Добрый день, моя проблема следующая, хочу создать свой кастомный стиль для Views 3, и на основе этого понять как устроена вьюха немного.
Собственно хочу сделать стиль который будет рендерить информацию с помощью js библиотеки Fullcalendar (https://fullcalendar.io/) тут можно сказать, что зачем, ведь есть уже готовый модуль для этого, но в моём случае он увы не подходит для решения задача, это как бы первая причина, а вторая хочу научиться хотя бы поверхностно понимать как делаются стили для вьюхи (на случай если в будущем что то другое нужно будет рендерить)
Итак, имеется Drupal 7 и три модуля Views, Ctools и мой Custom style (ниже во вложениях я прикреплю, что на текущий момент у меня есть)
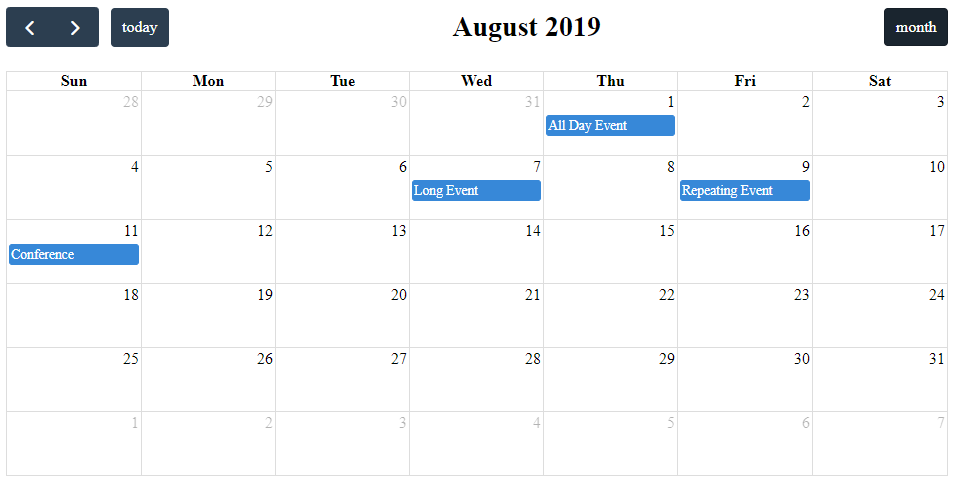
И ожидаемый результат
Перед тем как начать описывать именно стиль, я подготовлю данные для отображения, а данные у меня не простые, а из сторонней базы, которые я буду описывать с помощью hook_views_data (хотя по большому счету - без разницы, какие исходные данные, но для понимания так проще будет)
Создам в базе данных установленного сайта таблицу и внесу в неё данные
event_id INT(11),
event_title VARCHAR(255),
event_date VARCHAR(255)
);
INSERT INTO custom_style (`event_id`, `event_title`, `event_date`)
VALUES
('1', 'All Day Event', '2019-08-01'),
('2', 'Long Event', '2019-08-07'),
('3', 'Repeating Event', '2019-08-09'),
('4', 'Conference', '2019-08-11');
Как можно заметить скриншот выше и данные идентичны по идеологии, дальше перейду к созданию модуля в котором опишу данные - какие и откуда их брать (опирался на документацию по hook_views_data https://api.drupal.org/api/views/views.api.php/function/hook_views_data/...) и пост от xandeadx по созданию своего стиля - http://xandeadx.ru/blog/drupal/608
Получил следующее
custom_style.info
description = "Custom style FullCalendar for Views 3"
dependencies[] = views
dependencies[] = ctools
core = 7.x
version = "7.x-1.0"
files[] = custom_style.module
files[] = custom_style.views.inc
files[] = custom_style_plugin_style_custom_style.inc
custom_style.module
<?php
function custom_style_views_api() {
return array(
'api' => 3,
);
}
function
custom_style_init(){
drupal_add_js(drupal_get_path('module', 'custom_style') . '/js/core.js');
drupal_add_js(drupal_get_path('module', 'custom_style') . '/js/daygrid.js');
drupal_add_css(drupal_get_path('module', 'custom_style') . '/css/core.css');
drupal_add_css(drupal_get_path('module', 'custom_style') . '/css/daygrid.css');
}
?>custom_style.views.inc
<?php
function custom_style_views_data() {
$data['custom_style']['table']['group'] = t('Custom style');
$data['custom_style']['table']['base'] = array(
'field' => 'event_id',
'title' => t('Custom style'),
'help' => t('Custom style'),
'weight' => -10,
);
$data['custom_style']['event_title'] = array(
'title' => t('Event title'),
'help' => t('Event title'),
'field' => array(
'handler' => 'views_handler_field',
),
'sort' => array(
'handler' => 'views_handler_sort',
),
'filter' => array(
'handler' => 'views_handler_filter_string',
),
'argument' => array(
'handler' => 'views_handler_argument_string',
),
);
$data['custom_style']['event_date'] = array(
'title' => t('Event date'),
'help' => t('Event date'),
'field' => array(
'handler' => 'views_handler_field',
),
'sort' => array(
'handler' => 'views_handler_sort',
),
'filter' => array(
'handler' => 'views_handler_filter_string',
),
'argument' => array(
'handler' => 'views_handler_argument_string',
),
);
return $data;
}
function
custom_style_views_plugins() {
return array(
'module' => 'custom_style',
'style' => array(
'custom_style' => array(
'title' => t('Custom style'),
'handler' => 'custom_style_plugin_style_custom_style',
'path' => drupal_get_path('module', 'custom_style'),
'theme' => 'custom_style',
'js' => array(),
'type' => 'normal',
'uses row plugin' => FALSE,
'uses fields' => TRUE,
'uses options' => TRUE,
'uses grouping' => FALSE,
'even empty' => FALSE,
),
),
);
}
?>custom_style_plugin_style_custom_style.inc
<?php
class custom_style_plugin_style_custom_style extends views_plugin_style {
function option_definition() {
$options = parent::option_definition();
$options['example_option'] = array('default' => '');
return $options;
}
function options_form(&$form, &$form_state) {
parent::options_form($form, $form_state);
$form['example_option'] = array(
'#title' => t('Example option'),
'#type' => 'textfield',
'#default_value' => $this->options['example_option'],
);
}
}
?>custom-style.tpl.php
<?php
Option: <?php echo $options['example_option']; ?><br />
Data: <?php print_r($view->result); ?><br />
?>Заметил что код выше не совсем корректно отображается, потому лучше его смотреть во вложении
Самый первый скриншот, так называемого ожидаемого результата заскриншотен из результата html файла примера (который также есть во вложении)
<html>
<head>
<link href='css/core.css' rel='stylesheet' />
<link href='css/daygrid.css' rel='stylesheet' />
<script src='js/core.js'></script>
<script src='js/daygrid.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'dayGrid' ],
height: 'parent',
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth'
},
defaultView: 'dayGridMonth',
defaultDate: '2019-08-12',
events: [
{
title: 'All Day Event',
start: '2019-08-01',
},
{
title: 'Long Event',
start: '2019-08-07'
},
{
title: 'Repeating Event',
start: '2019-08-09'
},
{
title: 'Conference',
start: '2019-08-11'
}
]
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
И в нём можно заметить, что все данные о событиях передаются как бы переменными в массиве в вызываемой функции fullcalendar
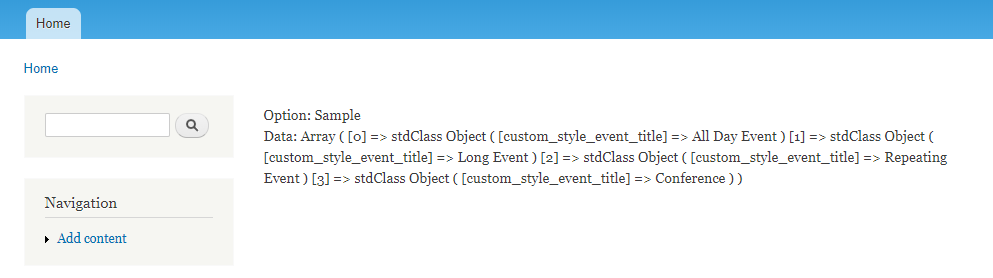
Если же я текущий созданный стиль отображу в Drupal-е то он мне выведет ожидаемый сырой результат
И вот с этого момента, я как раз прошу помощи разобраться, как дальше по уму правильно нужно сделать, чтобы данные идущие от вьюхи, как бы передать подключенной библиотеке и тем самым инициализировав её - отрендерить это дело в виде календаря?
Как минимум я так понимаю, что в файле custom-style.tpl.php мне нужно аналогично как html начать с объявление некого контейнера, в котором всё это должно отобразится
<div id='calendar'></div>
А что дальше нужно сделать?
| Вложение | Размер |
|---|---|
| 104.13 КБ |




Комментарии
Тут, собственно, можно посоветовать только читать документацию к js календарю. В каком виде нужны данные и как их отобразить
На текущей стадии мне бы пока было достаточно, чтобы получается сначала отрендерилось это
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'dayGrid' ],
height: 'parent',
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth'
},
defaultView: 'dayGridMonth',
defaultDate: '2019-08-12',
events: [
и то забегая на будущее, тут как раз описывается , назову её аля мета информация к календарю, какие контролы показывать, в каком виде и т.п. - это по идее нужно как раз в настройках стиля в интерфейсе вьюхи наверное делать
а вот дальше нужно то что вьюха может вывести по каждой строке, это нужно обернуть в их формат
title: event_title,
start: event_date,
},
{
title: event_title,
start: event_date,
},
{
title: event_title,
start: event_date,
},
....
и в конце закончить
});
calendar.render();
});