Добрый день.
Помогите разобраться как правильно редактировать станицу через редактор друпала.
Нужно поменять фон и удалить ссылку на определенных элементах.
Для строчек с SoftKey надо удалить ссылку, сделать фон серым, и добавить хинт, всплывающую подсказку.
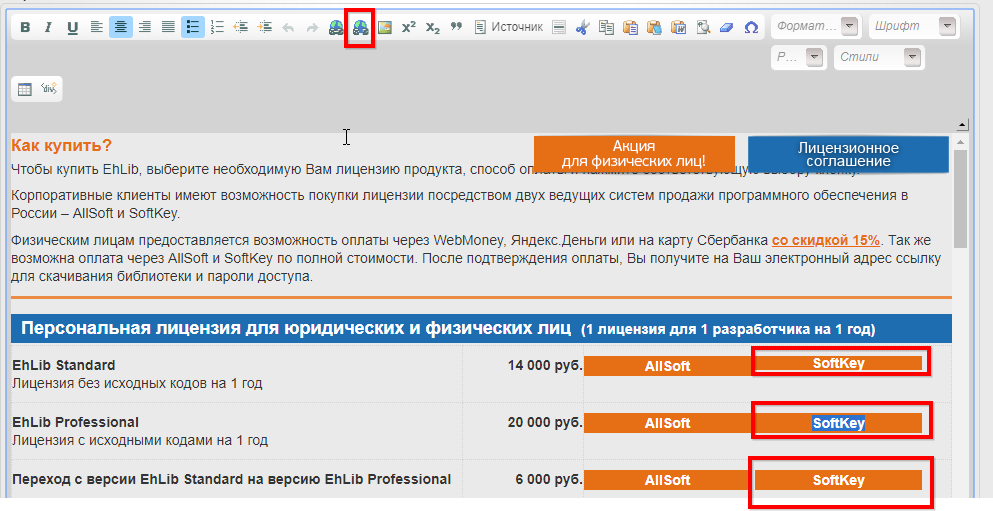
Если выбрать текст SoftKey и нажать "Убрать ссылку", то ссылка удаляется, но квадратный оранжевый участок становится меньше по высоте (См. первую строку c SoftKey).
В виде HTML участок страницы для строки "EhLib Professional" выглядет следующим образом.
Лицензия с исходными кодами на 1 год</td>
<td class="price">20 000 руб.</td>
<td class="s-links">
<ul class="links-2-col">
<li><a href="http://allsoft.ru/software/vendors/ehlib-team/biblioteka-komponent-ehlib...>AllSoft</a></li>
<li><a href="http://www.softkey.ru/catalog/program.php?ID=14041">SoftKey</a></li>
</ul>
</td>
Я так понимаю оранжевый фон и ширина области настроена в ul class="links-2-col"
Но как мне через визуальный редактор создать новый ul class с серым фоном и заменить для такущего ul class="links-2-col"?
при этом чтобы его высота при отсутсвии ссылку href должна остаться такой же как и при наличии сслыки.



Комментарии
нажмите кнопку "Источник" в панели инструментов визивиг-редактора.
При нажатии на кнопку "Источник" информация отображается в виде html кода, при этом возможности визуального редактирования пропадают.
Вы намекаете на то, что не все возможности форматирования можно сделать через визуальный редактор?
В общем случае - все..
А в данном случае, классы явно "вручную" писались, и вообще, больше похоже что данная страница почти полностью "в ручную" версталась.
Визивиг-редакторы практичнее использовать только для "вставки различных html-элементов типа списков, таблиц , заголовков и т.п...
А "стилизацию" элементов все же лучше классами и css делать.
Только представьте, что у Вас 10 000 страниц, и надо на всех поправить цвет фона..
Если фон сделан в редакторе инлайн-стилями, я Вам буду очень сочувствовать и соболезновать-)
А если классами и css - это дело пяти минут.
Не очень понятно, но все равно, спасибо.
(Если в визуальном редакторе нажать комбобокс "Стили", то там не видны Селекторы класса, присутствующие в файле)
Я так понимаю мне надо создать свой класс аналог "links-2-col" и присвоить его элементу li
Но в режиме "Источник" не отображается раздел со ссылкой на css файл, в котором описывается класс "links-2-col" и в который можно добавить новый класс.
Подскажите, где в Друпали настраивается связь таблицы стилей и самой страницей node?
И надо ли править css вручную выкачивать через ftp или можно как-то через сам Друпал?
"главный" css-файл текущей темы оформления друпал, это обычно - style.css
лежит он в папке темы sites/all/themes/[имя темы]
посмотреть, в каких файлах находятся стили, "действующие " на элемент можно в панели DevTools браузера
мне больше нравится работать с DevTools браузера Chrome
тут вроде неплохое вводное видео по работе с данным инструментом: https://ru.hexlet.io/courses/html/lessons/devtools/theory_unit