Здравствуйте! У меня якоря при ховере выделяются и подчеркиваются так же как ссылки.
Хочу убрать, чтобе не путать пользователей и чтобы они зря не щелкали, но не могу найти, как. Видимо нужно найти какой-то класс, который был бы у якоря, но не был бы у ссылки, и ему прописать стиль? Тема responsive bartik.
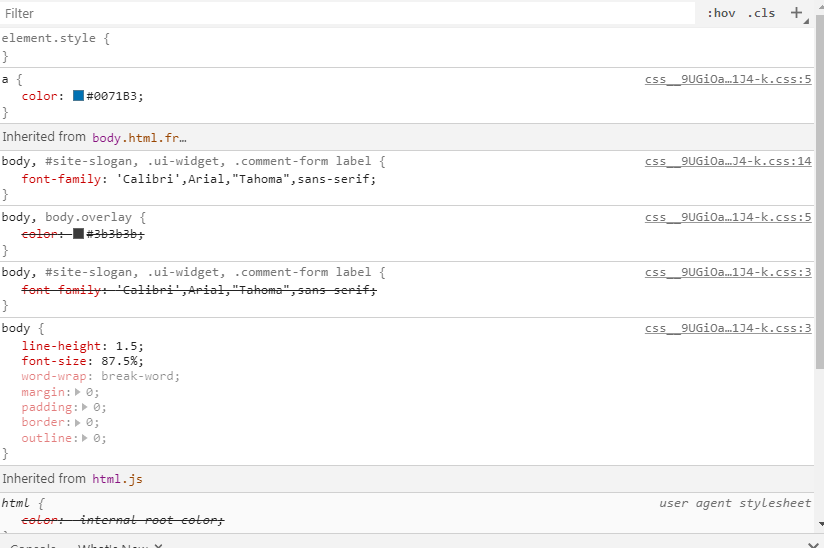
Вроде это по умолчанию в bartik прописано, но не могу найти, какие стили править. с F12 тоже не могу найти (скриншот).
Кто пользовался бартиком, подскажете, как это исправить?
Как убрать ховер-подчеркивание якорей
Главные вкладки
Лучший ответ
1
Ну вот почти и ответ. Переключите редактор в режим "источник" (где html код) и там можно будет к этим якорям добавить класс



Комментарии
Ну собсна якорь и является ссылкой
Добавь к своим якорям какой-нибудь класс и в CSS задай ему персональные стили
Спасибо. А в каком шаблоне добавлять классы и как правильно сделать, чтобы в css мои настройки перекрыли общие для ссылок настройки?
В основном css файле вашей темы оформления
Спасибо. Я все равно не могу понять:
1) мне нужно что-то добавлять в шаблоне темы или только в CSS? Давно не имею дела с дизайном. Для якоря в бартике используется предустановленный тег или нужно как-то пометить, присвоить в шаблоне класс, чтобы уже потом для этого класса стиль добавить? как мне узнать какой класс использовать?
У кого бартик стоит тема, как у Вас там стили для якорей сделаны?
2)когда я уже буду знать, для какого класса стиль добавлять, как мне стиль прописать правильно для него, чтобы моя запись перекрыла стиль для ссылки?
Покажите код ваших якорей
Через F12 вижу то, что на скриншоте в описании этой темы.
}
a {
color: #0071B3;
}
body, #site-slogan, .ui-widget, .comment-form label {
font-family: 'Calibri',Arial,"Tahoma",sans-serif;
}
body, body.overlay {
<del>color: #3b3b3b;</del>
}
body, #site-slogan, .ui-widget, .comment-form label {
<del> font-family: 'Calibri',Arial,"Tahoma",sans-serif;</del>
}
body {
line-height: 1.5;
font-size: 87.5%;
word-wrap: break-word;
margin: 0;
padding: 0;
border: 0;
outline: 0;
}
html {
<del> color: -internal-root-color;</del>
}
Зачеркивание не отражается только здесь, а тег зачеркивания вручную добавленный все равно в теге кода не работает (в общем то, что между del зачеркнуто). Как это на самом деле выглядит видно на скриншоте в описании темы
Или еще где-то посмотреть?
Покажите HTML код самих якорей. Где они у вас вообще? В шаблонах вписаны? В теле ноды, в блоках?
У меня готовая тема responsive bartik, поэтому я и спрашиваю у тех кто пользовался ею, так как не знаю, что и где мне нужно искать в файлах шаблонов? Если никто не помнит, как там сделано, то тогда как мне найти код html или куда его добавить? Т.е. если код уже есть и его только нужно найти и для классов прописать стили, то как найти нужные классы?
Искать файлы шаблонов, где есть какие-то классы из перечисленных при просмотре через F12?
Или может сюда в тему выложить файлы шаблонов?
Если Вы имеете в виду, как якори были добавлены на конкретную страницу, то они добавлены были в редакторе с помощью кнопки
Ну вот почти и ответ. Переключите редактор в режим "источник" (где html код) и там можно будет к этим якорям добавить класс
А как правильно добавить класс?
Например, у меня в режиме "истоник"
"
<a id="Название якоря" name="Название якоря"><font color="#0782c1">Имя якоря в тексте</font></a></p>
"
где здесь писать?
Или можно id прямо использовать в css, если у меня мало якорей и все равно вручную это делать?
Т.е. какого-то особого тега кнопка якоря не добавляет? Только id ссылки делает? Т.е. тогда теоретически я могу добавить свою кастомную кнопку для создания якорей, которая будет класс всем якорям еще добавлять и тогда мне не придется вручную каждый якорь править и можно будет один раз для всех стиль сделать?
Или все же есть какой-то способ в шаблоне как-то класс дописать для всех якорей?
Лучше вместо id использовать class, например < a class="my-super-class"...
А в CSS файле задайте этому классу нужные стили, которые будут применяться только к элементам с этим классом
Возникли еще 3 мысли:
1)что если как-то отредактировать плагин, который отвечает за кнопку якорей у CKeditor (т.е. вписать это чтобы кнопка редактора сразу добавляла как вы пишете < a class="my-super-class"... )?
Какой файл и где искать?
В файле anchor.js (в sites/all/libraries/ckeditor/plugins/link/dialogs) вот такой код
(b=(b=c.getSelection())&&b.getRanges()[0],b.collapsed?(a=e(c,a),b.insertNode(a)):(CKEDITOR.env.ie&&9>CKEDITOR.env.version&&(a["class"]="cke_anchor"),a=new CKEDITOR.style({element:"a",attributes:a}),a.type=CKEDITOR.STYLE_INLINE,a.applyToRange(b)))},onHide:function(){delete this._.selectedElement},onShow:function(){var b=c.getSelection(),a;a=b.getRanges()[0];var d=b.getSelectedElement();a.shrink(CKEDITOR.SHRINK_ELEMENT);a=(d=a.getEnclosedNode())&&d.type===CKEDITOR.NODE_ELEMENT&&("anchor"===d.data("cke-real-element-type")||
d.is("a"))?d:void 0;var f=(d=a&&a.data("cke-realelement"))?CKEDITOR.plugins.link.tryRestoreFakeAnchor(c,a):CKEDITOR.plugins.link.getSelectedLink(c);if(f){this._.selectedElement=f;var e=f.data("cke-saved-name");this.setValueOf("info","txtName",e||"");!d&&b.selectElement(f);a&&(this._.selectedElement=a)}this.getContentElement("info","txtName").focus()},contents:[{id:"info",label:c.lang.link.anchor.title,accessKey:"I",elements:[{type:"text",id:"txtName",label:c.lang.link.anchor.name,required:!0,validate:function(){return this.getValue()?
!0:(alert(c.lang.link.anchor.errorName),!1)}}]}]}});
2)Или может быть создать кастомную кнопку для добавления тэга якоря с кастомным дополнительным текстом (или так)
3)еще вариант сразу в CKEdtotor стили добавлять (но так как у всех якорей нужно убрать подчеркивание, то нет смысла это каждый раз вручную делать, поэтому, я думаю, каждый раз каждому якорю стиль добавлять, это, наверное, кривоватый вариант)
Делаю все же вручную, но почему-то не работает. Наверное где-то туплю в простых тэгах
а в самой ноде в режиме источник так делаю
Все равно якоря подчеркиваются
Страницу обновляю с f5, кэш очищаю
Как правильно исправить?
a.вашкласс попробуйте, а то у вас неправильный селектор
Спасибо.
Т.е. стиль так прописать?
{
color: blue;
text-decoration: none;
}
a.my_link_class a:hover {
color: blue;
text-decoration: none;
}
Почему-то не работает. Может что-то еще?
color: blue;
text-decoration: none;
}
a.my_link_class:hover {
color: blue;
text-decoration: none;
}
Потому что вы пишете бездумно.
Спасибо. Просто я "на Вы" с CSS, очень редко что-то делаю самостоятельно со стилями, у меня в нем уровень "читаю со словарем, говорю по разговорнику" и очень страдает синтаксис. И, так как редко с этим сталкиваюсь, для больших объемов ищу специалиста. Но видимо и для этого тоже придется искать.

После Вашей самой первой рекомендации добавить класс у меня была попытка сделать по этой инструкции. Теперь уже все следующие, рекомендованные здесь варианты пробую, но все же сохраняется где-то косяк.
Еще к тому же и аггрегация была включена. Правда теперь выключена и после этого уже и кэш почищен, и крон был запущен на всякий случай, но все равно не работает. Не знаю даже, где искать.
Если никаких подсказок больше нет, то чтобы тем лишних не делать по поиску специалистов, если кто-то готов полезть и разобраться, в чем там дело, то сколько это будет стоить, пишите в личку, пожалуйста, я могу скинуть папку с моей темой.
Я могу посмотреть бесплатно, но через пару дней