В twig файлах находится разметка уже готовых переменных. Функция которая их предопределяет называется @see template_preprocess_field()это прописано в комментариях в файле twig.
Но даже в этой функции нет html разметки. Где ее искать как DRRUPAL выводит div и все остальное.
<?php
Prepares variables
for field templates.
*
* Default template: field.html.twig.
*
* @param array $variables
* An associative array containing:
* - element: A render element representing the field.
* - attributes: A string containing the attributes for the wrapping div.
* - title_attributes: A string containing the attributes for the title.
*/
function template_preprocess_field(&$variables, $hook) {
$element = $variables['element'];
// Creating variables for the template.
$variables['entity_type'] = $element['#entity_type'];
$variables['field_name'] = $element['#field_name'];
$variables['field_type'] = $element['#field_type'];
$variables['label_display'] = $element['#label_display'];
$variables['label_hidden'] = ($element['#label_display'] == 'hidden');
// Always set the field label - allow themes to decide whether to display it.
// In addition the label should be rendered but hidden to support screen
// readers.
$variables['label'] = $element['#title'];
$variables['multiple'] =$element['#is_multiple'];
static
$default_attributes;
if (!isset($default_attributes)) {
$default_attributes = new Attribute();
}
// Merge attributes when a single-value field has a hidden label.
if ($element['#label_display'] == 'hidden' && !$variables['multiple'] && !empty($element['#items'][0]->_attributes)) {
$variables['attributes'] = AttributeHelper::mergeCollections($variables['attributes'], (array) $element['#items'][0]->_attributes);
}
// We want other preprocess functions and the theme implementation to have
// fast access to the field item render arrays. The item render array keys
// (deltas) should always be numerically indexed starting from 0, and looping
// on those keys is faster than calling Element::children() or looping on all
// keys within $element, since that requires traversal of all element
// properties.
$variables['items'] = [];
$delta = 0;
while (!empty($element[$delta])) {
$variables['items'][$delta]['content'] = $element[$delta];
// Modules (e.g., rdf.module) can add field item attributes (to
// $item->_attributes) within hook_entity_prepare_view(). Some field
// formatters move those attributes into some nested formatter-specific
// element in order have them rendered on the desired HTML element (e.g., on
// the <a> element of a field item being rendered as a link). Other field
// formatters leave them within $element['#items'][$delta]['_attributes'] to
// be rendered on the item wrappers provided by field.html.twig.
$variables['items'][$delta]['attributes'] = !empty($element['#items'][$delta]->_attributes) ? new Attribute($element['#items'][$delta]->_attributes) : clone($default_attributes);
$delta++;
}
}
?>

Комментарии
1) Разметка выводится в шаблонах
2) В препроцесс-хуках готовят переменные с данными для вывода в шаблонах
Какую задачу вы пытаетесь решить? Начните с этого
Разметка вполне может браться из БД.
sites/default/default.services.yml скопируйте в services.yml - и в нем:
debug: true
cache: false
Увидите что откуда берется.
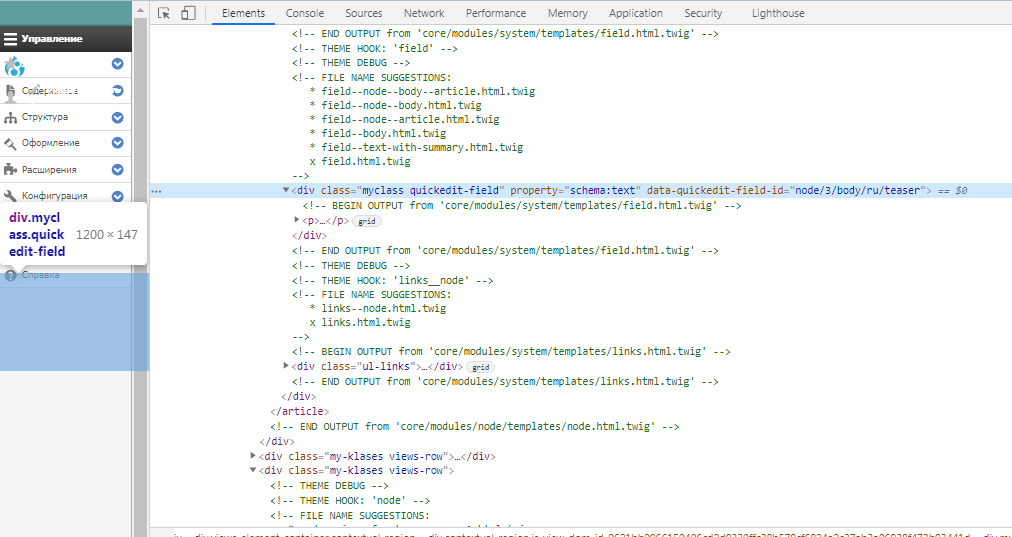
Я не могу понять почему в разметки страницы есть блок
<div>и блок<p>а в хуках и шаблонах его нет. хотя прописано что разметка береться из twig. Где найти эти блокиЭто блок быстрого редактирования от модуля quick edit. Он доступен только тем, у кого есть права на его использование. Если функционал быстрого редактирования не нужен, деинсталлируйте этот модуль и блок не будет выводиться
О спасибо за подсказку а то я намучился искать. А так если что искать разметку html только в хуках и шаблонах?
Всё зависит от задачи. Пишите проблему/задачу, так будет проще подсказать где что искать
Хорошо будет проблема напишу.