Наверно Вы уже знаете как добавлять новые типы материалов, поля и что в друпале можно выводить эти поля по разному. Если нет, то вам следует почитать или посмотреть статьи по этой теме:
2.1. Материалы сайта, типы материалов, ноды.
2.5. Taxonomy - Таксономия, словари и термины
2.7. Field, Entity - работа с полями и сущностями.
2.8. Image - Работа с изображениями, пресеты.
Но к базовым возможностям друпала можно еще использовать и модуль Display suite:
https://www.drupal.org/project/ds
Видео:
https://www.youtube.com/watch?v=y2p2HXUHz3c
Он позволяет выводить поля в определенном шаблоне, например в 2 колонки с шапкой и футером или даже в более сложные шаблоны. Давайте сделаем тип материала объявление и выведим красивую страницу объявления через модуль Display suite.
Модуль Display Suite требует модуль Layout plugin:
https://www.drupal.org/project/layout_plugin
Для начала нужно включить модуль Display suite:
Теперь давайте добавим тип материала Объявление с полями Заголовок (будем использовать тайтл ноды), Категория (термин таксономии), Цена, Описание, Контактный телефон, Фото, Имя продавца. У нас получится примерно такой тип материала:
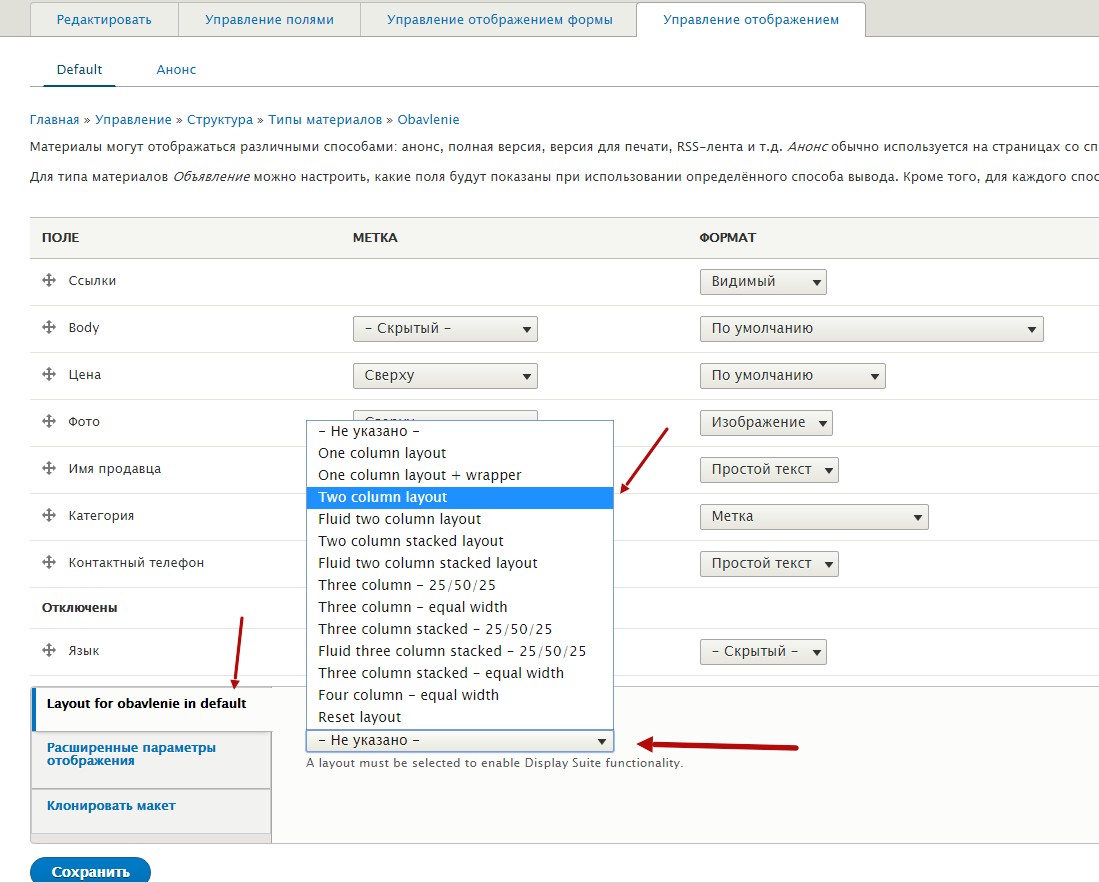
Теперь давайте зайдем во вкладку Управления отображением.
Выбираем во вкладке Layout for (название типа материала) in defaut шаблон который нам нужен. Для начала можете попробовать простой двухколоночный макет.
Теперь распологаем поля как считаем нужным по двум колонкам:
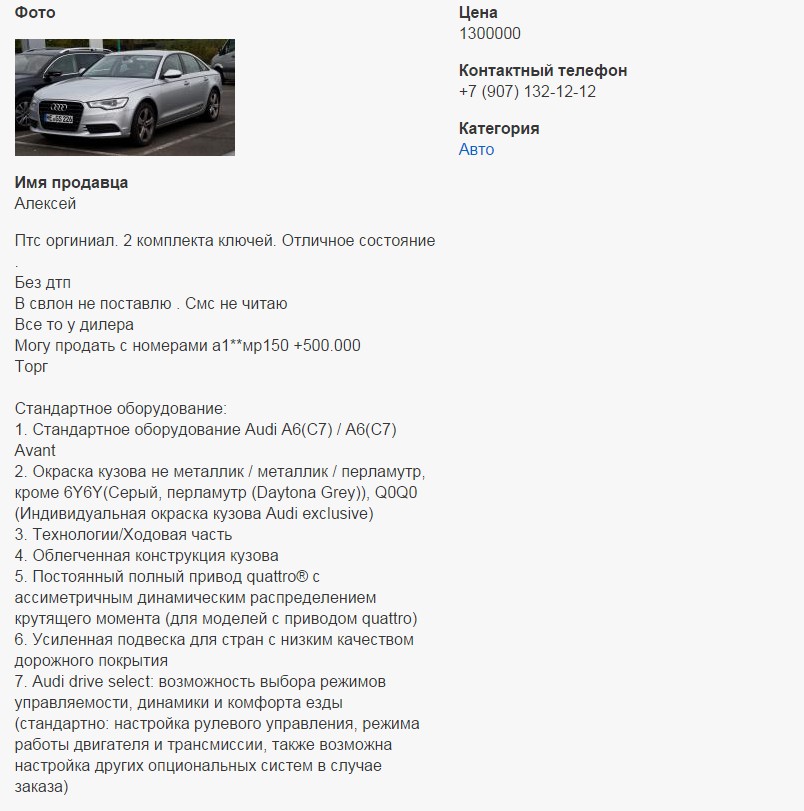
Теперь наше объявление разбито на 2 колонки:
Модуль Display Suite расширяемый, вы можете использовать его для настройки отображения таксономии, пользователей, других сущностей друпала. Также его можно применять для настройки отображения форм редактирования нод, пользователей и прочих сущностей.