Предисловие
По разным причинам некоторые мои разработки вышли из эфира интернета и я не могу показать их на рабочих сайтах. Сайт данного рецепта поменял направленность, и чтобы мне не было обидно я снял ролик, который выставляю на суд общественности.
Запись ролика давалась мне нелегко. После записи первых минут меня привлекли к хозяйственным работам, погода в то время испортилась и я несколько охрип. К тому же это мое первое видео такого формата. Надеюсь следующие будут лучше.
Текстовая версия.
Задача
Допустим есть сайт СТО. СТО занимается ремонтом и продажей запчастей к разным брендам автомобилей.
Реализовать:
- страницу для каждого бренда
- страницы ремонта, тех. обслуживания и других услуг для каждого бренда
- выбор брендов из выпадающего списка
- [главное] бренд из списка должен быть активен на страницах бренда и каждой его услуги (см. видео)
Если вы считаете, что задача слишком кастомная, попытаюсь разубедить. Допустим это не сайт СТО, а сайт объявлений. Вместо списка брендов — список городов. В каждом городе — список рубрик в которых есть объявления. Или сайт ВУЗ-а, на котором список кафедр. А кафедра имеет свои страницы. Или придумайте сами. А кому это интересно могут читать дальше.
Решение
Можно попытаться вывести вьюху с брендами и выбрать формат отображения Меню перехода. Да — это будет работать для страниц, которые выводятся во вьюхе. А заставить меню перехода работать со страницами услуг бренда будет очень сложно.
Выход:
- вывести бренды (не форматированным списком);
- форматировать список в виде селектбокса;
- определить активный элемент, в зависимости от урла сайта.
Интересно? Поехали!
Вьюха
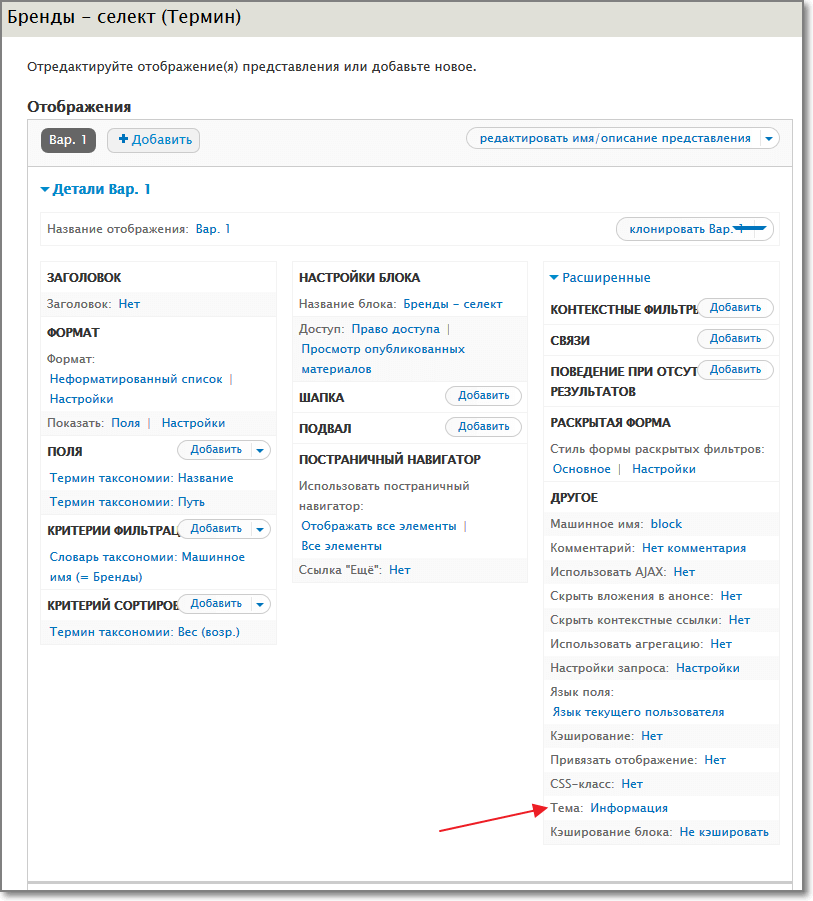
Итак есть вьюха (блок), которая выводит Название и Путь термина.

Формируем из вьюхи список выбора (селектбокс).
Нужно добиться, чтобы текст
/mazda
Mitsubishi
/mitsubishi
select
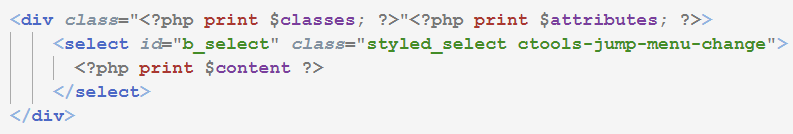
Элемент select вносим шаблон блока, которым выводится вьюха.
block—views--brandselect-block.tpl.php:

option
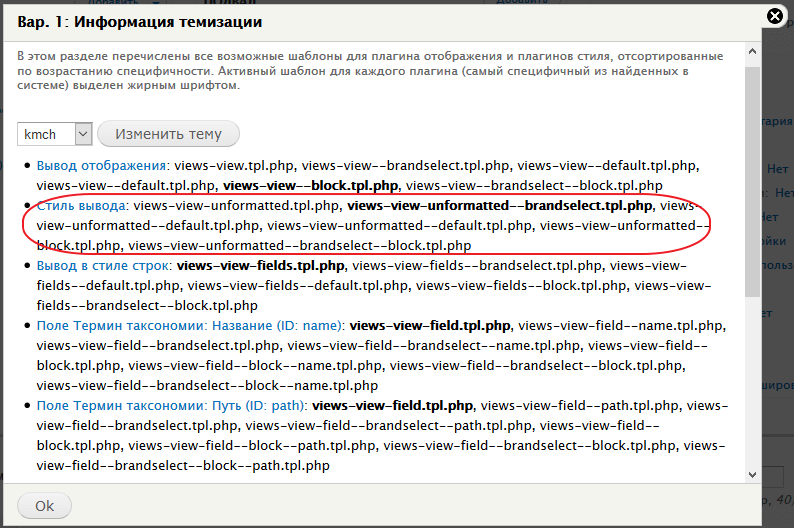
option вносим в шаблон ряда. Получен из информации о темизации вьюхи. Стрелка на скриншоте вверху. Ведет сюда:
Из полей Путь и Название термина (path и name) формируется элемент выпадающего списка - option.
views-view-unformatted—brandselect.tpl.php
Т.обр получаем селектбокс. Но он не работает 
jump-menu.js из модуля ctools
В модуле ctools есть файл jump-menu.js. Подключаем его в сайт. Я добавил в template.php темы:
drupal_add_js('sites/all/modules/ctools/js/jump-menu.js');
Селектбокс — работает! Но он не всегда показывает активный пункт (см. ТЗ) 
Определение активного элемента в списке.
Чтоб показывал — добавляю скрипт.
select.js
$(document).ready(function(){
/*Определяем 2-й уровень в урле сайта.
Нумерация с нуля, так что [1] - это 2-й */
var url1 = '/' + window.location.pathname.split('/')[1];
/*option со значением 2-го уровня становится выбранным*/
$('#b_select option[value="' + url1 + '"]')
.attr({ 'disabled':'disabled', 'selected':'selected'});
/*Следущие 2 строчки отвечают за стилизацию селектбокса - они не обязательны*/
$("select").selectBoxIt();
$(".selectboxit-options").mCustomScrollbar();
});
})(jQuery);
Стилизация селектбокса (необязательно)
Техничести задача решена. Но еще есть Фронт-энд. Селектбокс можно стилизировать. Я деля этого применил (нашел) библиотеки стилизации селектов и полос прокрутки.
В тему оформления добавляем файлы:
- jquery.selectBoxIt.min.js + jquery.selectBoxIt.css
- jquery.mCustomScrollbar.concat.min.js + jquery.mCustomScrollbar.min.css
И смотрим вверх на последние строчки предыдущего листинга.
Библиотеки стилизации взяты отсюда:
- Стайлинг селектбокса: http://gregfranko.com/jquery.selectBoxIt.js/
- Стайлинг полос прокрутки: http://manos.malihu.gr/jquery-custom-content-scroller/
На всякий случай привожу записи в info файле темы:
На этом все. Вопросы, замечания, предложения - пожалуйста.




Комментарии
Я не знаю, почему, но вставить видео в топик получилось только ссылкой, а не окном. Также некоторые куски кода drupal.ru отобразить не в состоянии. Вставил их картинками.
Видео я вставил, код пусть так и остается картинками
Можешь эту картинку

поставить под
"views-view-unformatted—brandselect.tpl.php"
Не отображает drupal.ru мой код.
Т.е. по факту ты закостылил обычное меню в селект (без формы) и еще одним костылем добавил для опции с текущим урлом атрибут selected...
Аналогичным способом (jquery) можно прятать все пункты меню, где у ссылки нет класса .active... А по клику выводить полное меню...
P.S. А так, хорошо все объясняешь, слушать можно. Контент бы тебе только годный...
По факту я объясняю:
1) как свести что угодно в кастомный селект, который заставляю работать с ctools
2) сделать пункт селекта активным в зависимости от урла
3) стилизировать селект и полосы прокрутки
jquery - в другой раз. В конце концов я сознательно положил топик в раздел "велосипеды"
контент - уникальный
Извини, мне кажется это не твоё.
как раз то что нужно! а после перехода между страницами выбранный селекшн сохраняется?
Собственно для этого и делал. Главное чтобы в урле был верхний уровень, по которому селект будет сохраняться.