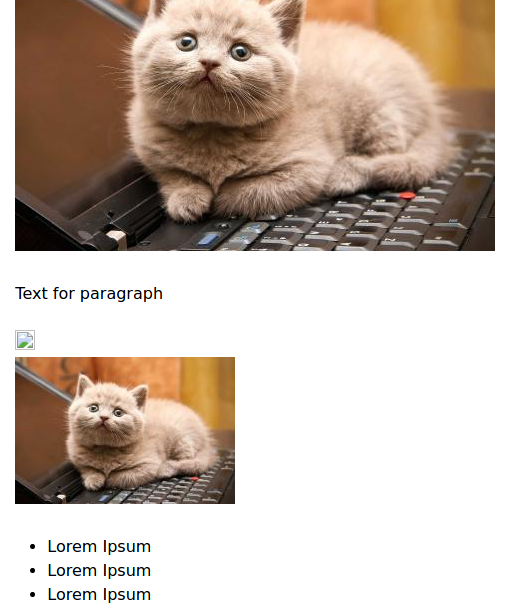
Это выглядит без оформления примерно так:
Модуль Paragraphs предоставляет удобный интерфейс для редактирования landing pages, но оформлять вывод материалов на странице все же придется самому.
Давайте попробуем добавить новый тип параграфа Слайдшоу. Для этого на потребуется модуль который выводит поля друпала в виде галереи, например вот этот Gallery Formatter:
https://www.drupal.org/project/galleryformatter
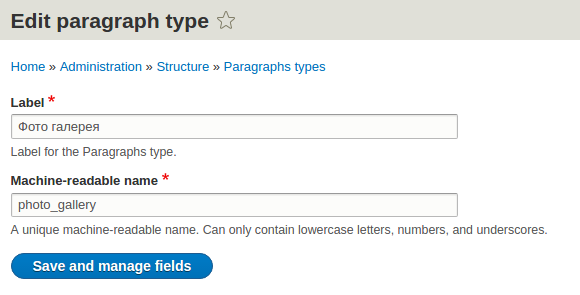
Устанавливаем модуль и создаем новый тип параграфа:
/admin/structure/paragraphs_type/add
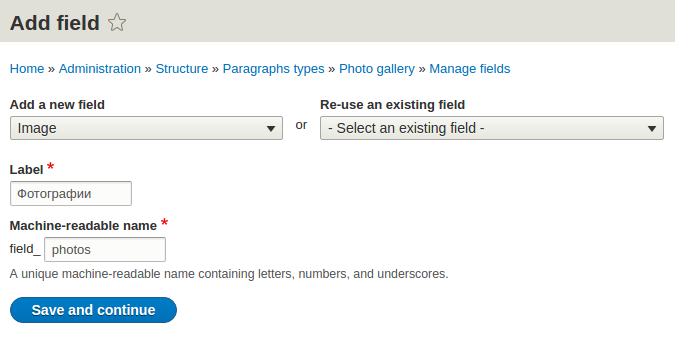
В тип параграфа, теперь добавляем поле Фотографии:
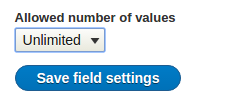
Чтобы фотографий можно было загрузить сколько угодно, поставьте неограниченное количество в настройках поля:
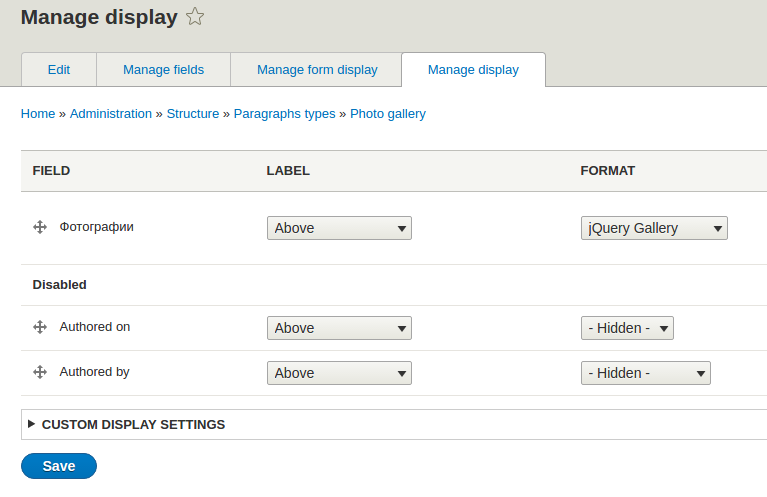
Во вкладке Отображение полей поставьте jQuery Gallery формат для поля изображения:
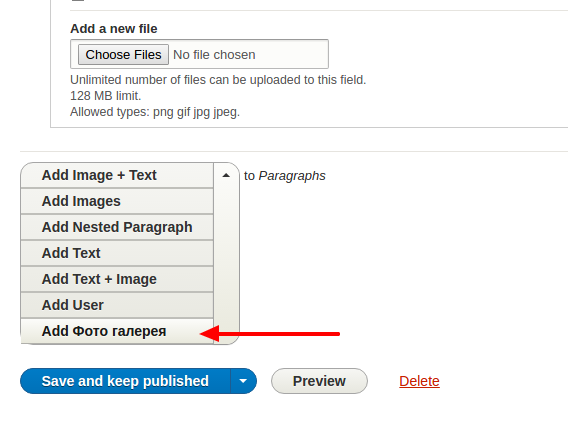
Теперь когда мы редактируем ноду Landing Page, мы можем добавлять галерии как отдельный параграф:
На странице этот модуль без оформления выглядит вот так:
Думаю со временем авторы модуля поправят оформление и он будет выглядит также как и в 7ой версии друпала.
Модуль paragraphs подойдет для landing pages, новостных страниц, блогов, но при этом вам все равно придется подверстать страницы, чтобы они выглядили красиво.












Комментарии
Модуль позволяет с легкостью переопределять шаблоны созданных типов параграфа и выводить поля и обертку в них именно так, как задумывал разработчик. За эту простоту модуль мне очень понравился. При помощи этого инструмента можно с легкостью настроить конструктор блоков на Drupal-сайте.
В 8-9 версиях параграф стал ещё удобнее. Например, благодаря модулю Paragraphs Browser можно легко настроить дружелюбную среду для удобного редактирования контента. А модуль Paragraphs grid позволит настроить параметры сетки для того или иного блока.
В 8-9 версиях проблем с переопределением шаблонов и полей для параграфа у меня не возникло. А вот для 7 версии все оказалось немного сложнее. В посте выше автор использует готовые решения. Я же на всякий случай опубликую решение для переопределения шаблона параграфа и покажу как я получаю там значение нужного мне поля.
Шаг 1. Создаём тип параграфа и поля для него
Создадим тип параграфа (Paragraph Bundles) с названием "image", далее добавим туда поле с изображением, назовём его "field_image". Теперь у меня есть тип параграфа, через который я могу загрузить изображение.
Шаг 2. Переопределяем шаблон и выводим значение поля (url картинки)
Для переопределения шаблона созданного нами типа параграфа создаём файл с названием "paragraphs-item--image.tpl.php", где "image" - имя нашего типа параграфа (Paragraph Bundles). Далее очищаем кеш, после чего Drupal должен увидеть шаблон.
После этих манипуляций выводим в созданном шаблоне нужные нам поля таким вот образом:
<?php$img_url = field_get_items('paragraphs_item', $variables['paragraphs_item'], 'field_image');
?>
<section class="container"<?php print $attributes; ?>>
<?php if (!empty($img_url)): ?>
<?php print '<img src="'.file_create_url($img_url[0]['uri']).'" class="img-responsive" alt=""/>'; ?>
<?php endif ?>
</section>?>
В примере переменной $img_url забираются значения поля изображения, которое мы создали (field_image) стандартным для Drupal способом (field_get_items). Далее я проверяю поле на пустоту и если оно не пустое, вывожу тег![]() , куда подставляю url картинки, используя функцию Drupal file_create_url.
, куда подставляю url картинки, используя функцию Drupal file_create_url.
Что если нужно вывести поле ссылки и отдельно извлечь title и url?
В типе параграфа я создал поле field_link с множественным значением, в настройках поля сделал заголовок ссылки обязательным. Далее в шаблоне нужного мне типа параграфа вывожу это поле следующим образом:
<?php$navitems = field_get_items('paragraphs_item', $variables['paragraphs_item'], 'field_link');
?>
<?php if(!empty($navitems)){ ?>
<section class="container"<?php print $attributes; ?>>
<ul>
<?php
foreach ($navitems as $key => $value) {
$navlink_title = $navitems[$key]['title'];
$navlink_url = $navitems[$key]['url'];
?>
<li>
<a href="<?php echo $navlink_url; ?>"><?php echo $navlink_title; ?></a>
</li>
<?php
}
?>
</ul>
</section>
<?php
}
?>
Надеюсь комментарий кому-нибудь упростит жизнь