Спустя 8 месяцев разработки рад представить любителям платформы Drupal 8 конфигурацию интернет-магазина SiteCommerce — это не Ubercart или Drupal Commerce. SiteCommerce — новый модуль, который позволит быстро и легко создать интернет-магазин с минимальными настройками.
Демо-версия http://sc.filinkov.ru/


Комментарии
Это, конечно здорово, но есть вопросы
1. Доставка
2. Корзина(на демке, странное поведение - попал в неё всего 1 раз, даже сам не знаю как)
3. Поддержка склада
4. Воркфлоу самого заказа (корзина-> подтверждение->оплата->доставка )
Это все будет. Сейчас конфигурация развивается под конкретных заказчиков. Поведение корзины это отдельная тема. Есть возможность для каждого товара отдельно задавать поведение при нажатии добавить в корзину. Доступны три варианты: отображать сразу форму быстрого заказа, классический переход в корзину и форма заказа (полноценная с адресом доставки). Так же, что не мало важно, настройки карточки товара позволяют адаптировать ее как для товаров, так и для услуг, причем можно конфигурировать названия кнопок заказа и описание над формой заказа. Поддержка склада - это следующий этап развития, для большинства моих клиентов склад не нужен, но уже сейчас конфигурация развивается в сторону поддержки склада и кабинета приема и обработки заказов (делается для одной сети автозапчастей). С введением онлайн касс усложнился процесс интеграции. Сейчас решается вопрос по интеграции с Яндекс.Касской.
Корзина не идеальная, будет еще доработана отображением товара и ссылками на карточку товара.
Данное решение подойдет не каждому. Но как и 7 версия уверен найдет своего потребителя.
Есть возможность реализации параметров товаров, пока в виде таблицы (скриншот во вложении).
Так же возможно будет кому-нибудь интересен модуль прайс-лист https://filinkov.ru/press-centr/stati/kak-sozdat-prais-list-v-drupal-8-m...
Пример https://medcenter.pro/laboratornye-analizy
Чуть позже гляну кодовую базу. Единственное, что если уж предлагаете решение, не лучше ли было бы оформить в инсталяционный профиль?
Возможно вы и правы. На все времени не хватает )
Спасибо за ваш труд! Тоже постараюсь посмотреть код на досуге.
Спасибо! Ошибку с корзиной исправил. Это даже не ошибка, а особенность работы кэширования модуля Internal Page Cache, который для интернет-магазинов необходимо отключать если требуется взаимодействие с пользователем. Это официальные рекомендации описанные тут https://www.drupal.org/docs/8/administering-drupal-8-site/internal-page-... (Websites that serve personalized content to anonymous users (dynamic, per-session, e.g. a shopping cart) will want to disable the Internal Page Cache module.)
Спасибо. Ваша работа достойна уважения!
Продолжайте, будем следить.
@todo
- Каталог товаров с умными фильрами
- Доставка
- Оплата
- Добавить в корзину из списка товаров, а не только со страницы товара
- Сделать добавление в козину ajax
- Сделать корзину ajax
P.S. Проблемы с кешем видимо продолжаются ...

- Добавил товар в корзину отправил заказ,
- потом еще раз добавл - на странице товара пишет уже есть в корзине,
- в корзине пусто - пишет добавьте товар!
Спасибо! Проверю эти недочеты.
Посмотрите, пожалуйста мою проблему...
Интересно.
А чего не коммерц?
хех. Ну так-то себе-то наверное да, а... што потом, што потом?
Ну и контрибы же коммерцовские, там же и полезный функционал бывает...
Не, я не осуждаю ни в коем разе, альтернатива это всегда хорошо. Но интересно мнение друпаллера с 9- летним стажем о корзиностроениях.
А где сам модуль-то?
https://filinkov.ru/press-centr/stati/besplatnyi-internet-magazin-sitecommerce
И не забудьте сделать профиль инсталяционный.
Пишет The website encountered an unexpected error. Please try again later.
А что такое профиль инсталляцилнный?
Файлы закинул на сайт. Базу данных импортировал, данные базы данных в конфиге сайта поменял... Что еще не сделал? Попытался файлы папки site поменять доступ по аналогии с прошлым сайтом... но толку мало
- развернуть базу
- убить файл sites/default/settings.php
- скопировать sites/default/settings.default.php в sites/default/settings.php
- install.php , выбрать базу куда развернулись, скажет - ok ob
Че-то не получается, инсталляция прошла как положено, базу подсунул - он сказал, что сайт уже установлен... а щелкаешь по главной - белая страница
Белая страница - см. лог сервера!
Я в этом плохо понимаю:
PHP Fatal error: Default value for parameters with a class type hint can only be NULL in home/site.ru/public_html/modules/custom/kvantstudio/modules/site_commerce/src/Controller/SiteCommerceDatabaseController.php on line 44, referer: http://site.ru/user/login
Сейчас проверю, в чем проблема.
Вот это уже вопрос к ТС.
Ну как? В чем?
Ответил на почту
А как вывести, и под категории товаров в меню?
Для этого нужно в теме оформления в hook_preprocess_page() модифицировать функцию загрузки категорий
<?php// Каталог первого уровня для меню.
$terms = \Drupal::service('entity_type.manager')->getStorage("taxonomy_term")->loadTree('site_commerce', 0, 1, TRUE);
$variables['terms'] = [];
foreach ($terms as $term) {
// Кол-во товаров в категориии.
$count_products = \Drupal::service('site_commerce.database')->countProducts(1, $term->id());
// Перечень корневых категорий.$variables['terms'][$term->id()]['name'] = $term->getName() . ' (' . $count_products . ')';
// Перечень дочерних категорий.$children_terms = \Drupal::service('entity_type.manager')->getStorage("taxonomy_term")->loadTree('site_commerce', $term->id(), 1, TRUE);
foreach ($children_terms as $children_term) {
// Перечень дочерних категорий.
$variables['terms'][$term->id()]['children'][$children_term->id()]['name'] = $children_term->getName();
}
}
?>
А в шаблоне вывести, что то типа:
<a class="dropdown-item" href="{{ path('entity.taxonomy_term.canonical', {'taxonomy_term': tid}) }}">{{ data.name }}</a>
{% for ctid, cdata in data.children %}
<a class="dropdown-item" href="{{ path('entity.taxonomy_term.canonical', {'taxonomy_term': ctid}) }}">{{ cdata.name }}</a>
{% endfor %}
{% endfor %}
Доступна для скачивания Конфигурация SiteCommerce-8.x-1.0-beta2.
Основные отличия:
Один из последних реальных сайтов на базе нашего модуля магазина https://hc66.ru.
в beta5:
в прошлой версии работало
в прошлой версии работало
а не подскажите, с каждой в будущих версиях как безболезненно переходить на новую версию, с сохранением базы?
очень хотелось бы еще связку фото и товарной позиции, типо пролистал на нужную и выбрал в покупку и именно эта позиция выбралась
Добрый день. Можно более подробно по каждому вопросу: что конкретно не так складывается в корзине, что значит не сохраняется более 11 строк. По поводу дополнительных позиций товаров имеется ввиду параметры товара?
Здравствуйте!
Возможны ли в карточке товара, при использовании модуля, опции?
Например, товар "Орехи", и в нем упаковка 100гр с фото - 100руб, 500гр 500 (тоже с фото), 100гр - 1000?
Такая функция в разработке. Посмотрите демку видео с тем как можно будет использовать характеристики товара https://yadi.sk/i/2i1GNZET3a9iNn
@filinkov.ru ссылка на демо (http://sc.filinkov.ru) из поста не работает
Не могу найти кнопку редактирования поста, так бы поправил. А вообще С 01.09.2018 г. открыта новое направление разработки модуля. Все исходные файлы доступны в репозитории на github — https://github.com/kvantstudio.
Установка выполняется через composer https://filinkov.ru/ustanovka-internet-magazina-sitecommerce-cerez-composer
На редактирование постов есть временнОе ограничение.
Github и composer - это отлично, спасибо
Приветствую! Не подскажете, можно ли SiteCommerce внедрить в уже существующую тему и если да, то сделать это можно только через composer? Заранее спасибо.
В настоящее время привязка к bootstrap в шаблонах убрана, поэтому можно внедрить на любой готовый сайт. Установка через composer не обязательно, но надо правильно загрузить тогда все библиотеки. Хотя в этом нет смысла так как установка через composer полностью автоматическая и нет никаких проблем ее запустить, хотя бы на локальной версии сайта, а потом все залить на сервер. Есть ряд специальных twig функций. Например, для вывода корневого каталога — {{ getCatalog() }}.
Здравствуйте!
Мы научились делать сайты на друпале и теперь хотели бы интернет-магазин.
Но требуется хорошая интеграция с 1С-Предприятие 8.3.:
1) по товарам, 2) по остаткам товаров, 3) по резервированию заказа, 4) по подтверждению оплаты.
5) Кроме того, нам требуется составлять заказы в штуках и упаковках.
Скажите пожалуйста, решаются ли эти вопросы данным модулем? Как ознакомиться?
Добрый день. Во-первых у данного модуля планируется в 1-2 квартале 2019 интеграция с модулем media и отказ от использования обычных полей с файлами. Во-вторых возможна любая интеграция при написании модуля прослойки под вашу структуру. В третьих даже при существующей подсистеме импорта из xls работает интеграция с 1С (но она будет улучшаться).
Показать структуру файла прямо сейчас не смогу. Фактически есть 2 файла xls один со структурой каталога, второй с товарами. Любой программист 1С сформирует его легко из базы 1С. Далее такие файлы могут автоматом выгружаться на сервер по FTP и уже средствами сайта по крону происходит импорт товаров и изменения в каталоге в фоновом режиме.
Подписывайтесь на мой канал https://www.youtube.com/user/kvantstudio, планирую сделать подробный видеокурс по настройке конфигурации с нуля.
21.10.2020 выпущен релиз с поддержкой Drupal 9.1
https://filinkov.ru/press-centr/stati/besplatnyi-internet-magazin-na-drupal-za-10-minut
Доброго времени суток!
Имею ошибки при установке модуля через Composer
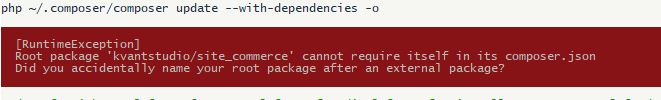
1
[RuntimeException]
Root package 'kvantstudio/site_commerce' cannot require itself in its composer.json
Did you accidentally name your root package after an external package?
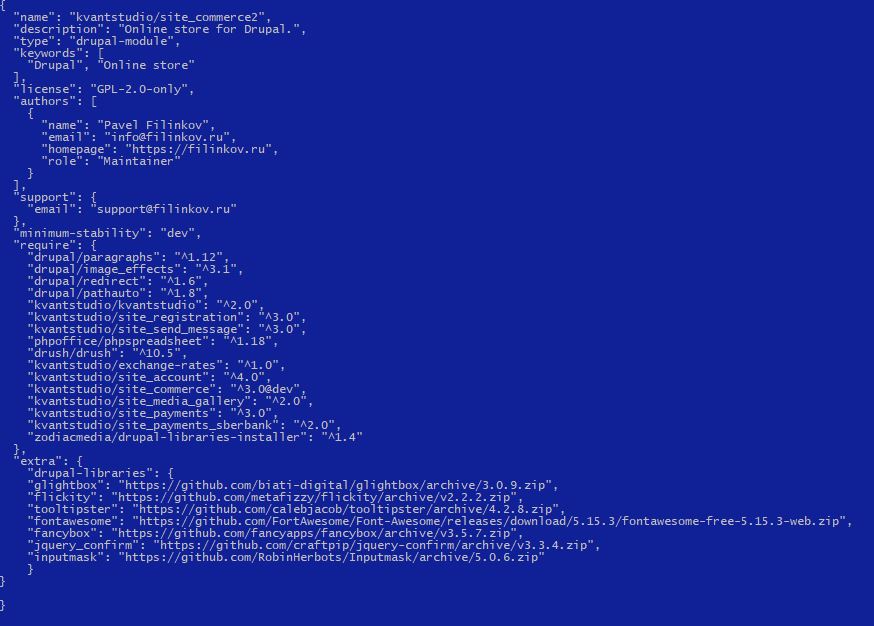
я переименовал имя проекта в «kvantstudio/site_commerce2»
2 обновил Composer до 2 версии )
3 и всёравно с ошибками протекает процесс.. (см скрины)
скрин по 1


конфиг
скрин к ошибке 3 (при обработке composer.json)
что делаю не так? )
Сейчас протестируем с Drupal 9.3
Где Вы взяли это конфиг composer.json? Что это вообще ))) Какой то венегрет из разных конфигов
Так написано:
Порядок установки
Добавить в composer.json в корне проекта. )
Я распаковал и добавил к существующему содержимому json )
Заменить наверно е получается ? )
Дефолтный конфиг который был вот
{
"name": "kvantstudio/site_commerce",
"description": "Online store for Drupal.",
"type": "drupal-module",
"keywords": [
"Drupal", "Online store"
],
"license": "GPL-2.0-only",
"authors": [
{
"name": "Pavel Filinkov",
"email": "info@filinkov.ru",
"homepage": "https://filinkov.ru",
"role": "Maintainer"
}
],
"support": {
"email": "support@filinkov.ru"
},
"minimum-stability": "dev",
"require": {
"drupal/paragraphs": "^1.12",
"drupal/image_effects": "^3.1",
"drupal/redirect": "^1.6",
"drupal/pathauto": "^1.8",
"kvantstudio/kvantstudio": "^2.0",
"kvantstudio/site_registration": "^3.0",
"kvantstudio/site_send_message": "^3.0",
"phpoffice/phpspreadsheet": "^1.18"
}
}
Неправильно Вы понимаете как работать с composer в корне проекта. Я обновил инструкцию по установке и выпустил обновление, которое устраняет ошибки при установке модуля управления товарами.
https://gitlab.com/SiteCommerce/site_commerce/-/blob/master/README.md
Повторите в точности все пункты как написано.
Отлично, буду пробовать ) и исправлять свои кривые руки )))
Спасибо! ))
Поставилось но с ошибками. Paragraph не создался и ошибки в Ajax почту тоже не отправляет.
(
Но уже прогресс )
вот подробно ошибки после включения drush-ем модуля site_commerce_product
http://flayleks.ml/error_log.txt
может есть какие идеи?
Спасибо заранее..!
Может в адресе дело ещё.. composer ставит drupal в директорию web
И адрес получается site.com/web/...
Скорее всего в этом проблема, научитесь правильно устанавливать Drupal
Конфигурация Paragraph отсутствует в сборке модуля их нужно создавать вручную через настройки модуля Paragraph либо отказаться от их использования добавив в тип товара обратно поле body. Отсутствует по причине того, что для качественной работы с параграфами требуется их темизация через тему оформления.
Через Drush en ставить нельзя, он в последних версиях Drupal крэшит базу данных.
И правильно делает.
А это уже не к композеру, и даже не к друпалу, а к настройкам Вашего веб-сервера.
) ок, спасибо ковыряю дальше )