
Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+
Поддерживать инфраструктуру Drupal.ru нам помогает компания ДАЛЕЕ


Комментарии
С помощью регионов темы оформления и css
Подробнее пожалуйста по поводу "помощью регионов темы оформления". Не понятно как это
1. В /admin/structure/block вставить блок с вебформой.
2. С помощью css привести к нужному виду.
1) У тем оформления есть регионы. Добавляем например регионы header left и header right
2) В шаблонах делаем html разметку в виде двух блоков
3) В одном блоке делаем вывод региона header left, в другом header right
4) Добавляем один блок в регион header left, другой в header right
Сейчас то же самое и даже быстрее можно сделать через Layout Builder
Есть ещё варианты?
Возьмите вордпресс с элементором и мышкой накликайте..
Зачем мне на дубовый вордпресс время тратить если я с друпал работаю.
Как я понимаю, со знаниями html и сss у вас не очень, иначе такие вопросы бы не задавали?
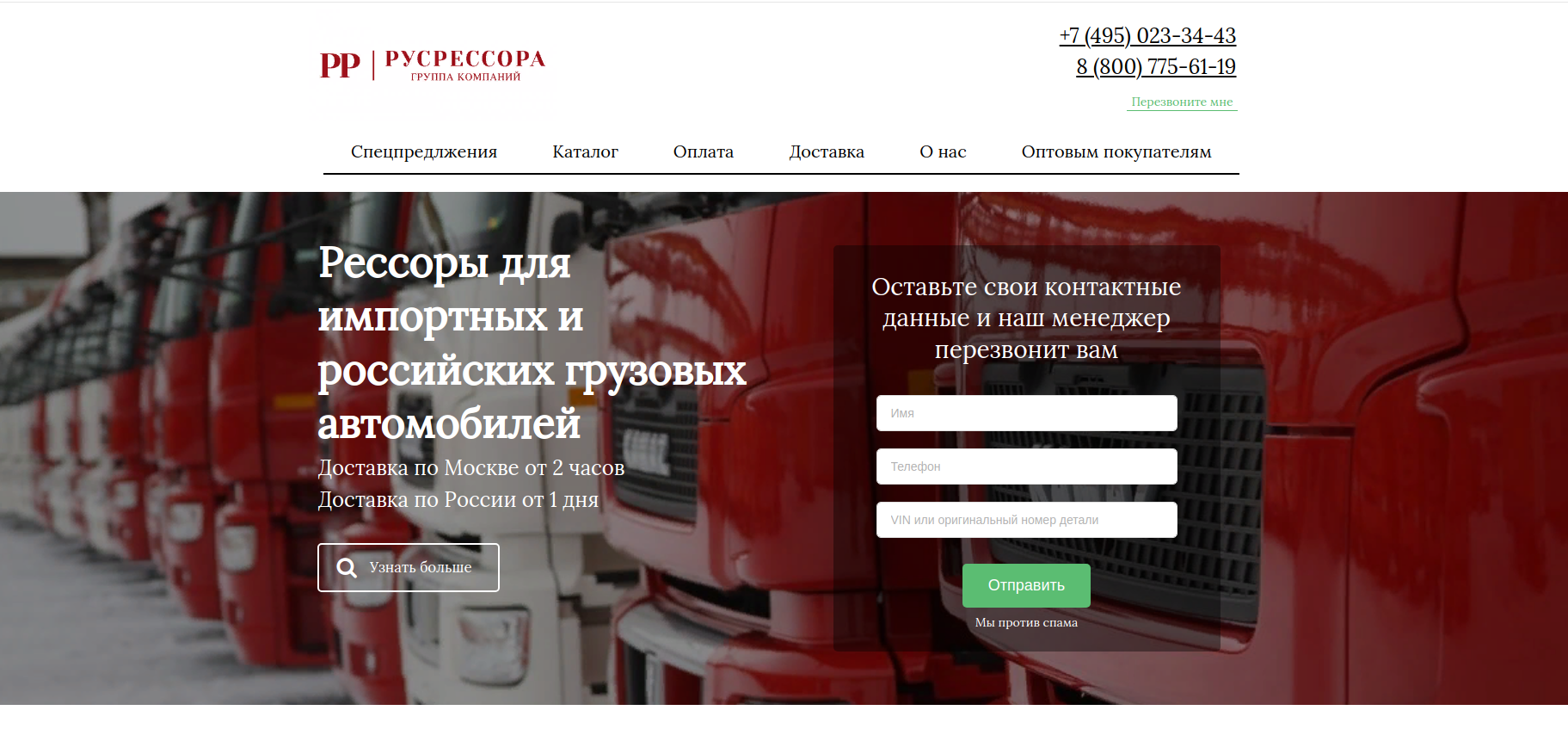
По внешнему виду, у вас на картинке регион с фоновым изображением и два блока в ряд, один с текстом и кнопкой (кнопку надеюсь сможете оформить?) и второй с webform
Если это не единственный момент на сайте, тогда попробуйте использовать что-то из визуальных билдеров: Layout Builder с модулями https://www.drupal.org/project/bootstrap_layout_builder и https://www.drupal.org/project/layout_builder_blocks и https://www.drupal.org/project/layoutcomponents
или https://www.drupal.org/project/gutenberg
Знания html и css есть. А вот знания друпал 9 скудные. Благодарю за ответ!
Возможно вам подойдёт https://www.drupal.org/project/insert_block