Приветствую.
Drupal 9, CKeditor из ядра.
Еще с семёрки преследовала эта проблема. CKEditor даже в режиме Full HTML подрезает фрагменты кода. Например, с Font Awesome.
Нажимаю в редакторе "Источник", в код вставляю
<i class='fab fa-facebook-f'>
Если сохранить, то всё хорошо. Но стоит перейти в редактирование ноды или даже просто нажать туда-сюда кнопку "Источник" - ckeditor этот фрагмент кода удаляет.
Кто-нибудь сталкивался? Побеждал проблему?

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
Да, это известная проблема. В семерке она решалась добавлением параметра
config.allowedContent = true;Для Drupal 9+ этот параметр тоже работает, но нужно использовать дополнительные модули типа ckeditor_config
вчера это делал и сейчас еще раз попобовал - не помогает
кеш чищен
В формате Full HTML точно теги не блочатся? В частности тег
<i>нужно добавлять в список разрешенныхя ядреном модуле CKEditor нет таких настроек как разрешенные или запрещенные теги. По крайней мере не нахожу их
Это не в CKEditor, а в формате ввода Full HTML нужно смотреть
именно там и смотрю
Так у Вас код битый: кавычка открывается и не закрывается. Наверняка Correct faulty and chopped off HTML срабатывает. Или отключите эту настройку, или уж пишите корректный код.
это скопировано по первой попавшейся ссылке. В реальном проекте код не битый.
К тому же отключение настройки с исправлением битого кода не даёт результатов.
Проблема в том, что вы вставляете пустой тэг, а CKEditor пустые тэги удаляет, независимо от никаких настроек. Но выход довольно прост:
такой код он исправил на:
<p><em> </em></p>А вот это уже какая-то странная настройка преобразовывать i в em. Наверное b в strong тоже переделывает. В разрешённых тэгах есть?
в ядреном модуле CKEditor нет таких настроек как разрешенные или запрещенные теги. По крайней мере не нахожу их
Смотрите в приложении настройках текстового формата
именно там и смотрю
В настройках поле с допустимыми тегами даже не появляется если не поставить крыж на Limit allowed HTML tags and correct faulty HTML. В формате Full HTML по умолчанию этот крыж не стоит, на то он и Full. Значит по идее все теги должны проходить?
Я попробовал на своем сайте - при формате Full HTML ничего подобного не происходит, код остается в неизменном виде, сколько ни нажимай на Source. А вот в формате Basic HTML происходит именно так, как Вы описали. Надо смотреть настройки Full HTML, возможно там что-то сломано.
Наверное, пора уже просить скриншот настроек текстового формата
У меня эта проблема до сих пор еще с восьмерки. Там тоже самое было, не решил и забил на это дело. Сейчас столкнулся снова.

Кстати, пока гуглил нарывался здесь на форуме на такую же тему. Так же ответчики не понимали почему у автора топика не работает. Там тоже решения не нашел.
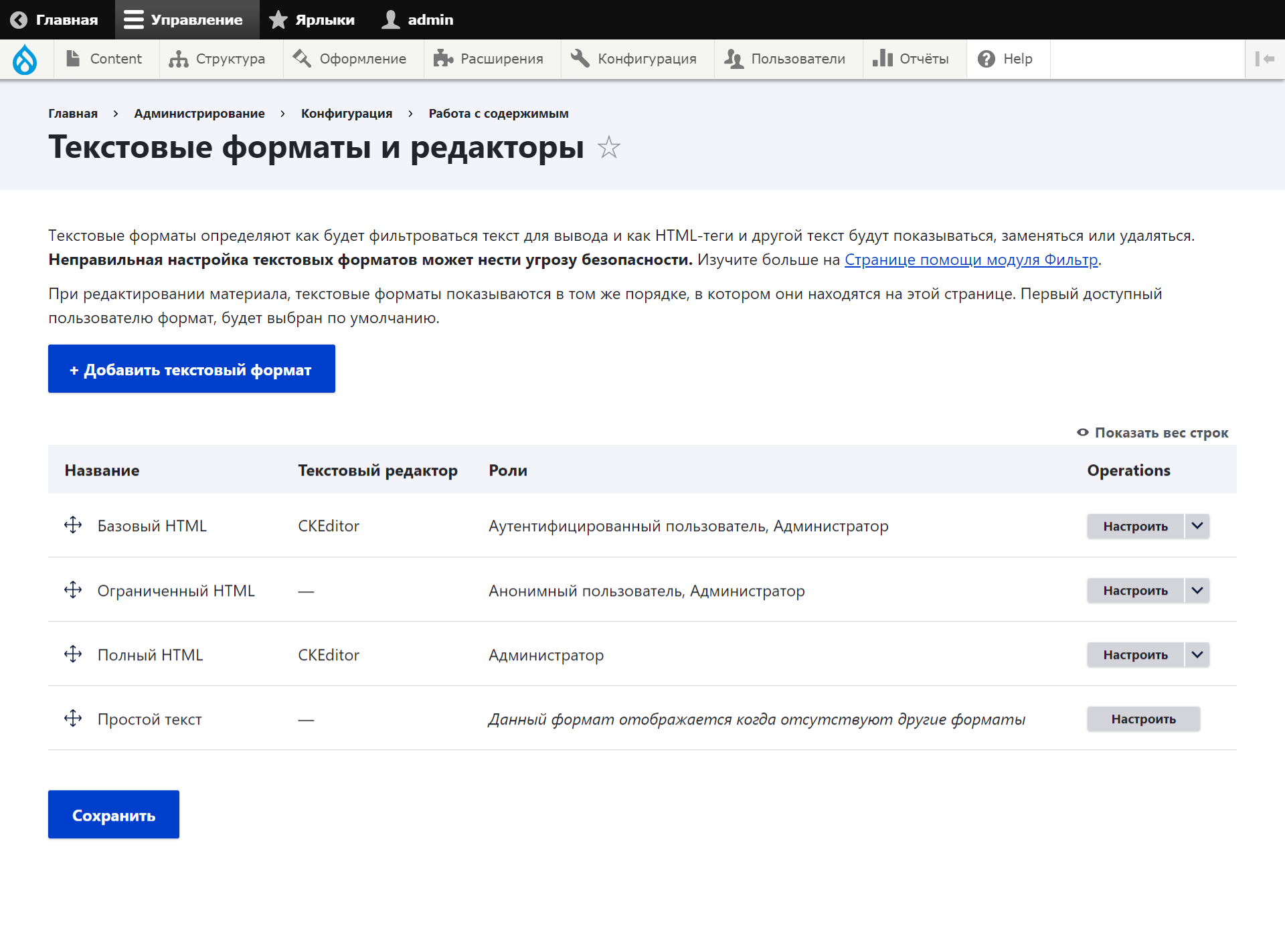
Вот скрин настроек.
Модуль CKEditor 4, который из коробки в девятке вообще только что отвалился после обновления ядра. Попробую экспериментальную версию 5Удалил и установил ckeditor 4, который шел из коробки. Заработал.
Не знаю кто пометил "лучший ответ" и тема выглядит будто решена. Это не так.
Редактор всё так же режет код. А постом выше имел ввиду, что после обновления друпала у меня начали появляться белые страницы с ошибками. В логах ругалось на ckeditor. Его переустановил и ошибки ушли. Только это. А суть этой темы всё равно осталась прежней.
С обновление друпала до 9.5.0 и переходом на CKEditor 5 проблема почти ушла. Он теперь не режет код font awesome, а обрамляет его тэгами