Всем привет! 100 лет не занимался с друпалом, а теперь надо вспомнить.
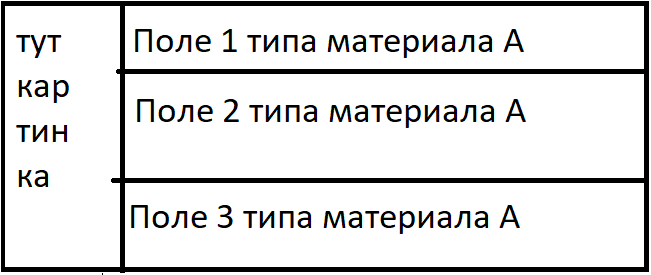
1) Сразу к делу - мне нужно вывести материал через view в табличном виду. При этом, в таблице нужно сделать несколько ячеек в одном столбце для одного материала (на картинке понятнее).

Нашел модуль Rowspan, однако он объединяет только одно поле. А мне нужно объединить разные поля типа.
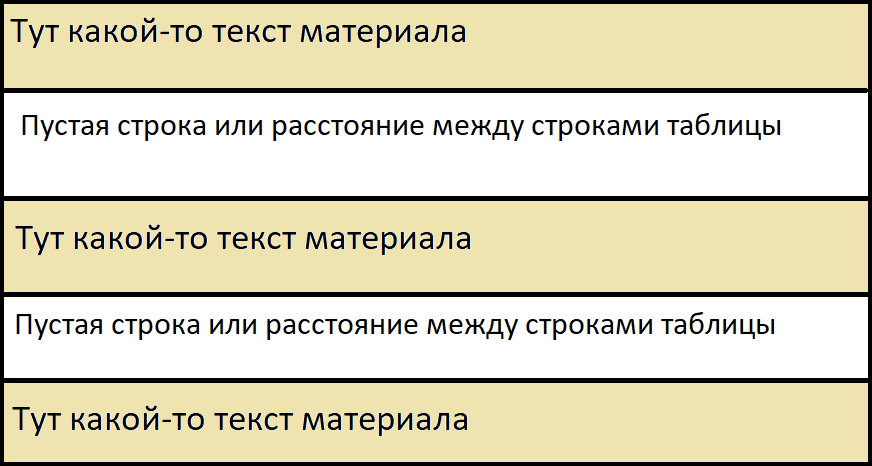
2) Второй вопрос по той же вьюхе - не знаю, как лучше сделать вывод. Я хочу, чтобы между материалами было небольшое расстояние (вывод табличный, напомню). Вижу 2 варианта - увеличить расстояние между строками таблицы и сделать их прозрачными или же выводить материалы через строку (1 строка с материалом, 2 пустая, 3 с материалом, 4 пустая, 5 с материалом и т.д.), но как это реализовать я не знаю.

PS Не работал с друпалом года 2.5, многое забыл. Если не трудно, укажите, куда мне нужно пройти для решения задач.



Комментарии
1) выводите поля во вьюхе, а темизируйте в виде таблицы в шаблоне
2) думаю, здесь CSS будет достаточно
Я тоже больше к css склоняюсь.
А в шаблоне в каком файле? Я тему брал дефолтную, bartik, и ее потихоньку переделываю под себя. Какой там файл копать? Кстати, вывод полей черз вьюху и делаю. Мне только темизировать их надо
Нужно создать субтему и править уже её
Нужно включить отладку twig и в исходном коде в инспекторе браузера вы увидите возможные имена шаблонов.
А вообще, загляните в раздел документации, там есть видеоуроки для начинающих, в том числе и по темизации
На деле я пока что менял только ксс. В основном, цвета и отступы. Все остальное меня вполне устраивает. Но идея иметь свою тему, со своим названием, привлекает. Никто потом носом не тыкнет, что поленился свою сделать )
Если в CSS ориантируетесь, попробуйте views_fieldsets.
А это искать где?
что?
CSS - думаю много учебников на Ютюбе
views_fieldsets - вот https://www.drupal.org/project/views_fieldsets
Да css понятно, я его знаю )
А вот про модуль не знал. Вам надо было указать, что это модуль. Спасибо!
В общем, ниче у меня не получилось.
views_fieldsets не понял, как работает. Делал по инструкции на странице модуля, но ниче не получилось.
Пробовал делать шаблон вывода вьюхи, но php не знаю. Методом тыка и с помощью гугла пробовал делать, но также ниче не получается. Я не понимаю, как выводить конкретное поле.
Пробовал так:
<?php<div class="views-field views-field-field-project-description">
<?php print render($content['field_project_description']); ?>
<?php print render($content['field_project_link']); ?>
</div>
?>
Как результат - классы появляются, но вывода нет.
Скрин вьюхи и настроек филдсета прикрепите.
Про филдсет не совсем понял. Настройки каждого поля показать?
Вы модуль поставили https://www.drupal.org/project/views_fieldsets ?
На странице модуля картинка, показывающая, как вводить контейнеры в поля.
Я не знаю будет ли работать это с форматом вывода "Таблица".
Таблицу по любому придется адаптивной как-то делать. Модули типа https://www.drupal.org/project/footable конечно есть, но они не всегда работают так как хочется.
Еще вариант скрыть поля и вывести поле Пользовательский текст, внутрь которого поместить скрытые поля и контейнеры.
Да, я ставил его, только непонятно, что он выводил. У меня появлялись только квадратные скобки "[]", как с ним работать я совсем не понял. Читал фак на странице модуля, по нему, собственно, и делал.
Утром просидел часов 5, пытаясь сделать файл с шаблоном по гайду, да только не получилось! Я вижу там табличные теги, но не понимаю, где и что выводится, только методом тыка понимал.
Вот так выглядит шаблон стиля вывода:
<?php<table <?php if ($classes): ?> class="<?php print $classes; ?>"<?php endif ?><?php print $attributes; ?>>
<?php if (!empty($title) || !empty($caption)): ?>
<caption><?php print $caption . $title; ?></caption>
<?php endif; ?>
<?php if (!empty($header)) : ?>
<thead>
<tr>
<?php foreach ($header as $field => $label): ?>
<th <?php if ($header_classes[$field]): ?> class="<?php print $header_classes[$field]; ?>"<?php endif; ?> scope="col">
<?php print $label; ?>
</th>
<?php endforeach; ?>
</tr>
</thead>
<?php endif; ?>
<tbody>
<?php foreach ($rows as $row_count => $row): ?>
<tr <?php if ($row_classes[$row_count]): ?> class="<?php print implode(' ', $row_classes[$row_count]); ?>"<?php endif; ?>>
<?php foreach ($row as $field => $content): ?>
<td <?php if ($field_classes[$field][$row_count]): ?> class="<?php print $field_classes[$field][$row_count]; ?>"<?php endif; ?><?php print drupal_attributes($field_attributes[$field][$row_count]); ?>>
<?php print $content; ?>
</td>
<?php endforeach; ?>
</tr>
<?php endforeach; ?>
</tbody>
</table>
?>
https://www.drupal.org/files/styles/grid-3-2x/public/project-images/scre...
Вы понимаете, что тут вывод полей и филдсетов?
Филдсет (див, конейнер) Middle содержит в себе филдсеты Left и Right.
А филдсет Right содржит поля Type и Nid.
Т.е. на выходе примерно такой код
<div class="left">
....
</div>
<div class="right">
<div class="field type"> ... </div>
<div class="field nid"> ... </div>
</div>
</div>
и эти же контейнеры можно использовать в поле Пользовательский текст.
Как добавить программно поля в $row я честно не помню где делал.
Да, я понял, что так создается структура. И нужную таблицу я смог так сделать, но теперь остается понять, как же вывести поля в нужные ячейки
Кажется, я сделал, что хотел. Безо всяких костылей.
Во вьюхе включил формат Grid, добавил нужные поля и каждое обернул в
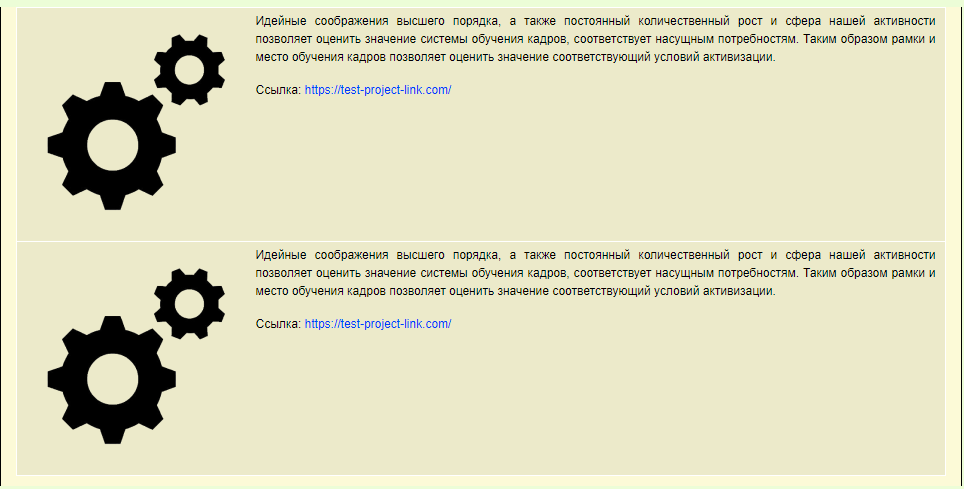
Результат:
Картинке задал параметр float: left, тексту и ссылке (у текста и ссылки отдельные обертки div) width: 100%; text-align: justify;
Это работает, пока высота картинки заведомо больше высоты того, что справа. А попробуйте окошко сузить по ширине, и ссылка окажется под картинкой.
Не спорю, однако у меня начинает съезжать при уменьшении экрана до 33%.
А есть способ этого избежать?
Конечно: Вам уже несколько вариантов посоветовали, но Вы их игнорируете.
Отнюдь! Я каждое из них попробовал - где-то не понял, где-то не получилось. По сути, я нарисовал таблицу через кастом текст, но как в поля вывести нужные мне строки, я не нашел в инете. Редактировать шаблоны трудно без знания php.
Из вариантов вижу способ растянуть поле картинки вниз (картинка всегда фиксированного размера будет, поэтому под ней будет только пустое место). Я не планирую писать много текста.
Другой вариант - переместить картинку вправо
Через токены. Список доступных токенов выведен прямо под полем с кастом текстом. Нужные поля должны быть выведены во view ДО поля "кастом текст" и скрыты. Примеров в интернете миллион.
Переходите на восьмёрку, там достаточно знать twig
PS Если хорошо владеете css, то можно попробовать все сделать на css grid. Я владею плохо, поэтому подробностей не подскажу.
Увы, восьмую я даже поставить не смог - ошибка на ошибке на этапе установки. Кривая версия. а по семерке есть куча руководств.
Я через формат вьюхи grid + css сделал. сейчас поиграюсь с параметрами и сделаю, как надо )
;))))
Ну и вот, padding-left и текст не съезжает под картинку при любых размерах
@media screen and (max-width: 600px) - знаете?
Знаю