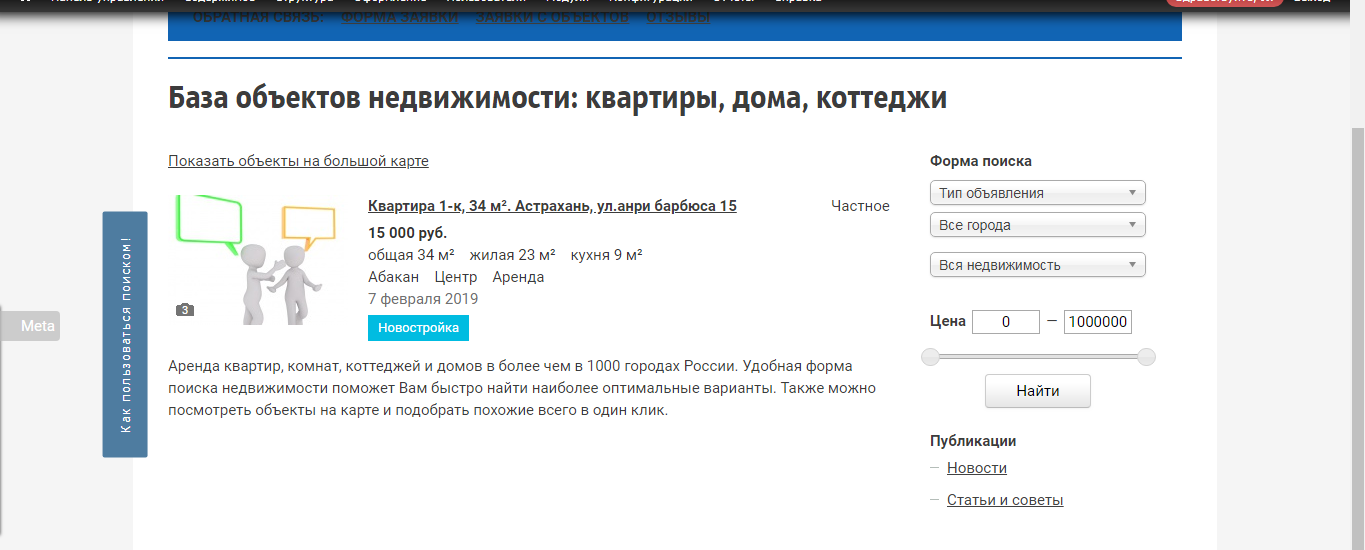
Нужна помощь!Есть кнопка хочу прикрепить к левому краю экрана
код:
border: none;
padding: 15px 25px;
background: #4E7CA0;
letter-spacing: 1px;
cursor: pointer;
display: inline-block;
margin: 3px 2px;
font:12px Verdana,Arial,Helvetica, sans-serif;
color: #fff;
border-radius: 2px;
transform: rotate(-90deg);
z-index: 3000;
position: fixed;
left: 0px;
top: 50%;
не получается выглядит так:
что надо добавить?Ширина страницы фиксированная:
margin-left:auto;
margin-right:auto;
width:1014px;
background:#ffffff;
padding: 15px 35px 0px 35px;



Комментарии
А как должно выглядеть-то?
она прижата не к экрану а к странице!
хотелось бы где вкладка meta торчит
полный скриншот экрана
Самое простое решение - это глянуть CSS код кнопки Meta ?
ну да если сделать вместо left: 0px; --- left: -100px;
смещается
но правильно ли это ?