Layout Builder — это один из модулей ядра Drupal, который появился в ветке 8.5 в списке экспериментальных модулей, сейчас в ветке 8.6 он по-прежнему экспериментальный, но уже не альфа, а бета и вполне пригоден к использованию, а движуха в issues даёт понять, что разработчики твёрдо нацелены сделать этот модуль стабильным.
Зачем же нужен этот модуль?
Layout Builder позволяет настраивать отображение любых сущностей с использованием Layout API. То есть берём шаблон (лэйаут) и вставляем в его регионы блоки. Помимо всех стандартных блоков (Block Content, Views и прочее) есть блоки с полями сущности.
Пытливый читатель уже наверняка задался вопросом, зачем это всё, если есть Page Manager, Panels, Display suite и Panelizer? Ответ прост — перечисленные модули были популярны в 7 версии Drupal, а с выходом 8 версии эти модули были портированы наспех, в то время, как в ядре параллельно велась работа по созданию этого функционала с нуля, учитывая особенности архитектуры восьмёрки. Как итог, Page Manager на данный момент практически заброшен своими создателями, которые переключились на разработку Layout Builder. Разработчики Panelizer признают, что Layout Builder полностью заменяет его, и ведут разработку способов миграции с Panelizer на Layout Builder. Кроме того, интерфейс Page Manager и Display Suite выглядит совершенно дубовым для 2019 года.
Раньше я во всех своих проектах использовал Page Manager и Panels и за это время уже надоело, что с выходом каждой минорной версии ядра Page Manager начинает глючить и приходится ставить всё новые патчи. К слову, в моей заготовке composer.json было три патча для пэйдж менеджера, один для панелей и один для ядра, который был необходим для нормальной работы пэйдж менеджера. Использование Layout Builder позволило отказаться от всего этого.
Перейдём к делу: как пользоваться модулем?
Тут всё невероятно просто: нужно включить модуль, а затем включить его функционал на странице управления отображением нужной сущности:
Как видно, у каждого режима отображения появляются две галочки: первая просто включает Layout Builder для данного типа сущности и вместо привычного списка полей появляется кнопка Manage Layout. Вторая галочка — наиболее интересная — позволяет настраивать лэйаут для каждой сущности отдельно! Причём это не значит, что поставив её, скажем для статей, вам придётся постоянно собирать лэйаут каждой статьи. По умолчанию в каждой статье будет использован лэйаут, который вы настроите в Manage Layout, а при редактировании и просмотре статей будет просто ещё одна вкладка «Макет» (в английской версии Layout), где вы при необходимости можете настроить вывод отдельно взятой сущности.
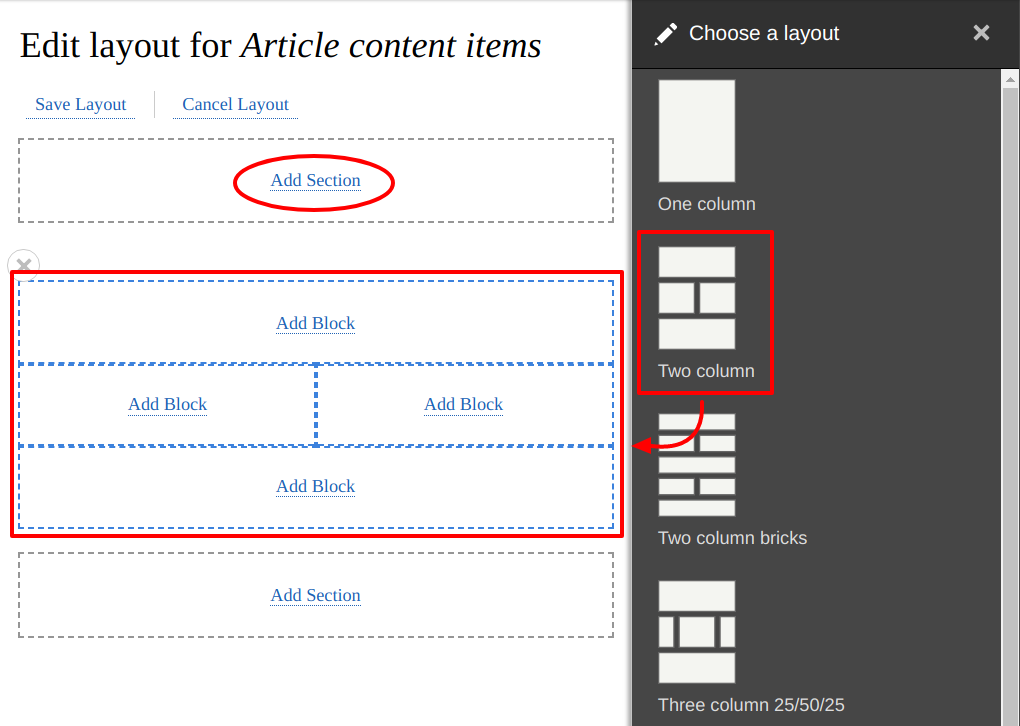
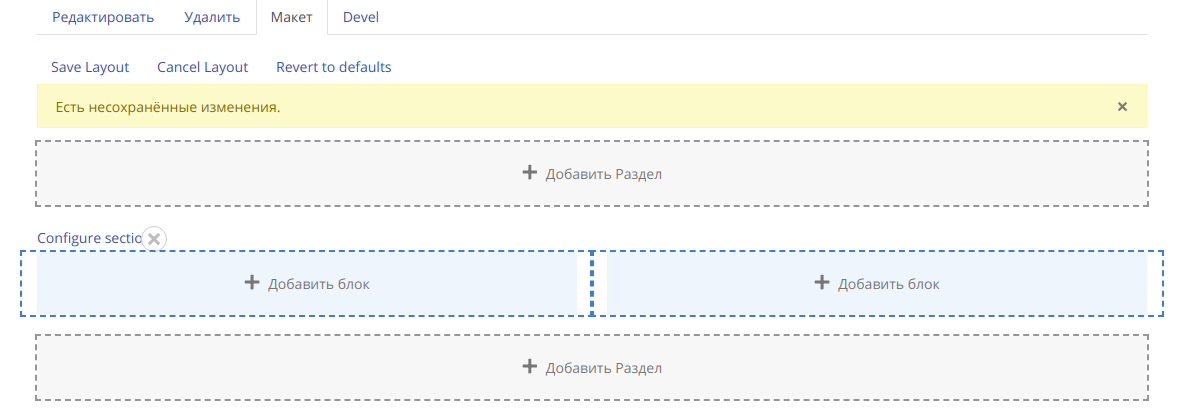
Страница редактирования макета выглядит так:
Разделы (они же Sections) представляют из себя отдельные лэйауты. Тут очень важное преимущество перед Panels — можно последовательно поставить в столбик несколько лэйаутов, в то время, как Panels позволяет использовать одновременно лишь один лэйаут.
Как видно на картинке, один лэйаут добавлен, и можно добавить лэйаут до и после него. Когда лэйаутов много, можно вставлять лэйауты между ними, а также перетаскивать. Также можно перетаскивать блоки из региона в регион и из лэйаута в лэйаут. На картинке выбран двухколоночный лэйаут, поэтому горят две кнопки «Добавить блок» по одной в каждом регионе. Кстати, интересный момент, при вставке блоков с полями сущности можно настраивать форматтер поля как угодно — отображение лэйбла поля и все настройки, например, стиль изображения для картинок. Это позволяет выводить одно поле многократно разными способами.
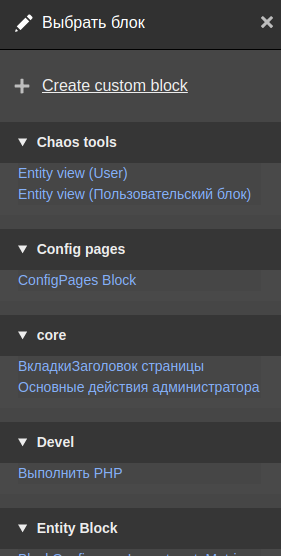
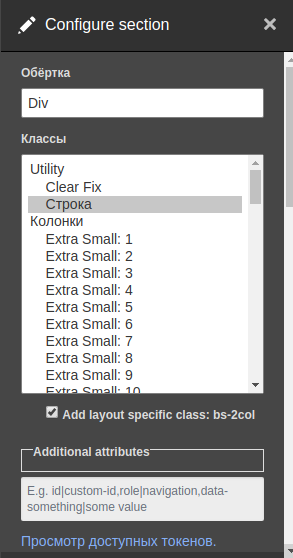
У некоторых лэйаутов есть настройки (см. на рисунке надпись Configure Section). Всё зависит от того, как сделан сам лэйаут. У самых простых лэйаутов настроек вообще нет. Но я использую модуль Bootstrap Layouts, в котором у каждого лэйаута можно выбрать классы обёртки и классы регионов — там стандартные колоночные классы бустрапа, плюс классы оформления, плюс возможность добавить любые свои атрибуты, что порой очень полезно. Даже если вы не используете Bootstrap, я очень рекомендую вам посмотреть модуль Bootstrap Layouts, ведь вы по образу и подобию сможете сделать настраиваемые лэйауты и для вашего сайта. Ниже скрины настроек лэйаута и списка выбора блоков:
Кнопка «Create Custom Block» заслуживает отдельного внимания — она создаёт обычный блок, но параметр reusable у него имеет значение FALSE. Это значит, что этот блок нельзя будет нигде повторно использовать, он не появится на странице «Пользовательские блоки» или «Схема блоков», а редактировать его можно будет только по «карандашику» из формы редактирования лэйаута. Если вы хотите использовать блоки повторно, то создайте блок обычным способом через меню Структура → Схема блоков → Добавить блок и выберите этот блок из списка.
Преимущества Layout Builder перед похожими модулями
1. Можно настраивать лэйаут как для типа сущности в целом, так и для отдельной сущности.
2. Можно ставить несколько лэйаутов подряд.
3. Более быстрый доступ к редактированию лэйаутов (по сравнению с Page Manager, где нужно было кликнуть 4 ссылки, чтобы добраться до страницы с перетаскиванием блоков) и в целом боле удобный UX.
4. Более наглядный интерфейс — редактирование происходит в теме сайта по умолчанию, то есть все стили применяются сразу, а блоки при возможности показываются с нужным содержимым (иногда используются плэйсхолдеры, в зависимости от особенностей самих блоков). Также, по субъективному ощущению, формы и ajax-коллбэки у Layout Builder работают значительно быстрее, чем у Page Manager.
Ложка дёгтя
Обзор был бы нечестным, если бы не были затронуты недостатки.
Первый недостаток: некоторые элементы интерфейса пока сыровато свёрстаны и могут «разваливаться» на некоторых темах. Но это очень легко решается, ведь для редактирования используется основная тема сайта. Мне просто понадобилось добавить несколько строк CSS в свою тему, чтобы всё смотрелось хорошо.
Второй недостаток: Layout Builder не может полностью заменить Page Manager, ведь лэйаут билдер — это просто настройка отображения сущностей, соответственно, нет возможности перекрыть существующий путь, создать разные варианты для разных ролей или создать страницу с несколькими аргументами. Правда для себя я этот вопрос решил через кастомный модуль, который создаёт ещё один тип Section Storage, который можно прикрепить к своей Config Entity, и вызвать в своём кастомном контроллере, но это вариант для очень продвинутых.
Третий недостаток: модуль пока ещё экспериментальный, поэтому есть некоторые «детские болячки» и для некоторых вещей приходится ставить патчи, но насколько мне известно, часть этих «болячек» будут исправлены с выходом версии 8.7.
Как бы то ни было, взвесив все за и против, по личному опыту использования уже более, чем на пяти проектах, я однозначно могу сказать, что Layout Builder значительно лучше, чем Page Manager.
И напоследок пару советов, как использовать лэйауты более эффективно
1. Вы можете создать тип ноды, в которой не будет вообще никаких полей (даже Body можно выпилить), оставить только метатеги. Это позволит вам собирать произвольные страницы из произвольного набора блоков. Очень удобно для главной страницы, страниц-лэндингов и просто страниц с уникальным дизайном.
2. Создавайте новые типы блоков подключайте лэйауты к ним, а потом используйте эти блоки в лэйаутах нод или терминов таксономии. Добавляйте в блоки параграфы. У меня есть тип «Блок с виджетами», у которого виджеты — это разные типы параграфов на выбор.
3. По аналогии с «пустым» типом нод вы можете создать пустой тип блока, в который можете собирать другие блоки.
Перечисленные методы позволят вам неограниченно вкладывать лэйауты в лэйауты, как результат, вам больше не понадобится создавать в теме 100500 шаблонов.
Атрибуция
Оригинал статьи: https://wellsolutions.by/article/layout-builder-novyy-podhod-k-sozdaniyu...







Комментарии
Очень интересная инфа, спасибо!
Насчет дубовости Panels и Page manager трудно не согласиться. После навороченных билдеров WordPress, глядя на эти инструменты хочется всплакнуть.
В целом, какие ощущения от работы с Layout Builder? Современно, молодёжно или не очень?
Также было бы интересно сравнить с https://www.drupal.org/project/gutenberg
Ощущения самые хорошие)) уже седьмой проект делаю с его использованием. Принципиальное отличие от Гутенберга - в лэйаут билдере мы вставляем блоки в лэйаут, а в Гутенберге они вставляются непосредственно в текст. Поэтому лэйаут билдер даёт меньше свободы, но и контентщику там сложнее напортачить. Плюс Гутенберг не даёт возможности задать отображение сущностей, например раскидать поля товара по трём регионам. А вот по ощущениям Гутенберг и лэйаут билдер ну прямо очень похожи, поэтому пересесть с одного на другое будет довольно просто.
И ещё один важный момент: когда начал использовать лэйаут билдер, стал намного реже создавать свои шаблоны в темах - теперь это нужно очень редко.
Расскажите как решили бы простую задачу, используя Layout Builder: страница портфолио с одинаковой шапкой и произвольной контентной частью? Под контентной частью я имею ввиду презентацию какой-то работы, соответственно может быть разная сетка и разное наполнение, начиная от простого текстового описания, и заканчивая слайдами и галереями. Проще говоря то, что мы видим на сайтах любых агентств по созданию сайтов и дизайна.
Ну и в идеале на выходе должен быть чистый код, без лишней обёртки, на чистом Bootstrap 4. А в админ-панели должно быть понятно что происходит (в иделае предпросмотр страницы). Типичная задача, которую вроде бы легко решить через Drupal 8.
Как я понял последовательность такая:
А что дальше? Дальше у нас вроде как есть все возможности создавать любую сетку на странице и наполнять её любым содержимым через параграфы. В портфолио мы сначала должны создать кучу необходимых параграфов, потом вывести их отдельно (такое возможно?) в нужные места нашего Layout.
На практике получается непонятная неудобная помойка из элементов с сырым интерфейсом, кучей лишнего кода на выходе, разве нет?) В век простых удобных конструкторов, вроде тильды, или вот таких решений: https://setka.io/rublog/drupal/ - это же просто ужас. Крутые лендинги проще написать вручную, чем использовать данные решения. А вот на решениях Drupal проще всего делать сайты, которые мы видим в типовых шаблонах Bootstrap за 5$.
В начале своего пути я думал, что легко обойтись только модулем Параграфа, встроив в него элементы сетки (https://www.drupal.org/project/paragraphs_grid) и нужные мне типы блоков, но то что я вижу в админ панели - печалит. Как вы с этим живёте? Никого не подпускаете к сайту?)
Какие у вас решения по модулям - расскажите? Буду рад если покажете скриншот админки
А зачем вам параграфы? Лэйаут билдеру нужны блоки. Создайте нужные типы блоков и вставляйте их в лэйаут. Есть ещё Layout builder browser, чтобы улучшить интерфейс выбора блоков.
Типы блоков, которые я заранее создал, я могу создавать на странцие редактирования лэйаута, добавляя и изменяя там контент? И если на сайте будет 150 работ, каждая из которых состоит из 10 блоков, то все мои созданные блоки будут отображаться в разделе с блоками?
Мне кажутся более удобными и логичными решения, которые соединяют сетку и параграфы (аналоги), акцентируя внимание на контент, его создание и изменение в реальном времени.
Вот что я нашёл:
https://www.drupal.org/project/layout_paragraphs
https://www.drupal.org/project/bricks
https://www.drupal.org/project/widget_engine
В первом модуле перечислены основные различия такого подхода с подходом layout. Все решения мне кажутся сырыми.
Естественно. Самая верхняя кнопка в панели лэйаут билдера. И блоки,созданные так, не попадут в общий список. Этот функционал ещё 2-3 года назад стал стабильным. А параграфы они вообще не для этого. Параграфы нужны для вставки нескольких повторяющихся по структуре элементов, например несколько картинок с внешними ссылками. Вот тут да, нужны параграфы. А вот когда из параграфов пытаются делать лэйаут - это полная лажа и колхоз.
Согласен, что в логике Drupal это не совсем верно, но с точки зрения удобства выглядит проще. Да и потом сам Drupal приучил нас использовать блоки крайне редко, т.к. есть типы материалов и поля.
Расскажите про ваш набор модулей? Вот список, который делает работу с ними проще:
https://www.drupal.org/project/dynamic_layouts
https://www.drupal.org/project/bootstrap_layouts
https://www.drupal.org/project/layout_builder_browser
https://www.drupal.org/project/block_blacklist
https://www.drupal.org/project/layout_builder_restrictions
Что забыл?
Это справедливо по отношению к старым версиям типа 6, 7 и самых первых версий восьмёрки. Но если посмотреть/почитать обзоры и инструкции Layout Builder на орге, то становится понятно, что ключевая сущность там - это Inline Block. Собственно, инлайн блоки отличаются от обычных только тем, что в них
не выставлен признак Reusable, а это значит, что ни в каких списках они не всплывают.
Это круто, когда нужно создать множество однотипных страниц, например какой-то онлайн-каталог. Если же мы используем отдельный лэйаут для каждой ноды, то это подразумевает, что такие ноды не будут однотипными.
Что касается моего набора модулей, я использую очень давно bootstrap_layouts. Недавно попробовал ещё layout_builder_browser - очень крутая штука. По идее, если использовать layout_builder_browser, то блэклист и рестрикшнс не нужны.
Спасибо за обратную связь, буду пробовать все варианты, по итогам постараюсь написать статью для Drupal.ru, чтобы обобщить свой опыт.
Класс, давно ждал такого билдера для Drupal.
Я бы добавил, что несмотря на все удобства и однозначный плюс - "из коробки" идет не так много вариантов лейаутов, и чтобы добавить что-то свое - придется немного свою тему допилить, разобравшись, из чего шаблоны состоят. Мышкой новых шаблонов "накликать" не получится, если кто-то уже успел так пофантазировать :).
https://www.drupal.org/project/dynamic_layouts вот, модуль, чтобы кликать шаблоны мышкой.
https://www.drupal.org/project/bootstrap_layouts вот модуль, который я упомянул в статье и который постоянно использую - он предоставляет кучу настраиваемых лэйаутов для тем, использующих bootstrap.
В общем, с тех пор, как начал юзать этот модуль, мне не пришлось создавать программно ни одного лэйаута.
gun_dose благодарю за подсказку, о том, что нельзя мышкой накликать я ошибался, как оказалось.
А кто-то решал вопрос о том, чтобы в списке блоков высвечивать не все, а только определенного типа например? Просто там есть много системных (поиск, кто на сайте, последние комментарии и т.д.), которые не нужны зачастую.
https://www.drupal.org/project/block_blacklist + https://www.drupal.org/project/layout_builder_restrictions
Хотел уточнить, как вывести отображения Layout Builder на главную страницу, добавить в схему блоков? Дело в том что я создал тип блока туда привязал макет, добавил новые пользовательские блоки настроил там страницы и вывел их в Layout Builder, на страницы просмотра все хорошо смотрится! В схеме блоков его нет!
В друпале я новичок, пару дней его ковыряю. По этому такой вопрос!
В схеме блоков у вас только блоки. Чтобы всю страницу вывести через лэйаут билдер, можно создать ноду без полей, поставить галочку, чтобы каждая такая нода могла иметь свой макет и собирать макет из блоков.
Я правильно вас понял, я могу вывести только целиком страницу в примере (site/landignpage.ru . Сам шаблон затронут не будет я так понимаю шапка и подвал останется + другие регионы! А как же поле body его тоже удалить, вообще полей не надо ?
Да, всё верно, и body можно удалить. А если нужно переопределить ещё и шапку и подвал, то через layout builder это не решается. На крайняк можно в настройках блоков футера и хэдера скрыть их для определённых страниц.
Кроме того, можно завести отдельный twig-шаблон для страниц такого типа.
Дело в том я создал тип материала, создал там макет и получил вывод, я понимаю что осталось только вывести ноду на главную и получить результат. Но есть проблема, 1) Во вкладке "Управления полями" "Макет секции" "layout_builder__layout" "заблокировано". 2) На странице ноды где должна быть вкладка редактировать layout ее там нет, могу только редактировать "Представление". Вопрос в чем может быть проблема?
Таааак, всё конечно здорово. Но как быть с синхронизацией? Есть такие обсуждения Здесь и Здесь. Но кто-нибудь уже пробывал синхронизировать?