Недавно я узнал, что в views можно создавать меню перехода. Это конечно хорошо, но как сделать то же самое без views? Просто блоком с HTML. Частично скопировал код со вьюхи. Вставил в блок. Работает.
<form method="post">
<select class="ctools-jump-menu-change">
<option value="">Марка Вашего авто:</option>
<option value="::/lyuboe-avto">
Любое авто </option>
<option value="::/hyundai">
Hyundai </option>
<option value="::/ford">
Ford </option>
<option value="::/renault">
Renault </option>
</select>
</form>
<select class="ctools-jump-menu-change">
<option value="">Марка Вашего авто:</option>
<option value="::/lyuboe-avto">
Любое авто </option>
<option value="::/hyundai">
Hyundai </option>
<option value="::/ford">
Ford </option>
<option value="::/renault">
Renault </option>
</select>
</form>
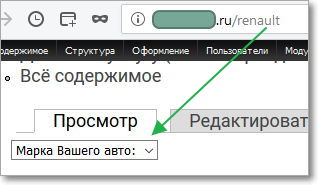
НО: при переходе на нужную страницу значение не подхватывается фильтром:




Комментарии
Глянь как во вьюхе после перехода урл - и шли на такой же, по чейнджу.
А после перехода, это где? И как послать?
Во вьюхе код такой:
<div>
<div class="container-inline">
<div class="form-item form-type-select form-item-jump">
<select class="ctools-jump-menu-select ctools-jump-menu-change form-select ctools-jump-menu-processed"
id="edit-jump" name="jump">
<option value="">Марка Вашего авто:</option>
<option value="dd7db2e9f5c12b7981fdf13971c1b6c0::/lyuboe-avto">
Любое авто </option>
<option value="85bf7792d34ce69aaf8395a744bbb569::/hyundai" selected="selected">
Hyundai </option>
<option value="339053a415ede6ea048619a4121566ce::/ford">
Ford </option>
<option value="09d48b8b90e121f17f2e41d94c4debbe::/renault">
Renault </option>
</select>
</div>
<input class="ctools-jump-menu-button ctools-jump-menu-hide form-submit ctools-jump-menu-processed"
type="submit" id="edit-go" name="op" value="Пуск" style="display: none;">
</div><input type="hidden" name="form_build_id" value="form--Tez3sDOB87-dEuNy4ySatCyqYRPM1SieaRP088Lpgc">
<input type="hidden" name="form_token" value="1HhCnoHWJmrGS3taGiQCFdvW410FMxT0wXA4Kr_qQ5I">
<input type="hidden" name="form_id" value="ctools_jump_menu">
</div>
</form>
Во вьюхе, де... ))
Там, кароч, гет-параметр ннада.
Во вьюхе это работает хорошо. А что такое гет параметр, я не знаю. Как его посмотреть?
Глянь в гугле.
А что вводить? "посмотреть гет параметр"?
Выдает https://www.sitepoint.com/get-url-parameters-with-javascript/ - оно?
Я вижу что после выбора значения из селекта, в консоли веб инспектора пишет:
GET http://sitename.ru/hyundai
но как это можно использовать?
https://ru.wikipedia.org/wiki/URL
https://ru.wikipedia.org/wiki/HTTP#GET
https://www.google.com/search?q=что+такое+GET-параметр
Что такое гет параметр вроде понял. А как его посмотреть? Ведь это не пейджер, где параметр после "?" виден по ссылке.
Смотри первый коммент.
Ну так урл он постоянно разный, в завсисиммости, какой пункт из селекта выберешь.
А как по чейнджу слать?
Прописать в HTML моего селекта что-то?
Или JS скрипт сделать?
У тебя задача какая?
Отправлять на страницу термина? - Тогда по селекту - перенаправляй на страницу выбранного элемента.
Применять фильтр представления? - Тогда перенаправляй на страницу с нужным параметром.
Каким образом сделать - тебе решать, у тебя же идей возникла даунгрейдить это до ручного ХТМЛа.
Почему так сложно сказать без жаргона, что сделать, чтобы в ручном HTML-е это работало?
Задача, конечно же более сложная. Но сложное я могу. А простое пока не понял как.
Такс. Давай сначала:
Что именно тебе нужно сделать?
Что сделал?
Что не получается?
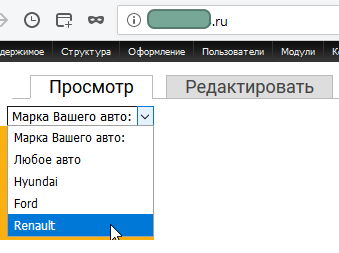
Есть несколько вьюх выводящих ноды и термины разных словарей. Хочу ее содержимое в селект свести. В нужные теги обернуть поля смогу. Чтобы это визуально выглядело так:


Скрины сделал, для примера. Я другой сайт пилю. На сайте примера накодено не мной.
Насколько я понял задачу,
практичнее экспозед-фильтр с данным селектом вынести в отдельный блок.
И выводить этот блок на нужных страницах стандартно.
Модули для этого готовые есть.
по-моему даже не один..
ищутся по словам "exposed filter block"
точно не помню, но возможно это как-то связано с модулем Better Exposed Filters
Прям совсем дико звучит.
Ну, по-факту, своди этот селект, там ХТМЛками как считаешь нужным, и обрабатывай по изменению...
Свести это в селект не проблема. Проблема сделать чтобы по переходу на страница пункт из селекта - этот пункт был активным на целевой старнице. Это делается через HTML или JS?
HTML - точно не в состоянии определять где он.
Потому - или на сервере, или на клиенте.
Как сделаешь - так и будет, в общем.
Рабочий скрипт нашел тут https://toster.ru/q/107255
Проверил на Друпал сайте - работает.
Разрабатываю.
Решение.
page.tpl.php
<option value="">Наши услуги:</option>
<?php print render($page['mob_through_menu']); ?>
</select>
JS (ссылка выше)
$(document).ready(function(){
var url = window.location.pathname;
console.log(url);
$('#mob_menu option[value="' + url + '"]').attr({ 'disabled':'disabled', 'selected':'selected'});
});
})(jQuery);
Спасибо за внимание!