Здравствуйте.
Если можно подскажите в чём может быть суть моей проблемы.
Предыстория. У меня мало опыта работы с Drupal (8). Пытаюсь сделать тестовый сайт по макету. Использую тему Beginning (с Bootstrap 4) - подтему. Вёрстка с использованием Grid. В макете есть галерея изображений с разной шириной и высотой. Создаю 3 стиля изображения ( "Масштабирование и обрезка"), соответственно:
Ширина 535px Высота 260px
Ширина 260px Высота 260px
Ширина 260px Высота 535px
Создаю адаптивный стиль изображения. Выбираю: " Выбрать множество стилей изображения и использовать атрибут размера изображения." И отмечаю все 3 своих стиля изображения. Думаю, что браузер сам подберёт стиль к сетке:
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 13px;
.views-row {
&:nth-child(1) {
grid-column: 1/3;
}
&:nth-child(5) {
grid-column: 2/4;
}
&:nth-child(6) {
grid-row: 2/4;
grid-column: 4/5;
}
Но получаю обрезанные наполовину изображения, которые должны быть 260х260px и 260х520px. Изображения 535х260px выводятся как надо. Фото прикрепляю.
Возможно ли создать такую сетку без написания кода (здесь я совершенно не разбираюсь)?
Ешё вопрос. Что писать в поле : "Размер"?
| Вложение | Размер |
|---|---|
| 454.82 КБ |



Комментарии
Можно увидеть макет или рисунок , что Вы хотите в итоге получить?
Пока не понятно нужен ли grid, но вот дока https://www.w3.org/TR/css-grid-1/
Вот такой макет, он от автора ролика с Youtube. Хочу сверстать именно с Grid (ролик посвящён вёрстке на Grid). У меня такой "курс обучения" для себя. Сначала пытаюсь сделать сама. Потом смотрю как у автора. Но там в обычном HTML верстается. (Я нашла несколько модулей на drupal.org для такой галереи.)
Я бы сделал на grid читайте мануал w3org
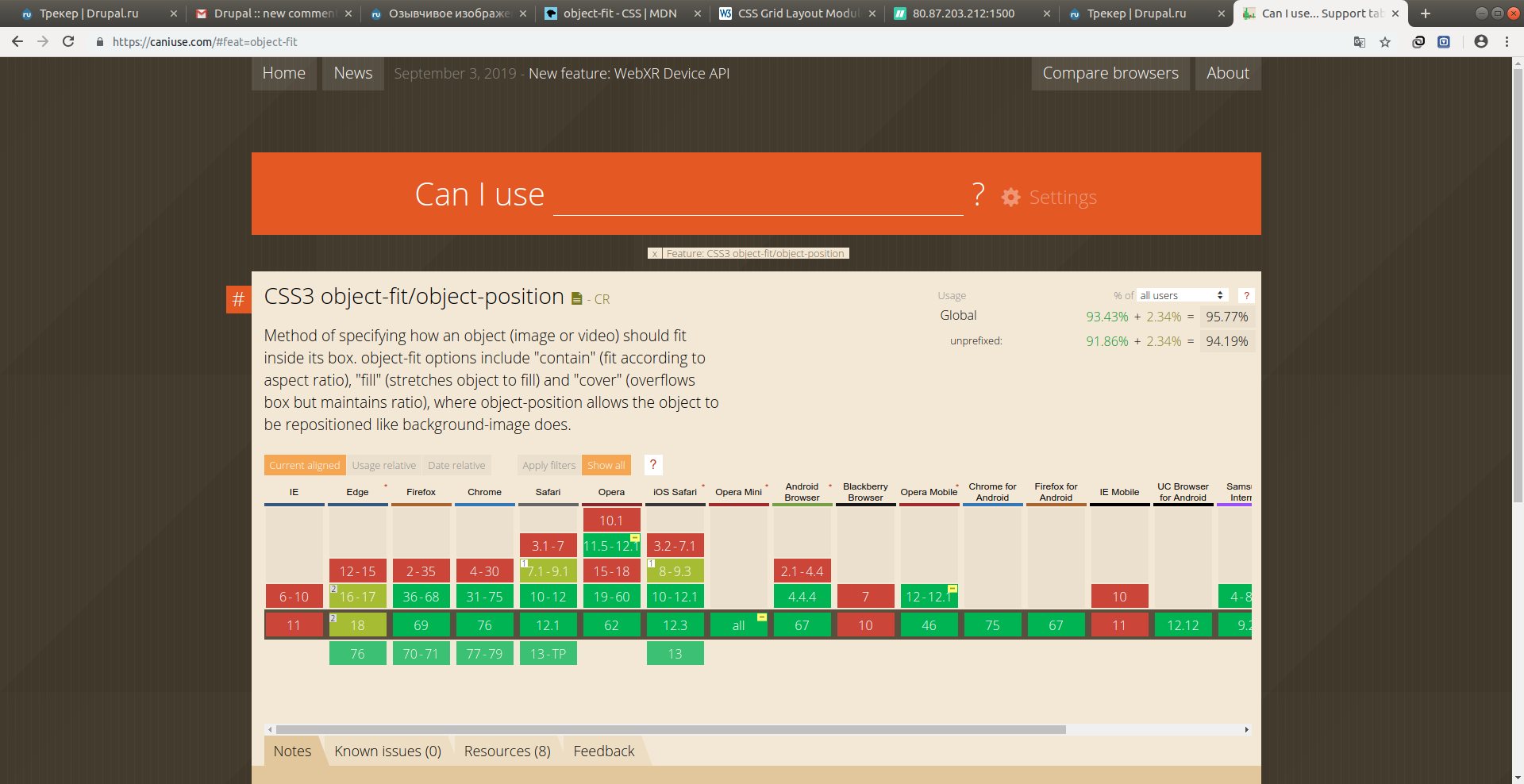
Может попробовать object-fit
Ты не любишь мелкомягких ?
?

Пропорции ваших изображений задаются в CSS, друпал об этом ничего не знает.
Ваша задача синхронизировать друпал (который занимается нарезкой картинок) и вашу сетку в css.
Либо поступить проще: пусть друпал всегда режит квадраты, css ставит их на фон ваших ячеек. При этом избавитесь от доп. сложностей при адаптации сетки под разные экраны.
Попробовала с object-fit: cover. Результат порадовал. Потому что
width: 100%;
display: block;
не помог.
В "Cредство форматирования" выбрала Изображение (не Отзывчивое, обычное). И только Масштабирование.
Осталась одна проблема. Как расширить площадь галереи на весь экран, как на макете. Нужно какой-то шаблон переопределять?
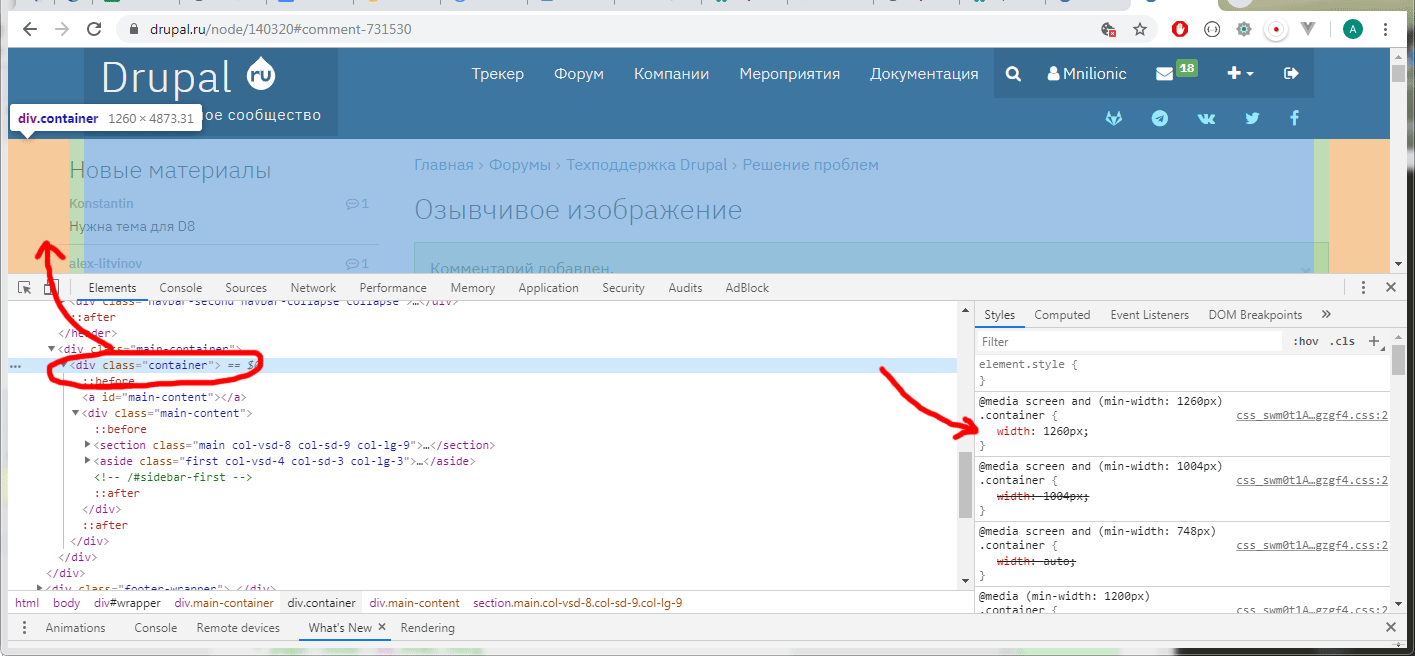
Смотрите в консоле браузера, какой стиль задаёт или фиксирует ширину. Переопределите этот стиль.
Это twig-шаблоны? Тогда скорее всего эти?
* page--front.html.twig
* page--node--11.html.twig
* page--node--%.html.twig
* page--node.html.twig
x page.html.twig
-->
Вам нужно не шаблоны искать и стили.
Например ширину Drupal.ru ограничивает вот этот стиль:
Спасибо большое. С галереей справилась. Буду дальше продвигаться.