Всем привет, вот уже два месяца как я пытаюсь запустить сайт на друпале)) и накопилось несколько вопросов касающиеся пункта меню.
1) Вступление: изначально, при создании меню была проблема с отображение дочерних элементов. Они вовсе не хотели отображаться и не было их в элемент инспекторе. Было решено установить Superfish. Вроде работает, но немного грязная верстка, т.к. он добавляет некоторые свои части. Так вот, сегодня я беру и добавляю меню стандартное, и оно начинает отображаться, но как оказалось дочерние элементы не прорисуются, если в меню родителю не указать, чтоб список был раскрытым. Собственно, думаю, проблем нет. Будет раскрытым, а я уже так доиграюсь с твиг файлом немного. Но откуда не понятно ul ребенка имеет style='display: block', оно было бы логичным если бы этот стиль передался через аргументы, на которые можно повлиять, но в твиг файле видно, что если это дочерний элемент, тогда "ul" без каких либо классов и стилей.
ВОПРОС: как можно решить проблему с нормальным отображением пункта меню. Готовая верстка с рабочим меню имеется и работает. Но вот не понятно как мне нужно скрывать дочерние элементы меню, если жестко прописано display: block и самое главное, где прописан?
2) В силу того, что мне нужно было сделать сайт на нескольких языках было решено не переводить меню, а сделать для каждого языка свое меню, чтоб можно было для них и ссылки делать разными, т.к. url на переводы не делятся.
Добавил я блок переключателя языка, но вот вопрос, можно ли сделать его частью меню. Каким-то образом добавить, чтоб он выглядел также как меню. Ранее был скачан плагин "Language Switcher Menu" и он работает, но почему-то только для одного меню. Некак тотже RU отобразить на всех трех меню.
Помогите пожалуйста с проблемами описанными выше. Уже запарился искать решение 
Спасибо!


Комментарии
На картинке видно, что нет никаких параметров у UL ребенка
Или я чего-то не понял все-таки, или вам нужно просто выставить соответствующие языки в каждом меню. После этого при смене языка должно активироваться меню, которое имеет этот зык.
проблема в том, что добавив языки как обычный пункт меню, мне нужно указать ссылку. К примеру, я нахочусь сейчас по ссылке https://site.test/en/vps - при нажатии на RU меня должно перекинуть на русскоязычную версию https://site.test/ru/vps. Каким образом я могу прописать ссылку для смены языка, если не знаю где нахожусь.
Дык это же стандартный суффикс пути. Поставьте вот это https://www.drupal.org/project/lang_dropdown, работает отлично, пользуюсь только им. Были на странице VPS, после переключения на ней же и остаетесь, просто подтягивается перевод материала.
Это я ставил, его сложно переделать и интегрировать в мое меню. Так а как указать в ссылке суффикс пути? такое возможно? Мне только это и нужно сделать, если такое возможно вообще.
Да можете просто руками его заколхозить в ссылке))) /ru/vps & /en/vps. В чем тут проблема? Не понимаю.
т.е. без доп модулей нельзя иначе?
В Друпале реализация многоязычности, пожалуй, "лучшая в классе". Зачем Вы пытаетесь изобрести какой-то ацкий велосипед на квадратных колесах, вместо того, чтобы разобраться и сделать нормально?
Согласен.
я поэтому и прошу помощи, хочу, чтоб было правильно но как правильно не понятно? По документации рекомендуют для каждого языка сделать свое меню - разве это не правильно?
Правильно -- добавить пунктам меню перевод посредством Translate.
Мне нужно для каждого языка использовать разную ссылку.
Перевод не поддерживает использовать разные ссылки для разных языков.
Разная ссылка -- совсем разная или вы снова про суффикс (ru, en)?
нет, не про суффикс.
Пример:
RU: /vydelenii-server-evropa
EN: /dedicated-server-evropa
Я вижу только вариант, который написал первым: создавайте меню для каждого языка, пишите в него ссылки разные, суффикс, как понимаю, тупо нужно также в эти ссылки прописать. Иного решения в голову пока не приходит.
переводом подобное сделать сложнее. Поэтому и сделано было для каждого языка свое меню. Не понимаю, почему это не правильно если честно. И как все же быть с суффиксами, решают же люди данную проблему как-то
Если делать правильно, то каждой ссылке меню надо назначить язык. Соответственно на каждом языке будут отображаться свои ссылки. Причём ссылки могут быть разные. То есть для каждого из языков будет отображаться свой набор ссылок.
И где это ссылке в ядре можно добавить язык? Именно ссылке, а не всему меню. Можно контрибом добавить такую возможность, но из коробки нет такой возможности. Перевод пункта можно добавить, а линк общий.
Когда добавляешь пункт меню, указываешь язык для него и он переводится полностью, как любая другая сущность. В итоге, если, к примеру, в меню 5 пунктов и они все переведены на 2 языка, то в админке в меню будет 10 пунктов.
Да это известно, вопрос про линк, который изначально для всех языков. Вопрос же у человека именно про него, если упростить.
Так оно всё целиком переводится. Вернее создаются просто разные ссылки меню для разных языков.
Ну и опять же, если это ссылка на ноду, то она всегда подтягивает нужный алиас из нужного языка.
Дык с алиасами и суффиксами понятно. Там задача другая)))
Разные ссылки -- речь про суффиксы опять же??? Если нет, то нет варианта из коробки подменить сам линк.
Никакие не суффиксы, а тупо разные ссылки. Вот прямо совсем разные.
Опишите принцип кратко. В коробке нельзя дать другой линк в переводе. Нужен контриб для этого. Либо мы все-таки о разном вообще говорим. Либо я вообще ничего не знаю про переводы Друпала))) Буду рад просвещению, хотя делал и правильным, и кривым способом мультиязычность.
А зачем так делать-то? А если языков - десять, то будет 50 пунктов? И как в этой каше потом разбираться?



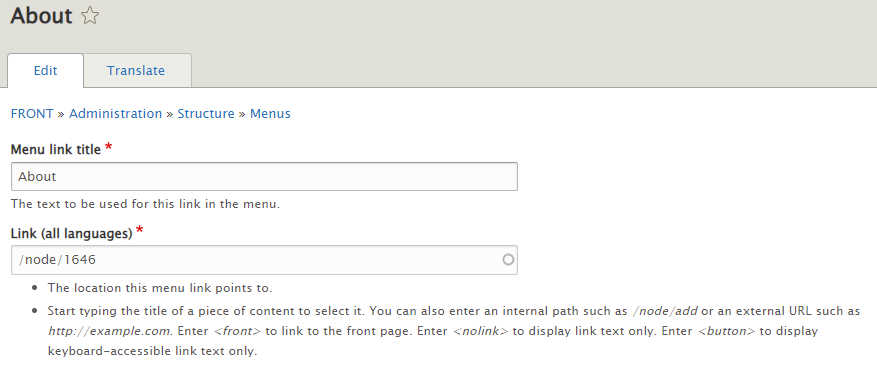
У меня например все ссылки заданы как "All languages", переводится только сам текст, ссылка типа /node/XXX задаётся один раз, языковые префиксы подставляются автоматически.
Все верно относительно меню, по правилам. Только вот задача другая. И решения для нее нет стандартными средствами ядра. НЕЛЬЗЯ дать ссылку меню иную: написано же "all languages". И нельзя в ядре для каждой ссылки создать отдельный путь. Если кто-то ткнет меня носом, как это реализовать, буду только рад)))
Зачем так делать - хз, раньше по-другому оно не работало)) сейчас глянул последние проекты, там действительно пункты меню переводятся, а не дублируются.
Но у меня другой вопрос: а почему бы тогда не задавать нодам на разных языках разные алиасы? Это же полностью решает проблему.
С нодами конечно, но речь же про линки меню)
А линк меню, один для всех языков, вводится как /node/xxx. Но таким его видит только админ в админке. Юзеры видят только алиасы, которые могут генериться разные для разных языков (если нужно).
Получается решение такое: 1) для перевода свой алиас ноды, 2) а в меню общий линк на номер ноды просто, 3) после перехода срабатывает алиас. Так предлагаете?
1 и 2 верно, а в 3 нет необходимости: несмотря на то, что в меню указан путь /node/xxx, ссылка генерится Друпалом уже на алиас для соответствующего языка, так что никакого редиректа и нет. Возможно где-то в настройках Pathauto раз и навсегда настраивается, что именно алиас является каноническим путем. Сейчас точно не помню, а проверять с телефона сейчас не с руки.
Ну, редирект я условный предположил. Все, ухожу из ветки)
не понимаю как.
Представим, что у меня есть 3 страницы:
1)site.test/ru/vps
2)site.test/ru/vydelenii-server-evropa
3)site.test/ru/ssilka-liubaia
Главная страница на русском у меня выглядит таким образом - site.test/ru
В пункте меню у меня есть возможность нажать на en. Если я нахожусь на страничке 1)мне нужно прописать ссылку /en/vps и для каждой страницы соответственно.Но так же ведь нельзя делать. У меня одно меню к примеру и одна ссылка en. Как я могу ей прописать ссылку типа - /en/[наше местоположение]
Никак. При нажатии на en кинет на главную на англ. При нажатии на ссылку меню site.test/en/vps кинет на англ версию ВПС. А вот меню появится на том языке, который указан в суффиксе вашими руками.
нет, это не решение, если при смене языка я возвращаюсь на главную страницу. В этом суть.
А вот так? -- https://www.drupal.org/project/translatable_menu_link_uri. Гуглится за 10 секунд: https://www.google.com/search?q=drupal+different+menu+link+for+language&....
так а что решает использование одного меню с переводом или использование трех меню. Я все так же не могу добавить в него смену языка и остаться на текущей странице. Данное решение я пробывал. Оно не работает. Давно было, уже и не помню причину. но была ерунда с этим плагином.
Я вам предложил модуль, который будет переключать язык и оставлять вас на этом материале, но в переводе. А разные ссылки можете создать любым способом из двух. Я других вариантов не знаю.
у меня есть меню, со своими стилями. тот модуль будет сложно стилизовать под готовое меню. Не понимаю, как другие подобное делают((( Да, если бы поставить языки просто отдельным блоком, проблем нет. У меня они и стандартными средствами отображаются и все работает, но мне нужно это дело в меню запихнуть.
В любом случае спасибо, что попытались помочь. Может просто нет другого решения и придется стилизовать уже тогда по своему.
В какой документации рекомендуют такой бред?
Она и будет своя - с разными префиксами языков.
Это неправильно. Должно быть так:
EN: /en/dedicated-server-evropa
RU: /ru/dedicated-server-evropa
или
RU: /ru/vydelenii-server-evropa
Для языка по умолчанию префикс можно опустить.
В пункте меню не должно быть такой возможности. Такая возможность должна быть в переключателе языков, и он автоматически перекинет на английскую версию текущей страницы.
Так в том и дело, что человек хочет сделать "неправильно". Я решения не придумал.
Так задача неправильная. И автор спрашивал как правильно. И наша цель - помочь заложить правильный фундамент, а не помогать красить кривую текущую крышу
Так ничто не мешает, даже автоматически из тайтлов по паттерну. Лично меня тошнит от "vydelenii-server-evropa", но если очень хочется, то пожалуйста. А в меню для всех языков будет одна и та же ссылка /node/1656. И никто ее в таком виде не увидит кроме админа.
да, это я уже понял))) Спасибо за помощь. Но вот как стилизовать переключатель языков не могу понять(( мне нужно меню и этот переключатель обернуть к примеру в один div, а переключатель вообще выглядит как список. Допустим я буду использовать готовый модуль Language Switcher Dropdown, но и его мне нужно как-то запихнуть в один div с кодом меню. Где то я затупил)) и никак не могу выехать с этим переключателем языка.
Можно накинуть свой шаблон и на блок с переключателем и на сам список со ссылками языка. Language Switcher Dropdown хорош, если его вид и поведение полностью устраивают. Если же надо что-то сильно отличающееся, то проще самому темизировать.
Через css - как еще?
Не очень понятно зачем, но если очень-очень нужно, то можно как вариант создать под это дело отдельный регион, и в него поместить два блока - с меню и с переключателем языков. Регион и будет этим объединяющим div'ом, а в его шаблоне можно нужные классы навесить.
У меня готовая верстка есть, не хочу ее менять, поэтому стараюсь ее максимально повторить. Если не сделаю так, начнет плыть и мобильная версия, меню не будет скрытым и все такое. Точно, отдельный регион.
темизировать в любом случае придется, либо переключатель языка который выглядит как список, либо уже допилить модуль дропдауна.
Я к тому, что модуль дропдауна лучше не допиливать
у меня есть регион - header. В него входит лого, меню и переключатель языков. Судя по всему уже будет не просто добавить еще один регион. Все три элемента шапки находятся внутри нужного мне id и дива региона. И вот в него если бы можно было вставить еще один регион)))) но такое невозможно. Проще действительно подправить уже верстку.