Здравствуйте.
Предложения шаблонов Twig по умолчанию, если я правильно поняла, должны выводиться примерно в таком виде:
<!-- THEME HOOK: 'node' -->
<!-- FILE NAME SUGGESTIONS:
* node--view--frontpage--page-1.html.twig
* node--view--frontpage.html.twig
* node--1--teaser.html.twig
* node--1.html.twig
* node--article--teaser.html.twig
* node--article.html.twig
* node--teaser.html.twig
x node.html.twig
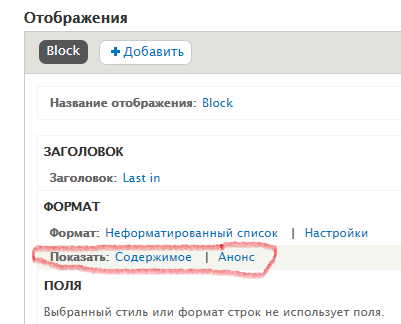
Мне нужен шаблон анонса материала, т. к. в этом шаблоне будут отличия от вывода полного материала. В моём предложении этого шаблона нет. Выводится предложение только для полного отображения:
Попыталась создать файл node--article--teaser.html.twig, но он не подхватился. По прежнему работает x node.html.twig (кеш сбрасывала).



Комментарии
А дисплей/отображение для анонсов этого типа материала включены в админке Друпала?
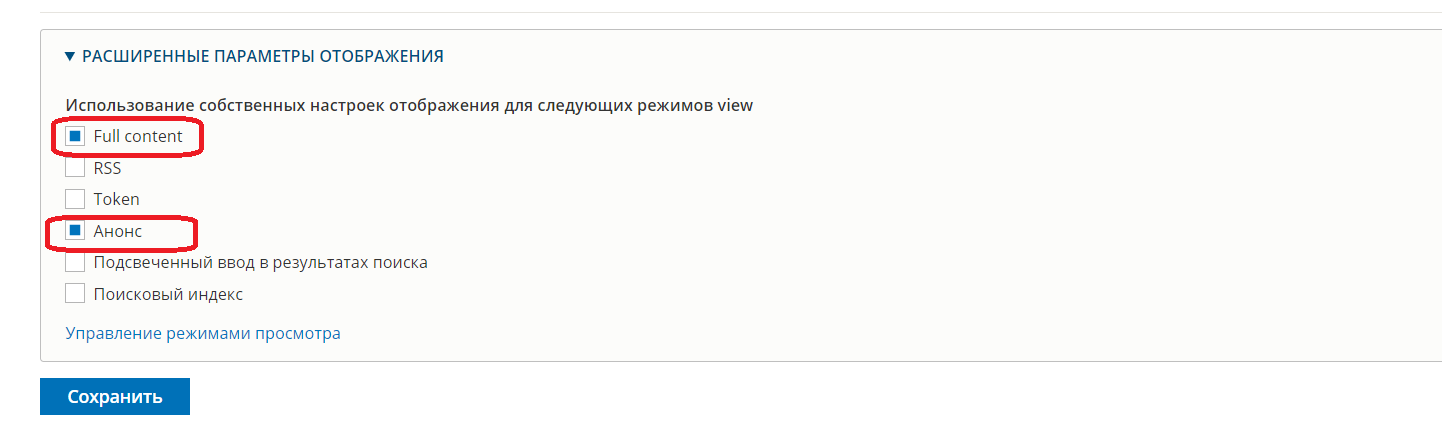
Да Вы включите просмотр материала в виде анонсов (тизеров)

Структура -> Типы материалов -> "Название Вашего материала" -> Управление отображением -> листайте вниз и отмечаете нужные режимы просмотра материала.
Анонс был включён.
Полный включила. Всё равно не предлагает шаблон для анонса. Почему не подхватывет шаблон node--article--teaser.html.twig? В наименовании ошибки нет.
Так у Вас настроено отображение именно анонса/тизера именно на этой странице или нет?
Галочка для отображения анонса стоит, поля для анонса тоже необходимые оставлены.
Marassa спросил уверены ли вы, что на той странице выводятся именно анонсы
Выводится полное содержание: вижу по полям А как вывести анонс?
Попробуйте сделать два шага назад и объяснить максимально подробно чего именно Вы хотите добиться, на какой именно странице(-цах) и, главное, зачем. Пока вижу какое-то фундаментальное непонимание устройства мира.
Исходя из ваших уточняющих вопросов, поняла что чего-то недопонимаю. Проще говоря, где-то я туплю. Это я умею. Но я в процессе освоения D8, так-что, не обессудьте.
Попытаюсь объяснить.
У меня есть тип материала с определённым набором полей. Мне нужно вывести этот материал в виде анонса через представление. Но twig-шаблон для вывода анонса должен быть другой. По соглашению имён в D8 название шаблона для тизера должно быть именно таким, как я его указала. Но он не подхватывается.
Это самостоятельная задача №1.
Это самостоятельная задача №2. Не нужно начинать ее решать пока не решена задача №1.
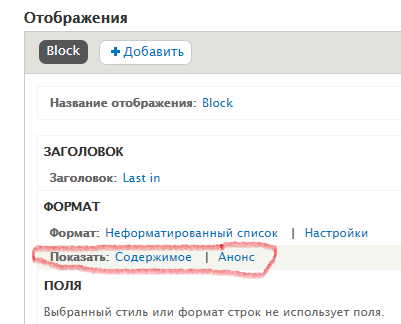
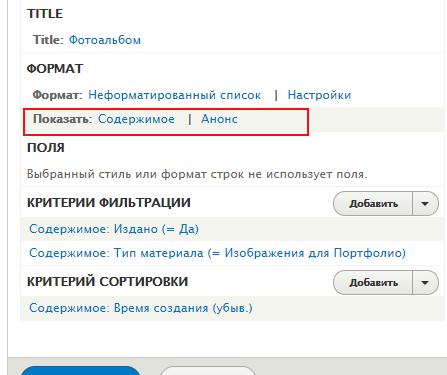
1. Настройки представления покажете? Там действительно всё как тут?

2. Ваши предложения шаблонов точно взяты именно со страницы Вашего представления?
Сначала нужно добиться корректного отображения тизеров на странице представления, а уж потом заниматься темизацией тизеров через twig.
Нет я сначала хотела исправить шаблон, а потом создавать представление.
Это неправильная (и невозможная) последовательность действий. Перечитайте мой пост, я там внёс кое-какие правки для ясности.
Каким образом это может быть связано (создание представления и предложение шаблона ). Я создаю шаблон не для вывода страницы с представлением, а для вывода тизера самого типа материала.
Потому что шаблон тизера будет задействован только в случае вывода тизера. А тизер материалов должен выводиться в вашем представлении, которое вы решили создать в последнюю очередь.
Шаблон предлагается только и именно на той странице, где выводится нужный материал в нужном вью-моде. Пока у вас на сайте нет ни одной страницы, на которой выводится тизер, вы никак не сможете его ни увидеть, ни отладить.
Тогда зачем его вообще создавать? Единственная страница на вашем сайте, где этот шаблон будет подхватываться, это страница представления.
Для вывода тизера где? Единственная страница на вашем сайте, где этот тизер будет показываться, это страница представления.
Попутно создавала представление:

Если вы не против, я напишу ссылку на руководство, которое я пытаюсь применить. Как я поняла шаг с созданием шаблона выполняется прежде создания представления. Но возможно я не правильно истолковала этот момент: Создать галерею
В руководстве ничего не говорится о том, что сразу после создания шаблона можно отправиться на первую попавшуюся страницу сайта и искать там этот шаблон
Создавать-то можно в любом порядке, но правильнее всего построить процесс так, чтобы после каждого шага можно было посмотреть что получилось и убедиться, что получилось правильно. Не вижу смысла создавать кастомный шаблон на этапе, когда еще невозможно сразу посмотреть что получилось.
Я не совсем понимала вывод материала в D8. Думала, что этот шаблон (анонс), должен быть по умолчанию.
Да, поняла эту ошибку. Создала шаблон. Всё остальное тоже сделала. Но именно эта страница открывается с ошибкой. Остальное работает.
Twig\Error\SyntaxError: Unknown " set image " tag. in Twig\Parser->subparse() (line 1 of themes\custom\mytheme\templates\content\node--imga-portfolio-front--teaser.html.twig).Очевидно в шаблоне ошибка. Показывайте код шаблона
'#theme': 'image_style',
'#style_name': node.field_img_portfolio_style.value,
'#uri': node.field_img_portfolio[0].entity.uri.value,
'#alt': node.field_img_portfolio[0].alt,
} %}
{{ image }}
Здесь:
field_img_portfolio_style- это моё поле для стилей изображения. (Тип поля: Список(Текст))field_img_portfolio- моё поле для изображенияСдаюсь. Навскидку всё корректно. Я бы посмотрел не затесались ли вместо пробелов какие-нибудь левые символы при копировании с веб-страницы. И попробовал бы поменять название переменной image на какое-нибудь другое - вдруг конфликтует с чем-то, хотя не понимаю с чем...
1.) На первом экране неправильно поставила класс строки. Исправляю:
2.) Содержимое в шаблон тизера копировала с сайта, затем вводила вручную, на результат не влияет.
Пробовала менять название переменной.
Ошибка осталась прежней: "Twig \ Error \ SyntaxError: Неизвестный тег". Указывает на переменную в шаблоне.
Отложу пока эту тему.
С именем шаблона не ошиблись?
Нет, не ошиблась. Если вставляю в него код из node.html.twig - работает (обозначен как основной шаблон). Если вставляю код для изображения - ошибка.
Я начал изучать D8 вообще не зная ничего, и по мне так Вы усложняете.
Проще как Вам сказали создать представление и там выводить тизеры (анонсы), можно полями, можно содержимым.
Если полями то добавляете поля которые требуются.
Если содержимым - то в типе материала редактируете какие поля требуются.
Ну и темизировать потом.
P.S. Сам шаблон twig я не трогал вообще, за исключением того что добавлял пару div'ов, и Вам того же советую, так проще мне кажется.
Да. Для меня ещё много непонятного. Тем более когда практически всё с нуля.
Если что-то не получается откладываю. Потом возвращаюсь, когда уже не кажется таким сложным.