Приветствую. Может быть кто то сталкивался? С какого то момента на сайте перестала работать прокрутка колесиком мыши, при этом скролл бар сам присутствует, с помощью него страницу можно перемотать вниз. Может быть есть какие то конфликты известные у модулей или библиотек каких то? Уже и ядро пробовал обновить и модули.

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
Смотрите консоль браузера.
Ну из тех свойств что я знаю прокрутке могло бы мешать только overflow:hidden, но оно и полосы прокрутки бы убрало. Может есть еще что то что можно было бы поискать?
Напишите версию ядра Друпала, версию Хрома, есть ли баг в Мозилле, Сафари?
Ещё колёсико мыши бывает виновно )
В хроме 61+ отвалились многие jquery-библиотеки плавного скролла.
Да, проблема только в хроме, версия ядра 7.56, вообще проблему можно наблюдать тут https://x4games.ru/ . Библиотеки плавного скролла, да, возможно, тут похоже была подключена какая то из них, надо будет покопаться. Какие приблизительно там самые популярные, не подскажете?
Отключаете агрегацию и смотрите, какие скрипты подключены.
Спасибо, нашел по инфофайлу.
remove this code: scripts[] = js/jquery.simplr.smoothscroll.min.js
after that open jquery.loader.js file from sites\all\themes\themeXXXX\js folder
and remove this code:
`jQuery(function() {
if (jQuery('html').hasClass('desktop')) {
jQuery.srSmoothscroll({
step: 150,
speed: 800
});
}
});`
Next: delete jquery.simplr.smoothscroll.min.js file from sites\all\themes\themeXXXX\js folder
Чистим кэш и проверяем сайт. Скролл должен нормально работать.
Where is this code located?
`jQuery(function() {
if (jQuery('html').hasClass('desktop')) {
jQuery.srSmoothscroll({
step: 150,
speed: 800
});
}
});`
jquery.loader.js file from sites\all\themes\themeXXXX\js folder
use search tool CTRL+F and search for the script
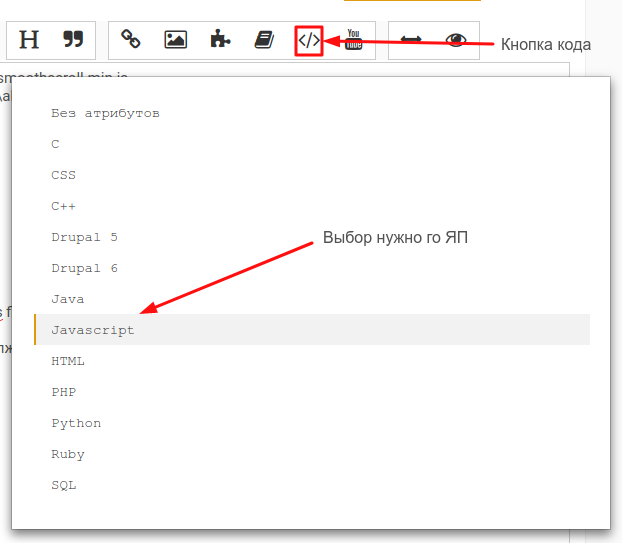
Будьте добрее к пользователям ресурса - оборачивайте код.
не совсем понимаю как тут оборачивать код
Выделяете код, жмете кнопку, выбираете подходящий язык.

спасибо вам огромное!