Приветствую специалистов по высокоуровнему фронтенду.
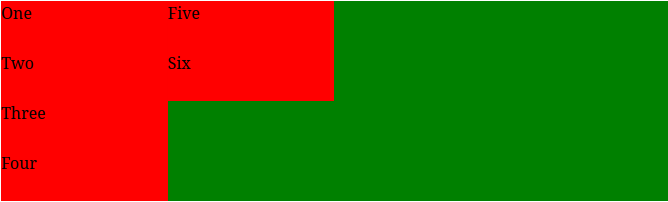
Подскажите как сделать, чтобы значения выстраивались столбиками в контейнере. Т.е. так:

Фидл:
https://jsfiddle.net/PlayboyZP/pds9qctr/
HTML:
<div class="all">
<div class="item">One</div>
<div class="item">Two</div>
<div class="item">Three</div>
<div class="item">Four</div>
<div class="item">Five</div>
<div class="item">Six</div>
</div>
<div class="item">One</div>
<div class="item">Two</div>
<div class="item">Three</div>
<div class="item">Four</div>
<div class="item">Five</div>
<div class="item">Six</div>
</div>
CSS:
.all {
height: 200px;
width: 100%;
display: flex;
flex-direction: column;
flex-wrap: wrap;
background: green;
}
.item {
width: 25%;
height: 25%;
background: red;
}
height: 200px;
width: 100%;
display: flex;
flex-direction: column;
flex-wrap: wrap;
background: green;
}
.item {
width: 25%;
height: 25%;
background: red;
}



Комментарии
Используй лучше column count, а не flex
column count когда-то пытался приспособить - поимел проблемы в некоторых браузерах. Да и отображается результат по-разному. Не знаю, как сейчас в современных версиях браузеров с этим обстоят дела.
height: 200px;
width: 100%;
display: flex;
flex-direction: column;
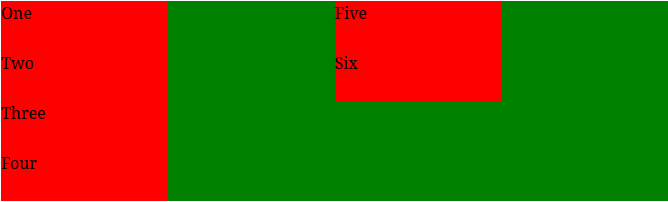
align-content: flex-start; /* !!! */
flex-wrap: wrap;
background: green;
}
Спасибо! 🤝
Пробовал вместо align-content использовать свойство align-items. Видимо оно для другого.
Не совсем понимаю, как с помощью column count сформировать столбики. Оно все в строку идет.
https://jsfiddle.net/PlayboyZP/h4ezr3ps/
https://jsfiddle.net/gLd9qa07/
надо использовать column-fill: auto.
Там с колонками есть ещё пару интересных свойств
А как в твоем примере убрать отступ между 1й и 2й колонками?
column-gap: 0;Спасибо, думаю пригодиться.