есть друпал приложение - dev portal для API Management
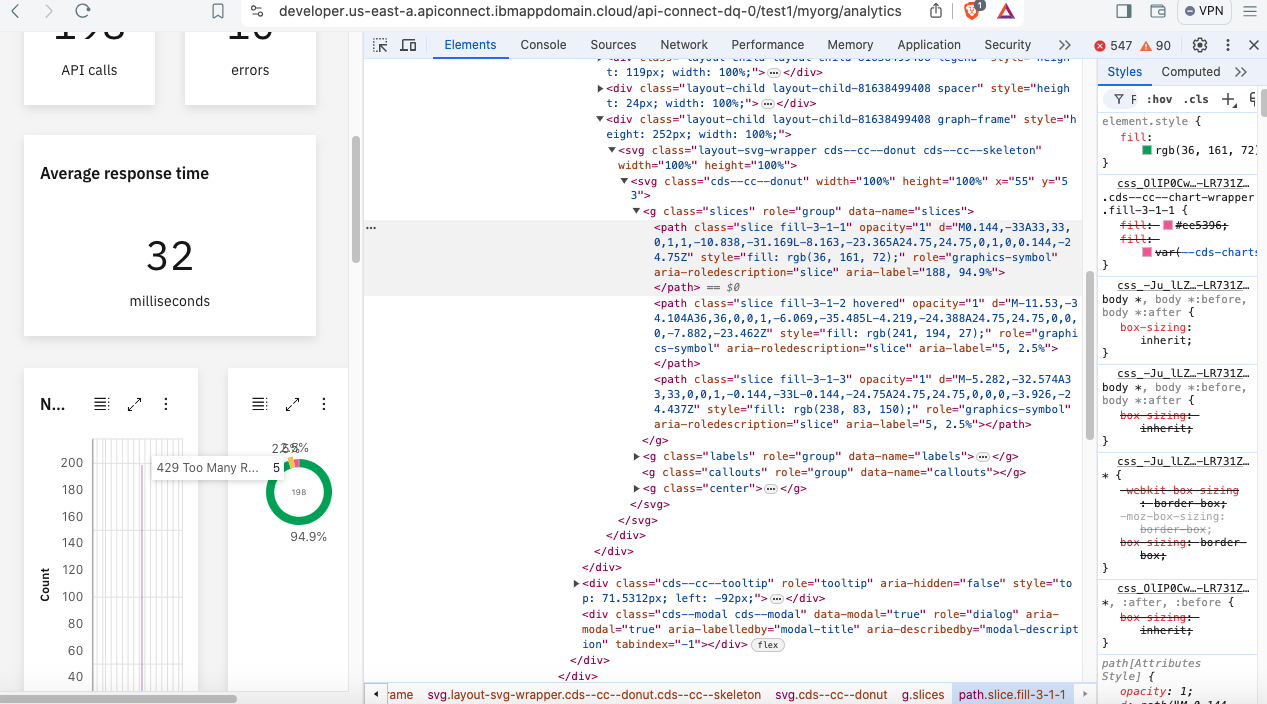
в нем есть страница на которой реализованы графики и диаграммы с помощью carbon charts
https://carbondesignsystem.com/data-visualization/simple-charts/#donut
как ему форсированно 
определить цвета сегментов известно
https://stackoverflow.com/questions/64736104/how-to-set-colors-in-react-...
работает превосходно
но возникают сложности как вставить эту кастомизацию на сайт непонятно как определить в какой теме менять параметры options
есть исходный реакт код кастомизации но как не ищу не могу найти ничего похожего на Donut ни в одном js



Комментарии
хотелось бы понять как к такому подступиться
вот https://carbondesignsystem.com/contributing/code/#step-2:-set-up-your-environment , читайте.
нужен Node.js v18 or above
Git
Yarn
WSL (Windows Only)
вся кастомизация должна теоретически находиться в этом репозиториии :
https://github.com/ibm-apiconnect/devportal
Дело в том что даже неясно откуда этот код React берется на сервере где находится тот js который потом генерирует чарты чтобы его как то поправить на сервере а идеально было бы override добавить в тему чтобы например css заменял цвета правильно. я догадываюсь что нужно зайти как администратор и определить в какой теме этот код находится но не могу понять где именно искать
возможно нужно экспортировать все темы из командной строки
./apic-slim --mode portaladmin -s platform-api.*.apiconnect.automation.ibm.com -o api-connect-64 -c test1 site:create-export
и потом в экспортированном поискать
нужно мнение человека который больше понимает в том как работает друпал с реакт клиентом в браузере